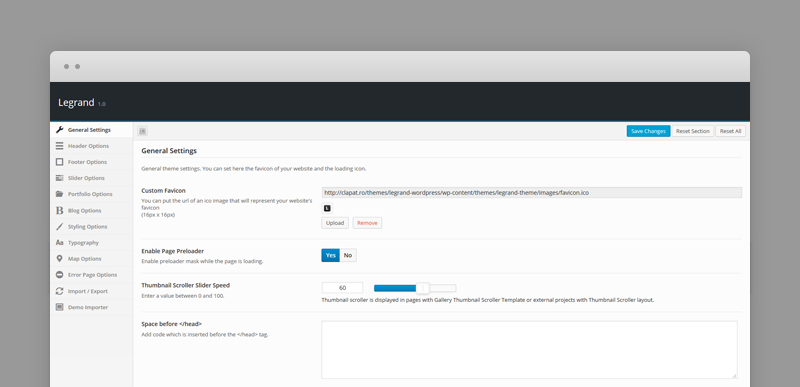
General Settings

- Custom Favicon - Your website favicon. Recommended size: 16X16 px
- Enable Preloader - Enable preloader mask while the page is loading.
- Thumbnail Scroller Slider Speed - Thumbnail scroller is displayed in pages with Gallery Thumbnail Scroller Template or external projects with Thumbnail Scroller layout.
- Space before Head - Custom code to be added before the end of header tag
[/head]
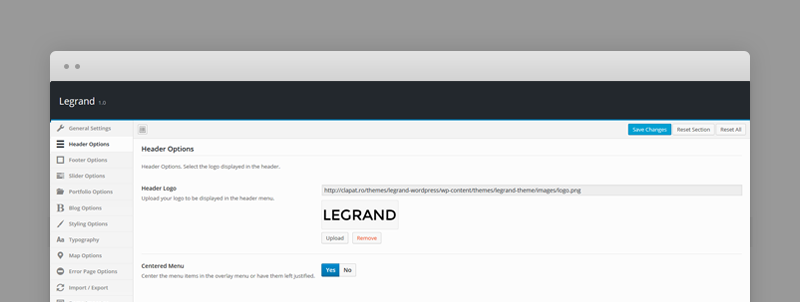
Header Options
This where you can select the header logo

- Header Logo – Site logo displayed on left side of the header. Ideal size is 100 pixels height and the width should not be bigger than 350 pixels.
- Centred Menu – Center the menu items in the overlay menu or have them left justified.
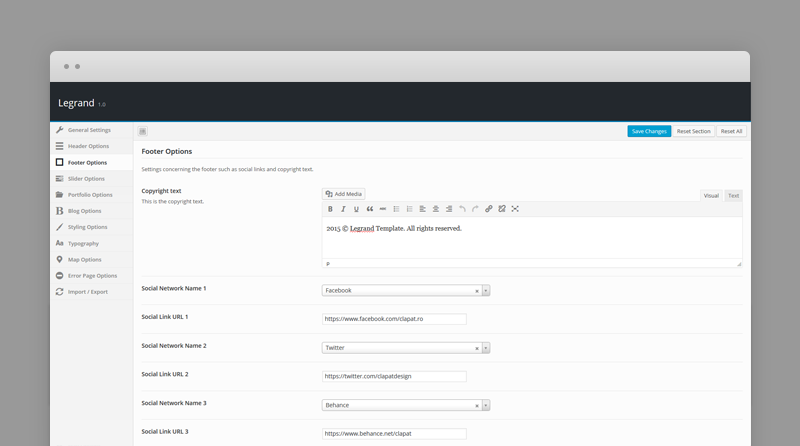
Footer Options
Social links section and copyright text

- Copyright text - any html content (usually a copyright text) displayed in the copyright section.
- Social Links - a set of social icons and URLs to the social or networking sites which are displayed in the footer
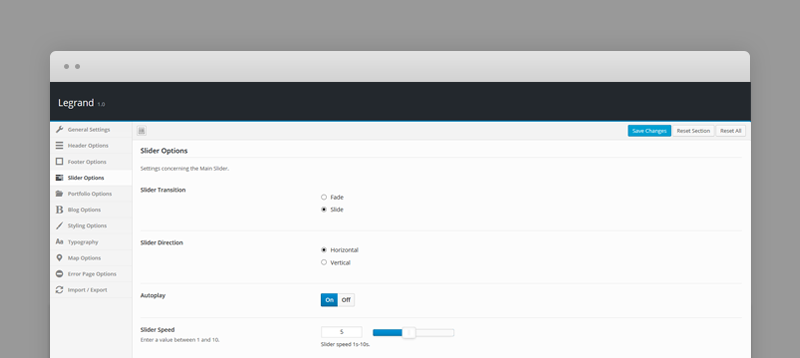
Slider Options
Settings of the Main Slider

