Page Templates
Clapat Blog categorizes pages depending on their settings and templates. These page templates are:
- Default - This is the default template. The layout of a default page includes a hero section followed by page content and the footer panel.
- Blog - A page containing blog posts. Apart from the general page options, additional settings about this template can be found in Theme Options » Blog Options This is the central template of the theme. It provides three types of navigation through blog pages, a hero section and specific display of blog post formats. It has two types of layouts and three types of blog posts thumbnails. You can also insert social links boxes and ad banners in between blog posts.
Page Options
Page options are divided in two groups: all page templates (General), Blog template and Ad Banners
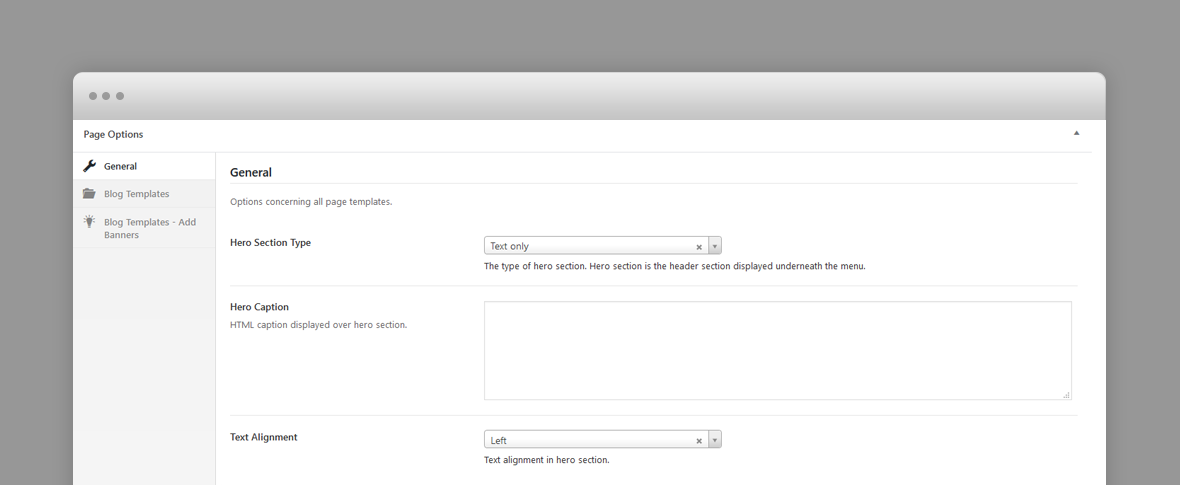
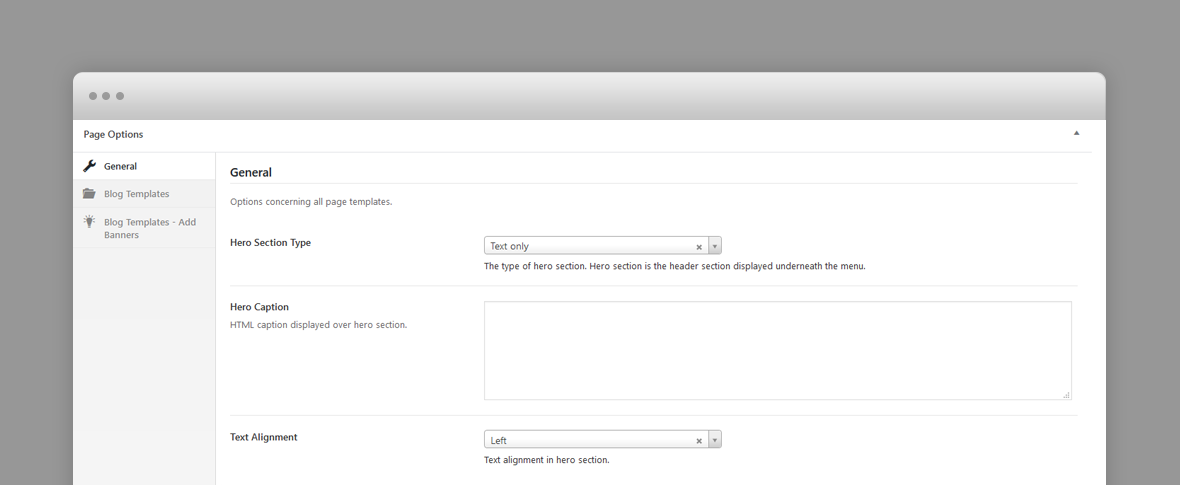
General Options

- Hero Section Type – A hero is the header section of the page displaying html content. For Hero settings please refer to Hero Section.
- Hero Caption – HTML caption displayed over hero section.
