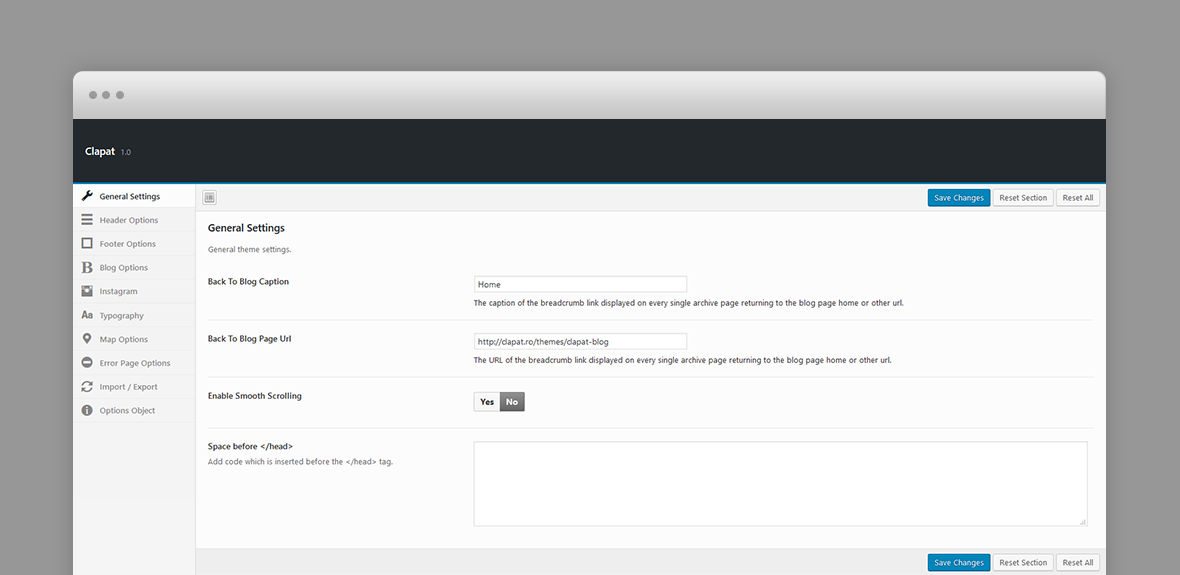
General Settings

- Back To Blog Caption - The caption of the breadcrumb link displayed on every single archive page returning to the blog page home or other url.
- Back To Blog Page Url - The URL of the breadcrumb link displayed on every single archive page returning to the blog page home or other url.
- Enable Smooth Scrolling - If enabled it will enable mouse wheel smooth scroll.
- Enable Fullscreen menu on desktop - If checked, will enable the fullscreen menu on desktop resolutions.
- Space before Head - Custom code to be added before the end of header tag
[/head]
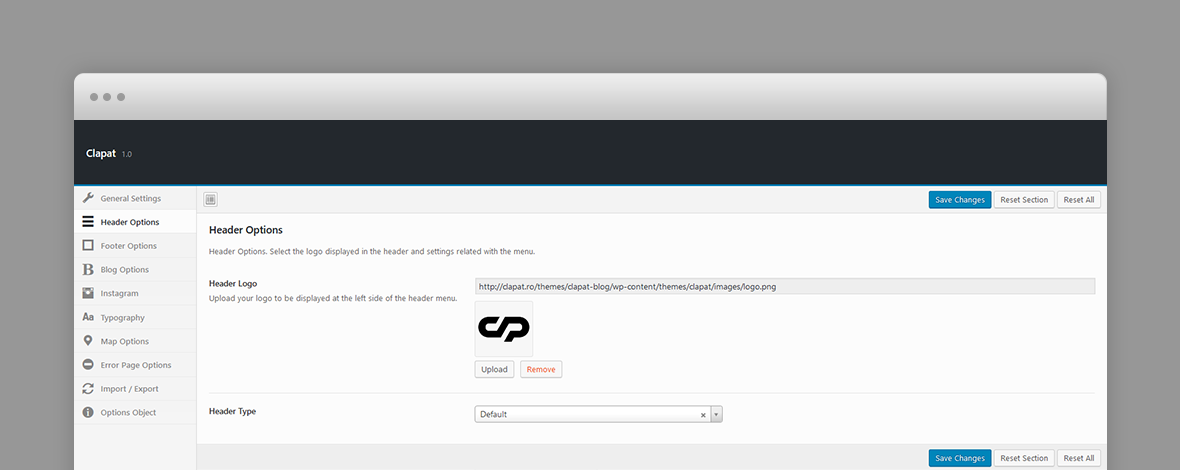
Header Options
Select the logo displayed in the header.