- Slider Transition - transition between slides.
- Slider Direction - direction in which slides are fading or sliding out.
- Autoplay - automatically starts the slideshow.
- Slider Speed - pause between slides when the slideshow is enabled.
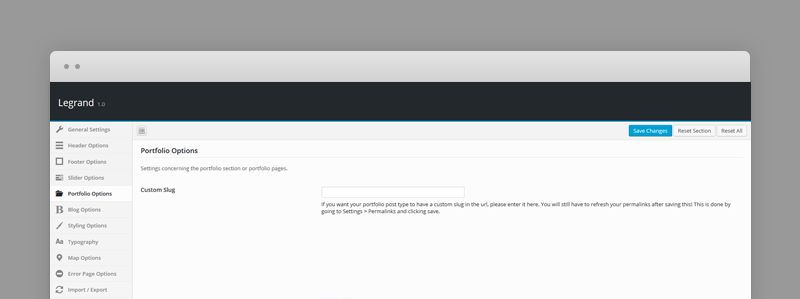
Portfolio Options
Settings concerning the portfolio section or portfolio pages

- Custom slug - if you want your portfolio post type to have a custom slug in the url. You will still have to refresh your permalinks after saving this!
This is done by going to Settings » Permalinks and clicking
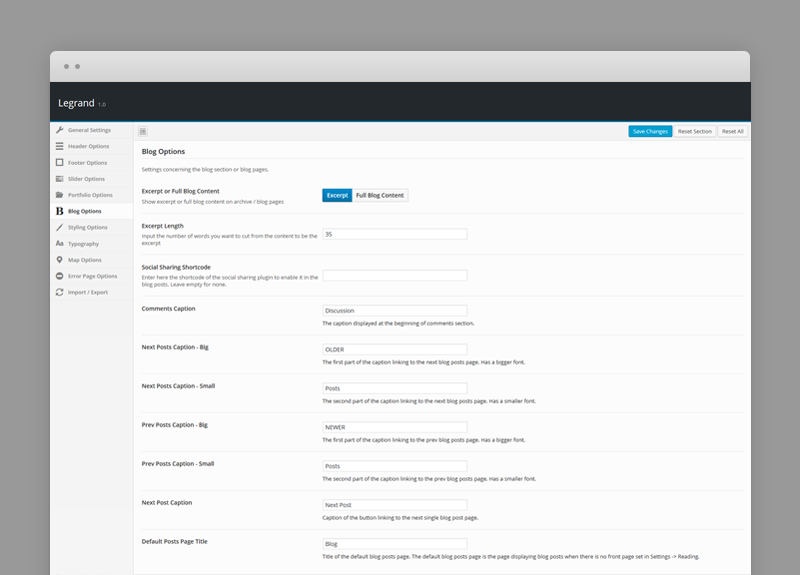
Blog Options

- Excerpt or Full Blog Content - displays the excerpt or full post's content in blog pages.
- Excerpt Length - excerpt length (in characters).
- Social Sharing Shortcode - enter here the shortcode provided by a social sharing plugin to enable it in the blog posts. Leave empty for none. The sharing buttons will be displayed in the sharing section of the blog post page, next to post tags.
- Comments Caption - caption displayed at the beginning of comments section in the blog post page.
- Next Posts Caption - Big - the first part of the caption linking to the next blog posts page. Has a bigger font.
- Next Posts Caption - Small - the second part of the caption linking to the next blog posts page. Has a smaller font.
- Prev Posts Caption - Big - the first part of the caption linking to the prev blog posts page. Has a bigger font.
- Prev Posts Caption - Small - the second part of the caption linking to the prev blog posts page. Has a smaller font.
- Next Post Caption - caption of the bottom navigation button linking to the next single blog post page.
- Default Posts Page Title - Title of the default blog posts page. The default blog posts page is the page displaying blog posts when there is no front page set in Settings » Reading.
For Social Sharing we recommend using Social Media Feather plugin which is nicely integrated with Legrand (we defined CSS styles for it that match the general look-and-feel of the theme).
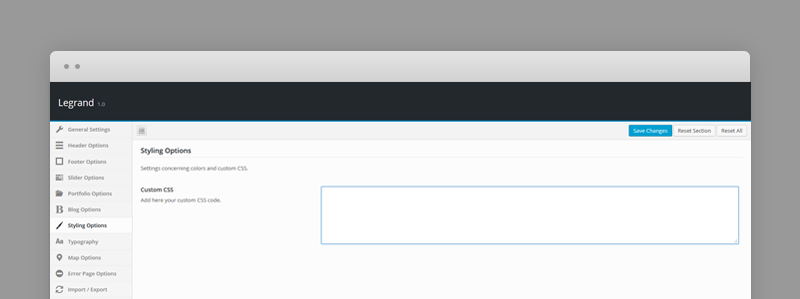
Styling Options
These options let you modify the colors and look-and-feel of your website.

