Installation
You can do it in two ways:
FTP Upload
- Download the "All files & documentation" from your Themeforest account, "Downloads" section
- Unzip the "legrand-main.zip" file
- Select the "legrand" folder which represents the Wordpress theme folder. It's important to extract this folder and not the main archive!
- Open up your FTP manager and connect to your hosting
- Browse to wp-content/themes
- Upload the "legrand" folder mentioned in the third step above
- Log Into WordPress and go to Appearance » Themes
- Find Legrand and click
Wordpress Upload
- Download the "Installable WordPress file only" from your Themeforest account, "Downloads" section
- Navigate to Appearance » Add New Themes » Upload
- Select the downloaded theme file "legrand.zip"
- Hit button and the theme will be uploaded and installed
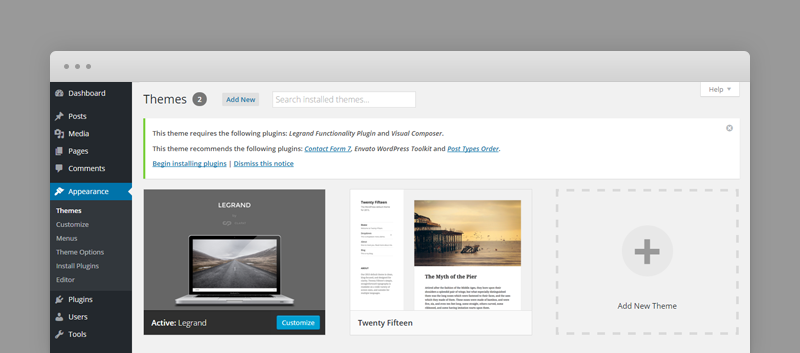
Once the theme is uploaded, you need to activate it. Go to Appearance » Themes and activate Legrand theme.
Plugins Installation
If installation was successful, you'll see a notice about required plugins for Legrand, to proceed click "Begin installing plugins".

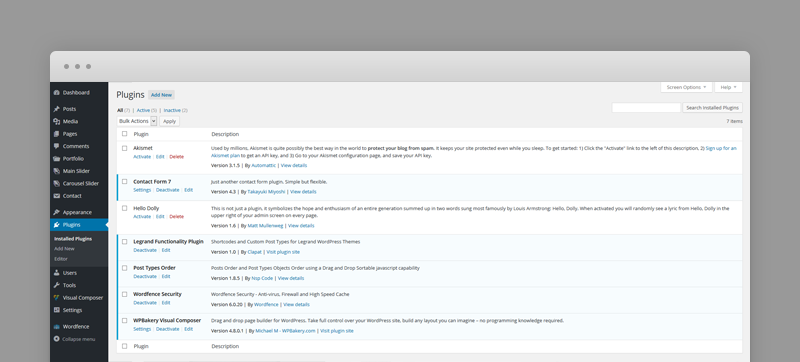
You'll see a list of plugins, select them all and choose Install and then hit button. If everything will go OK, you should see theme in Plugins » Installed Plugins list in wp-admin and you should activate all new plugins.

Activating Theme Options
After activating the theme, you will notice under Appearance menu new submenu Theme Options. You'll find there Theme Options Panel, from where you can do a lot of cool stuff. Every section of Theme Options Panel will be described later.
If you want to have the same theme options as Live Preview, you can use our integrated demo data importer from Theme Options. Works best to import on a new install of WordPress. Just select one and press
If you do not wish to use our integrated demo data importer and import data manually, go to theme package folder, demo-data folder, select one of the demo folders you wish to import the data from and open the options file ( theme_options_demo.txt )
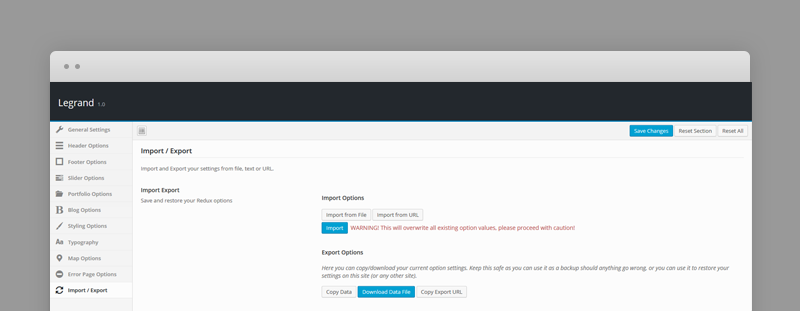
Select and copy the file content. After that go to Appearance » Theme Options » Import / Export and paste it to Import Options - Import From File.
Press and afterwards press

Importing Demo Content
If you want to have the same content on your website as Live Preview of Legrand theme, you'll need to import demo content.
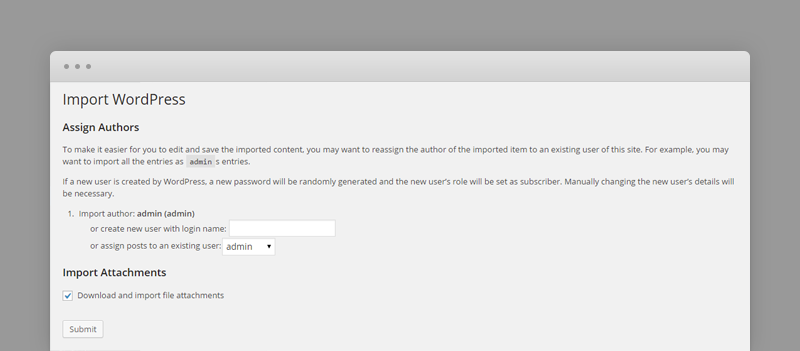
To do that please go to Tools » Import » WordPress, install wordpress importer plugin if necessary and go to main theme package folder, demo-data folder, select one of the demo folders you wish to import the data from and open the import file ( import.xml ) and proceed importing the file.