- Header Logo – Upload your logo to be displayed at the left side of the header menu.
- Header Type – Defines the way primary and secondary menus are being displayed in the page header: default (the secondary menu displayed to the left above the primary menu displayed to the right), centered, right aligned and minimal.
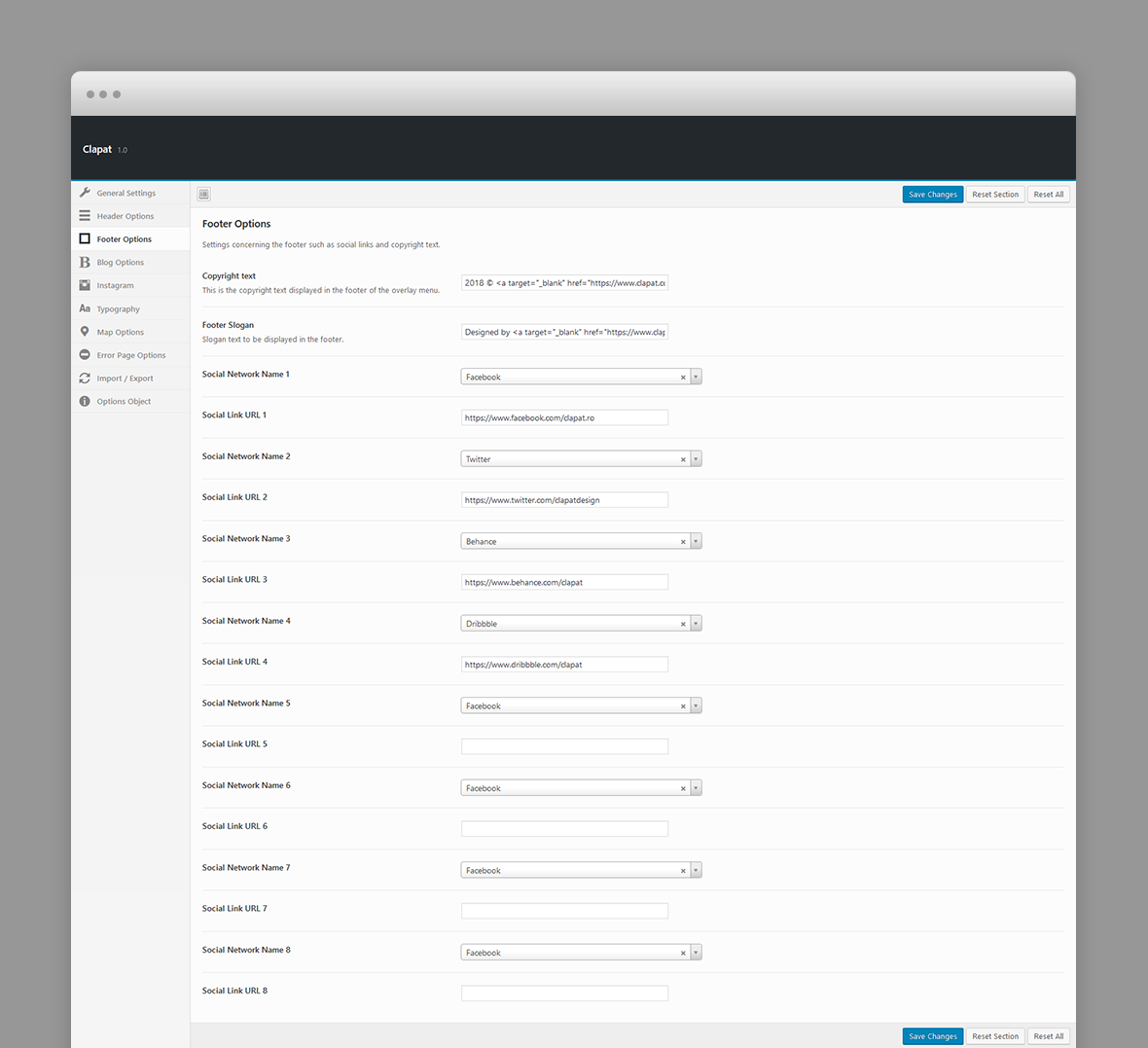
Footer Options
Settings concerning the footer such as social links and copyright text.

- Copyright text - any html content (usually a copyright text) displayed in the copyright section, left side of the footer.
- Footer slogan - footer slogan text displayed to right side of the footer.
- Social Links - a set of social icons and URLs to the social or networking sites which are displayed in the center of the footer and in the secondary menu section.
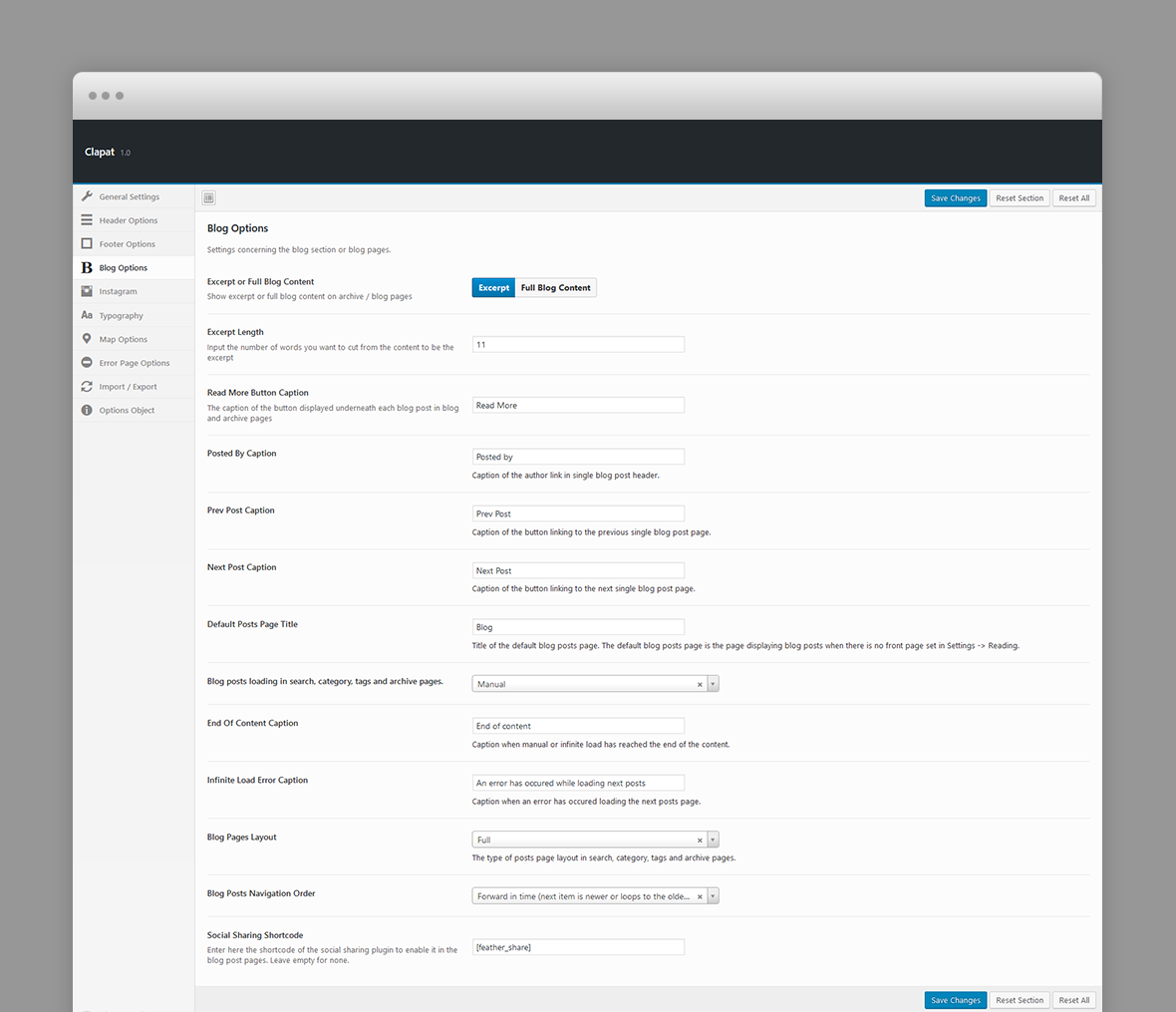
Blog Options
Settings concerning the all blog related pages and page templates.