- Hero Caption Text Alignment – Text alignment in hero section.
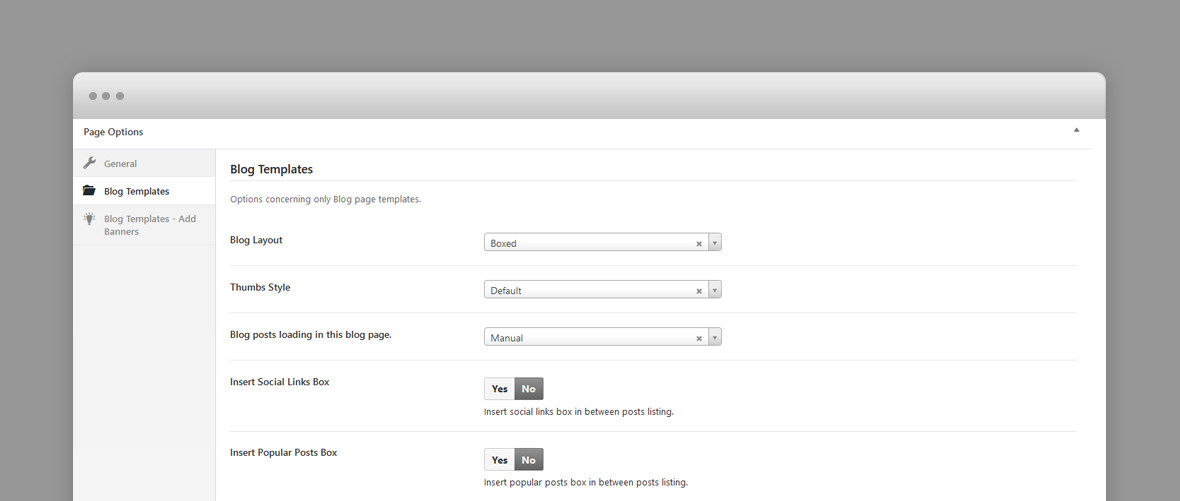
Blog Template Options

- Blog Layout – Boxed or Full.
- Thumbs style – The type of blog posts thumbs. Default, Modern, Minimal.
- Blog posts loading in this blog page – Manual - displays a View More button to load the next blog posts page. Infinite - next blog posts page is loaded automatically on scroll. Classic - blog posts pagination displays links with page numbers.
- Insert Social Links Box – inserts a social link box in posts listing. Social links are defined in Appearance -> Theme options -> Footer options. You can specify a start position and a repeat number.
- Insert Popular Posts Box – inserts a list of latest and popular posts box in posts listing. You can specify a start position and a repeat number.
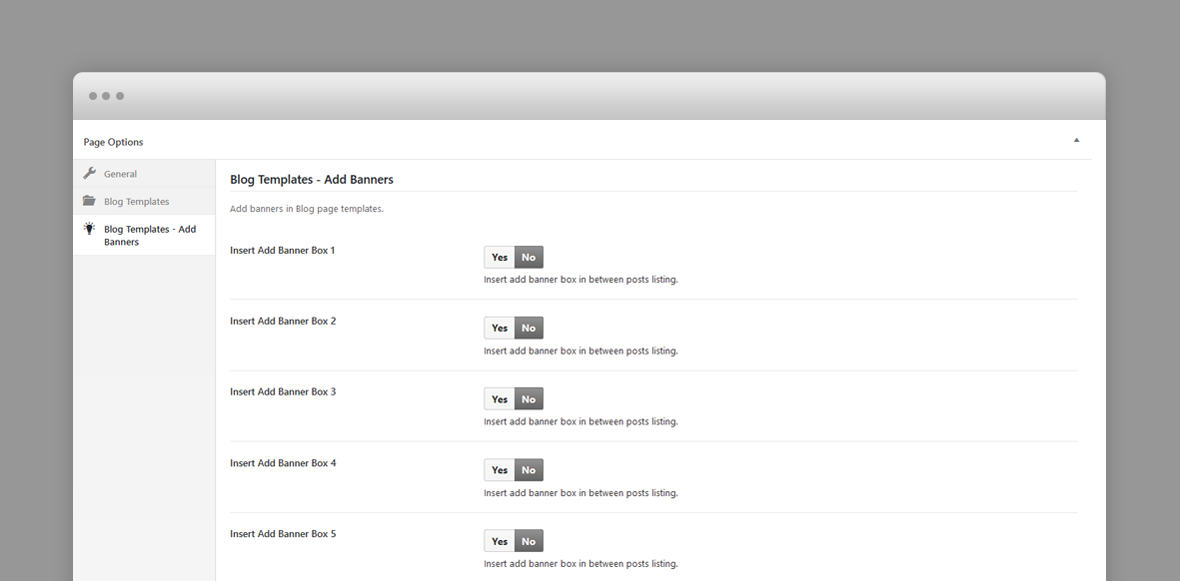
Add Banners Options

Add banners are simply images with links displayed along the blogs posts. You can specify a start position and a repeat number.