Please make sure you check Download and import file attachments before you click
After the content was succesfully imported, you may need to setup the site menu.
All photos included with import file are blank since they are used only for demo and we do not have distribution rights.
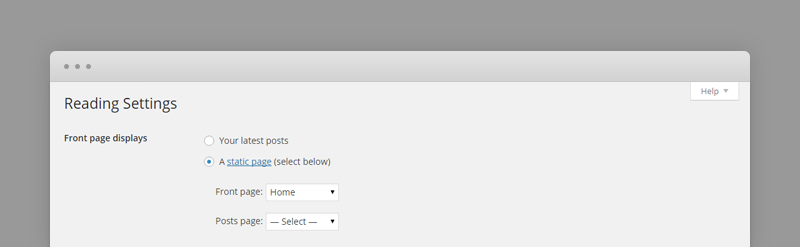
Setting up the front page
Go to Settings » Reading, and select the front page you wish to have for your website.
The front page on our demo site is Home

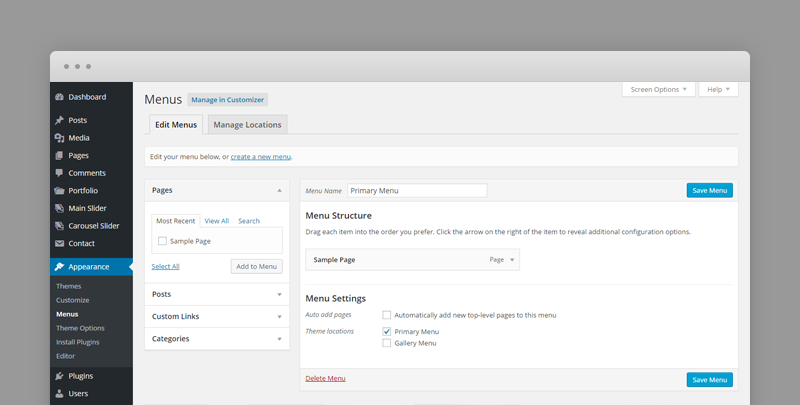
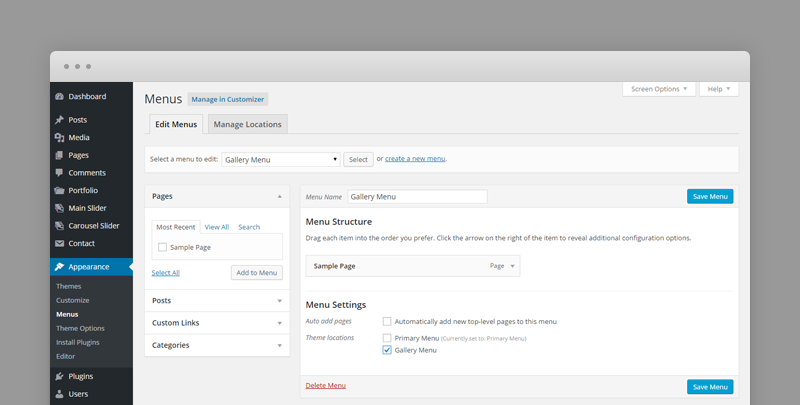
Setting up the Primary and Gallery menu
Go to Appearance » Menus, and make sure you have at least a menu created. You will notice that there are two check boxes, which indicate menu locations.
If you check Primary Menu it will be displayed as overlay menu accessible via burger menu button. If you check Gallery Menu it will be displayed underneath pictures gallery from Gallery page templates.
If you check Gallery Menu it will be displayed underneath pictures gallery from Gallery page templates.

If you have multiple menus Legrand will pick the first non-empty one. If you have no menu created, go ahead and create one.
If you import demo data, you will have both menus already created, you just need to make sure that they are set properly as primary and gallery menus.
Configuring Contact Form 7 plugin
Our theme requires contact form 7 plugin for contact form. After installing it, go to Contact » Add new (or edit current one) and in Form field paste what's below:
[text* your-name watermark "Name"]
[email* your-email watermark "Email"]
[textarea* your-message watermark "Message"]
[submit "Submit"]
Then at the top of page you'll see the shortcode, for example:
[contact-form-7 id="836" title="Contact form 1"]
Post Types Order plugin
This plugin is useful for reordering home slides (Main Slider is a custom post type), carousel slides and portfolio/gallery items. Once the plugin is activated you will see a message at the top of the admin page.
Follow Settings Page link and press to save plugin's settings.