- Excerpt - show excerpt or full blog content on archive / blog pages.
- Excerpt Length - input the number of words you want to cut from the content to be the excerpt.
- Read More Button Caption -The caption of the button displayed underneath each blog post in blog and archive pages.
- Posted By Caption - the caption displayed before post's author name.
- Next Post Caption - caption of the bottom navigation button linking to the next single blog post page.
- Prev Post Caption - caption of the bottom navigation button linking to the previous single blog post page.
- Default Posts Page Title - title of the default blog posts page. The default blog posts page is the page displaying blog posts when there is no front page set in Settings » Reading.
- Blog posts loading in search, category, tags and archive pages - type of navigation through blog pages: classic, manual (a View More button displayed at the bottom of the current page), infinite (next posts are loaded on scroll).
- Next Posts Caption - caption of the button linking to the next blog posts page in classic navigation.
- Previous Posts Caption - caption of the button linking to the previous blog posts page in classic navigation.
- End Of Content Caption - caption when manual or infinite load has reached the last page.
- Infinite Error Load Caption - caption when an error has occured loading the next posts page in manual or infinite posts load.
- Blog Posts Navigation Order - forward or backwards in time.
- Social Sharing Shortcode - enter here the shortcode of the social sharing plugin to enable it in the blog post pages. Leave empty for none.
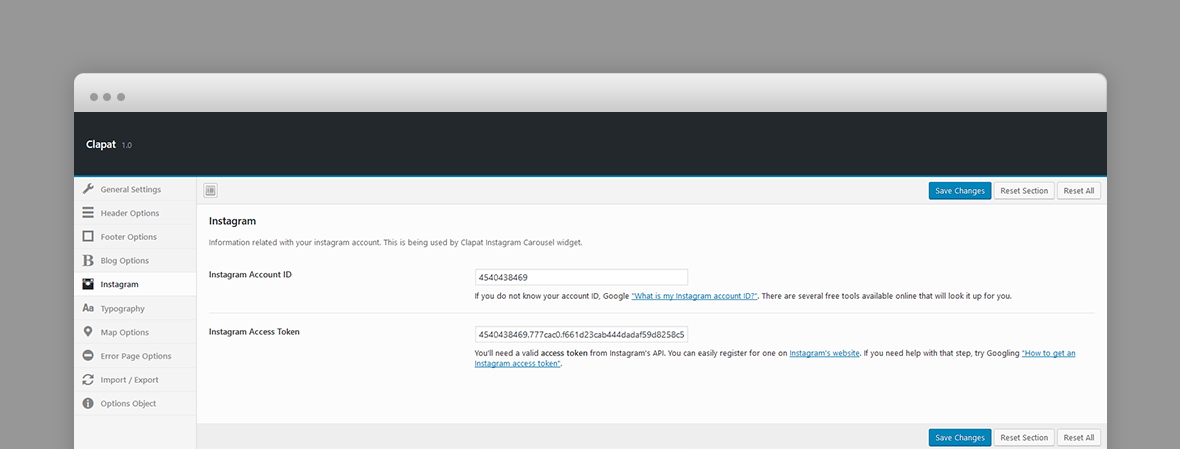
Instagram Options
Information related with your instagram account. This is being used by Clapat Instagram Carousel widget.