- Custom CSS - extra css code needed for customizing theme's elements
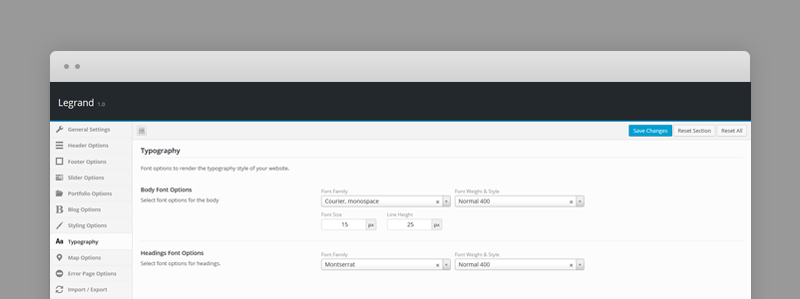
Typography Options
Nerduck comes Google font library integrated

- Body Font - font size, line height, font weight
- Headings Font - H1, H2, H3, ... and other title elements
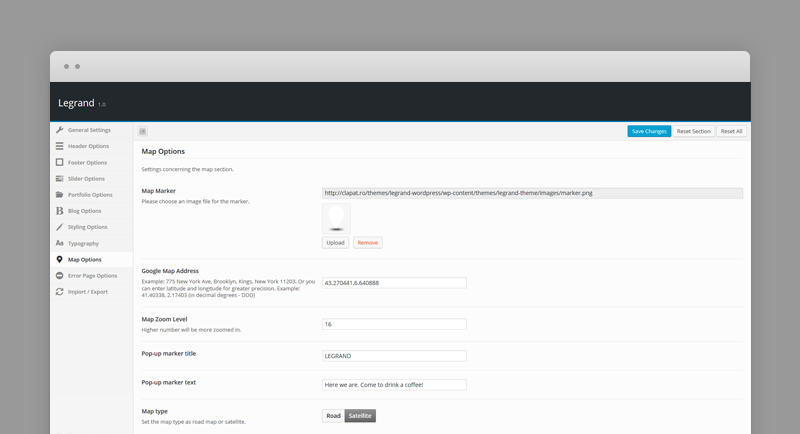
Map Options

- Map marker - an image file for the map marker.
- Google map address - street address or latitude and longitude.
- Map zoom level
- Pop-up marker title and text
- Map type - road or satellite
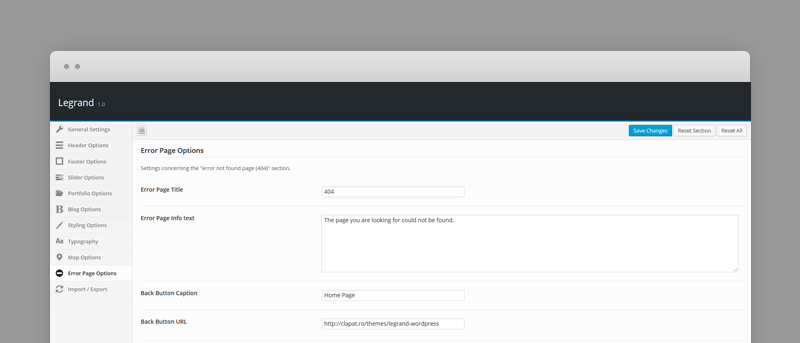
Error Page Options

- The title displayed in the error (404) page
- Error Message
- Back Button caption - the message displayed with the 'Back to website' button.
- Back Button URL - url of the home website.
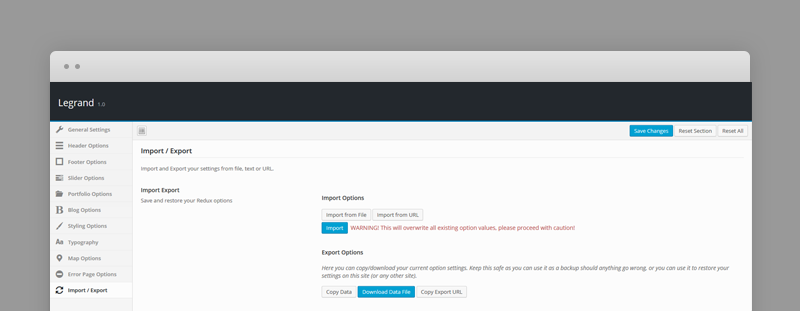
Import/Export Options
Section helping you with backup options

- Imports, saves or restores your theme options
- Import or export theme options from text, file or url
Demo Importer
Section helping you with demo data import. Pick one of our live previews and the click Import Demo.