Blog Post Options
Clapat defines five types of blog post formats: Standard, Gallery of images, Link, Quote, Audio and Video Posts. Each of the blog post formats have their own specific set of options.
The featured image of a post is displayed in the blog page as post thumbnail. Each blog post format has its own thumbnail display in blog pages to help users differentiate between format types.
- Hero Image – Upload hero background image. The hero section is displayed at the top of the blog post and displays post title and categories. The hero image is displayed also as background for next and previous post navigation in single post pages.
- Hero Image Foreground Type –The type of caption light or dark. The hero caption for a blog post is post's title and its categories.
- Hero Text Alignment – Text alignment in hero section.
- Featured Post – A featured post is included in the posts slider which can be included in every page as hero section. The background image is posts slider is the hero image or the featured image if no hero image is assigned for this post.
- Display Related Posts – Display a list of related posts. Related posts are posts with the same tags as the current post.
For each post formats you can define extra options specific for each format:
- Gallery – Post's image gallery.
- Link – Link post URL.
- Quote – Quote and its author.
- Audio – Audio Link URL.
- Video – Video URL and the source type: self hosted, youtube or vimeo. You can upload a poster image for initial state and autoplay.
Default Page Template Hero Section
A hero is the header section of a page or blog post or portfolio item page displaying overlaid html content.
You can add any overlaying html content using Hero Title and Subtitle fields. For a blog post the caption is the post title and its categories.
If there is no hero section, disable it in the page options.
Hero Options for Default Page Templates

The blog post's hero section options can be found above. The Default Page Template can have the following hero section types:
- No Hero – Hero section is disabled.
- Static Image – Hero section with background image.
- Posts Slider - Parallax – Displays a parallax slider with featured posts. A blog post can be set as featured post in its options.
- Posts Slider - Fade – Displays a fade slider with featured posts.
- Posts Slider - Carousel – Displays a carousel slider with featured posts.
and the following options:
- Hero Type – see above.
- Hero Caption Subtitle – Caption subtitle displayed over hero section. HTML code allowed in this field.
- Hero Text Alignment – Hero caption text alignment (centered or left aligned).
- Hero Image Background Type – The type of foreground in hero section, if there is a hero image - for hero static image type.
Predefined CSS classes used in our live demo and available in the theme.
Several classes have been defined in order to properly aligned and display the WPBakery Page builder rows. You can specify them as Extra class name in row's options. They are as follow:
- large – large row width.
- full – makes the row full width.
- text-align-center – center aligns the text within the row.
- has-animation – adds an animation effect
Widgets
Clapat Blog defines several widgets and Right Sidebar and Footer widgets areas. To be able to add Clapat widgets you must install Clapat Functionality Plugin
- Ad Banner – You can specify an image and link url
- Popular Posts
- Instagram Carousel - Displays a carousel of your instagram images. You must provide your Instagram account API keys to connect to your account in Theme Options -> Instagram. See 'Theme Options' page for more details.
- Social Links - Displays a social links defined in Theme Options -> Footer. See 'Theme Options' page for more details.
Shortcodes
Clapat Blog comes pre-packed with a number of shortcodes allowing you to add styled content to your site with little effort. Clapat Blog is a Gutenberg friendly theme, most of the shortcodes are available as Gutenberg blocks in the editor.