- Instagram Account ID - If you do not know your account ID, Google "What is my Instagram account ID?". There are several free tools available online that will look it up for you.
- Instagram Access Token - You'll need a valid access token from Instagram's API. You can easily register for one on Instagram's website. If you need help with that step, try Googling "How to get an Instagram access token".
Typography Options
Clapat Blog comes with Google font library

- Body Font - font size, line height, font weight
- Headings Font - H1, H2, H3, ... and other title elements
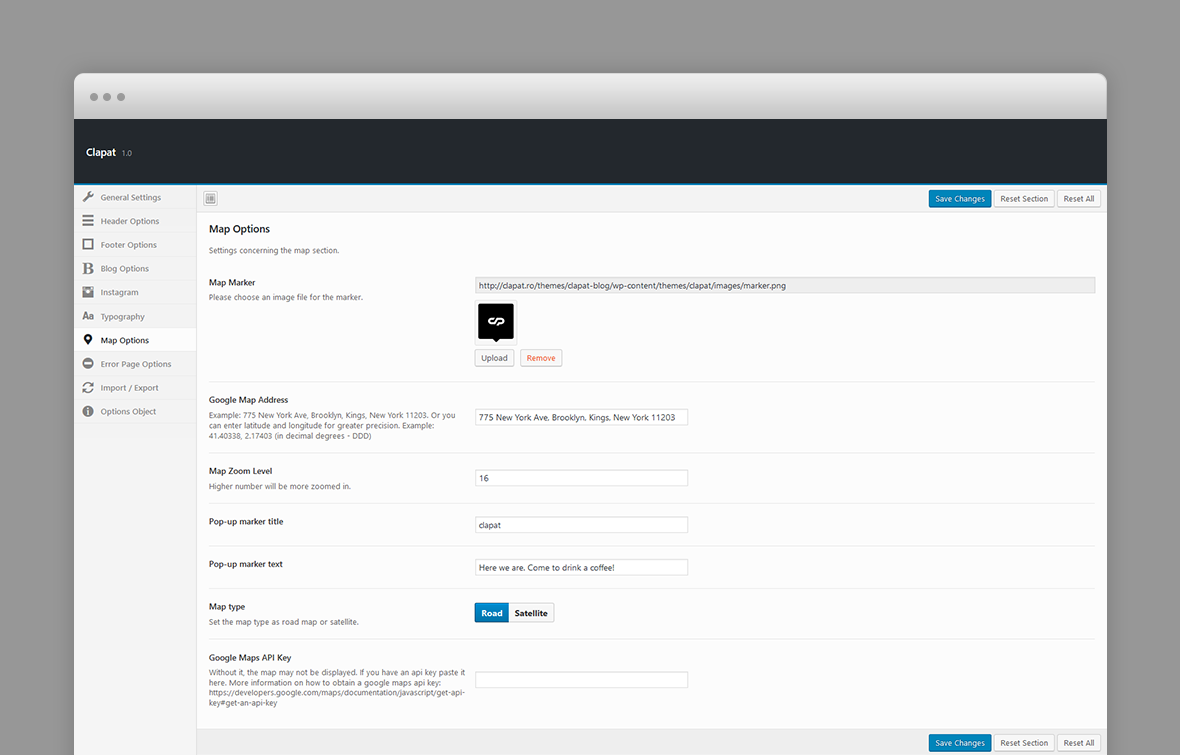
Map Options

- Map marker - an image file for the map marker.
- Google map address - street address or latitude and longitude.
- Map zoom level
- Pop-up marker title and text
- Map type - road or satellite
- Google Maps API Key - Without it, the map may not be displayed. If you have an api key paste it here. More information on how to obtain a google maps api key: https://developers.google.com/maps/documentation/javascript/get-api-key#get-an-api-key
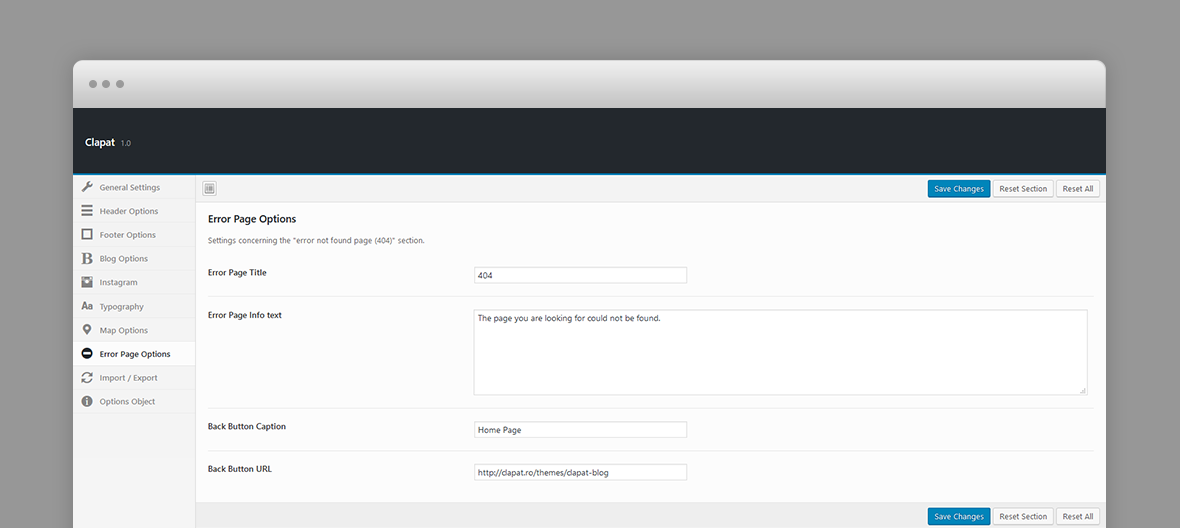
Error Page Options

- The title displayed in the error (404) page
- Error Message
- Back Button caption - the message displayed with the 'Back to website' button.
- Back Button URL - url of the home website.
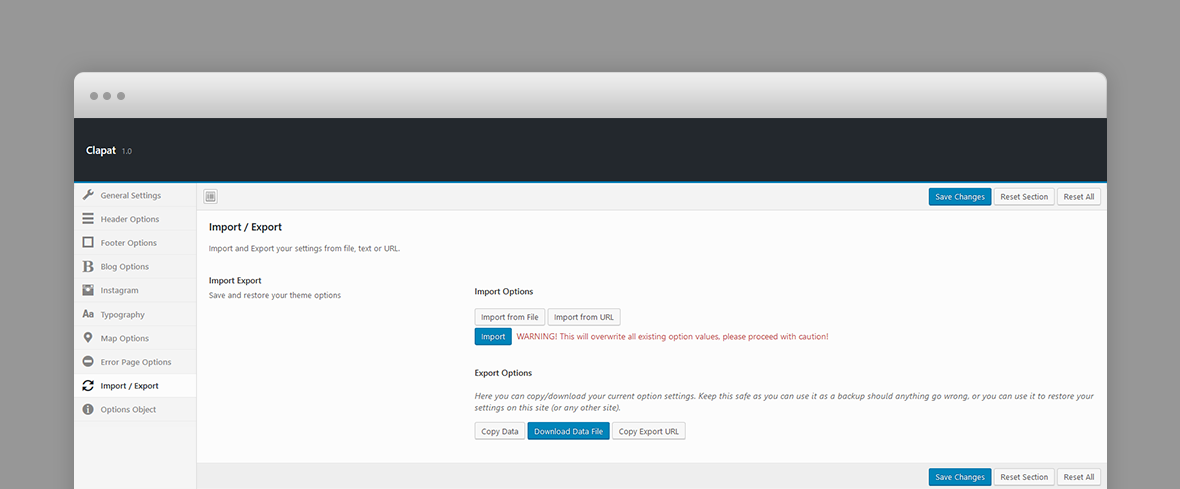
Import/Export Options
Section helping you with backup options

- Imports, saves or restores your theme options
- Import or export theme options from text, file or url