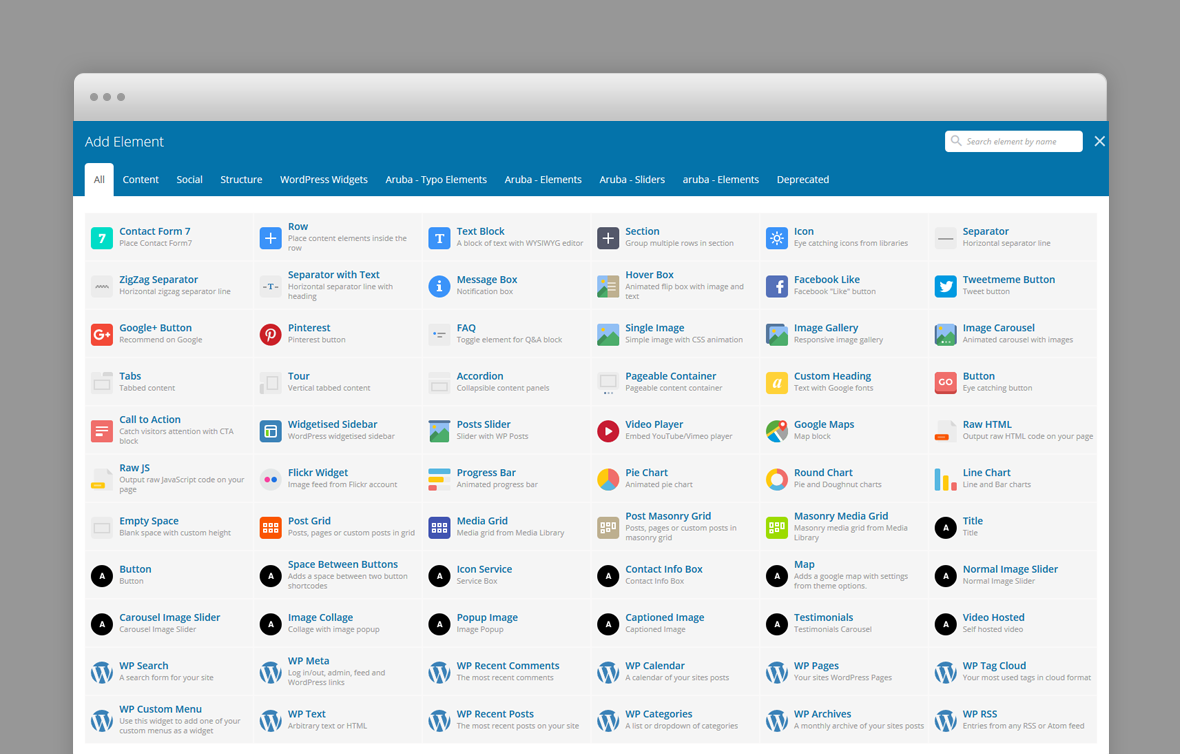
Clapat Blog is tightly integrated with WPBakery Page Builder editor, therefore you will see them when adding a new element.

The shortcodes are grouped in several categories:
- Typo Elements – Title, Button, Space Between Buttons
- Elements – Accordion, Toggle, Progress Bars, Icon List, Icon Box, Map, Image Collage, Popup Image, Video Hosted, Video Embed
- Sliders - Normal Image Slider, Carousel Image Slider
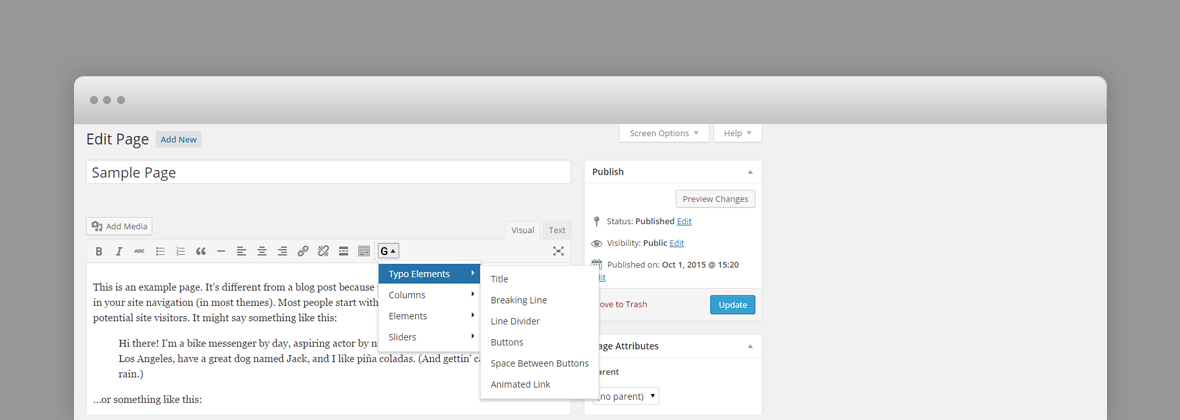
If you choose not to install WpBakery Page Builder, conveniently, the available shortcodes have been included in a menu and shortcode editor. When creating a page or post, click the black C icon in the tinymce editor to reveal a list of shortcodes

WPML Compatible
Translating theme options
Follow the WPML configuration file shipped with the theme to see which options are translatable and which are not. You can add or change the properties of the fields. The theme options can be found in /include/admin-config.php. The metabox options can be found in /include/metabox-config.php
Theme Translation
Clapat Blog is fully localized and it has included the generated PO (Portable Object) in /languages folder. It contains translatable strings used by the theme.
Please visit the following links to learn more about translating WordPress themes:
