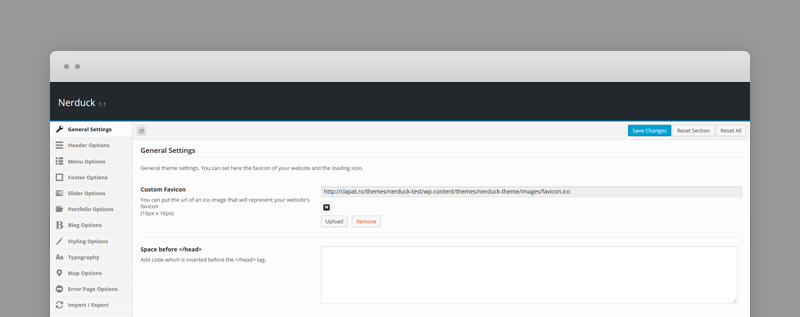
General Settings

- Custom Favicon – your website favicon. Recommended size: 16X16 px
- Space before Head - Custom code to be added before the end of header tag
[/head]
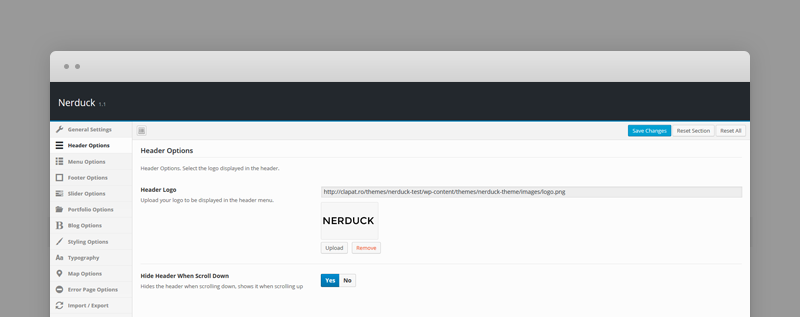
Header Options
This where you can select the menu (header) type and the header logo.

- Header Logo – Site logo displayed on left side of the header. Ideal size is 100 pixels height and the width should not be bigger than 350 pixels.
- Hide Header When Scroll Down – enables the effect which hides the header while scrolling down.
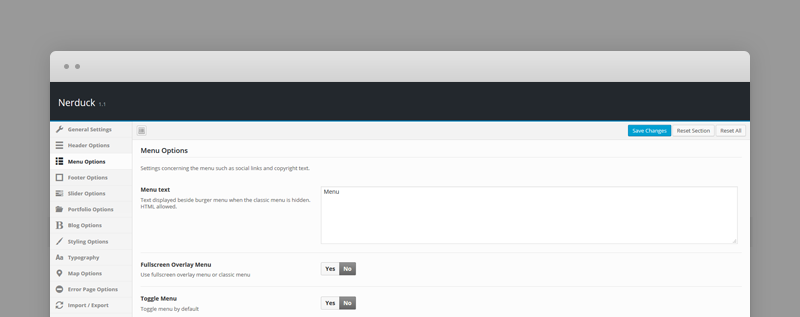
Menu Options
The menu is visible or hidden under a menu placeholder.

- Menu Text - The caption of the menu placeholder displayed when the menu is hidden. Pressing the burger menu will show or hide the current menu.
- Fullscreen Overlay Menu - Use fullscreen overlay menu or classic menu.
- Toggle Menu - makes the menu visible by default.
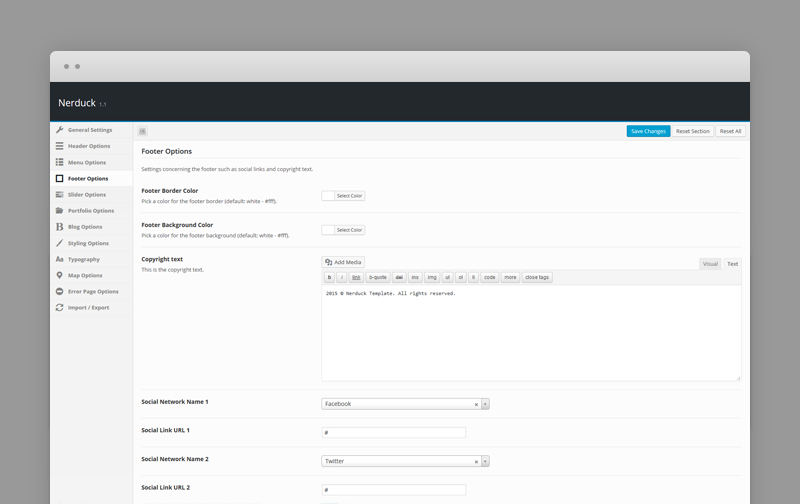
Footer Options
Social links section and copyright text.

- Footer border color - set the color of the border.
- Footer background color - set a background color for the footer.
- Copyright text - any html content (usually a copyright text) displayed in the copyright section.
- Social Links - a set of social icons and URLs to the social or networking sites which are displayed in the footer
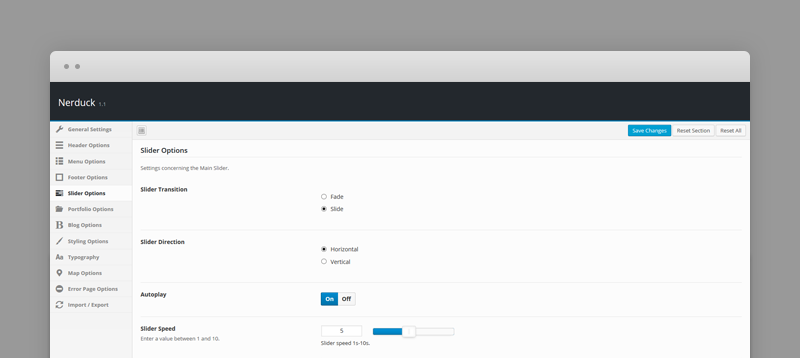
Slider Options
Settings of the Main Slider.

- Slider Transition - transition between slides.
- Slider Direction - direction in which slides are fading or sliding out.
- Autoplay - automatically starts the slideshow.
- Slider Speed - pause between slides when the slideshow is enabled.
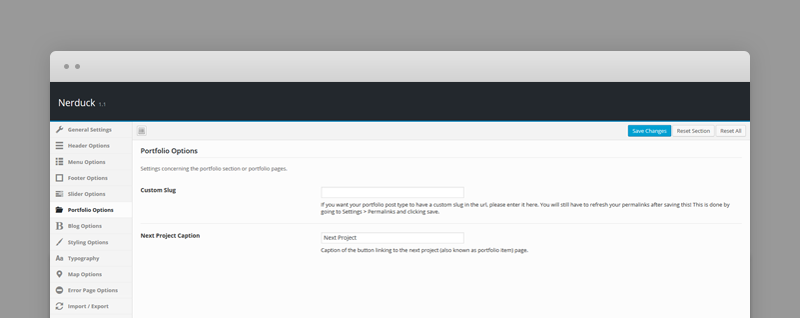
Portfolio Options
Settings concerning the portfolio section or portfolio pages.

- Custom slug - if you want your portfolio post type to have a custom slug in the url. You will still have to refresh your permalinks after saving this!
This is done by going to Settings » Permalinks and clicking - Next Project - caption of the bottom navigation button linking to the next project (also known as portfolio item) page. Displayed in each portfolio item page.
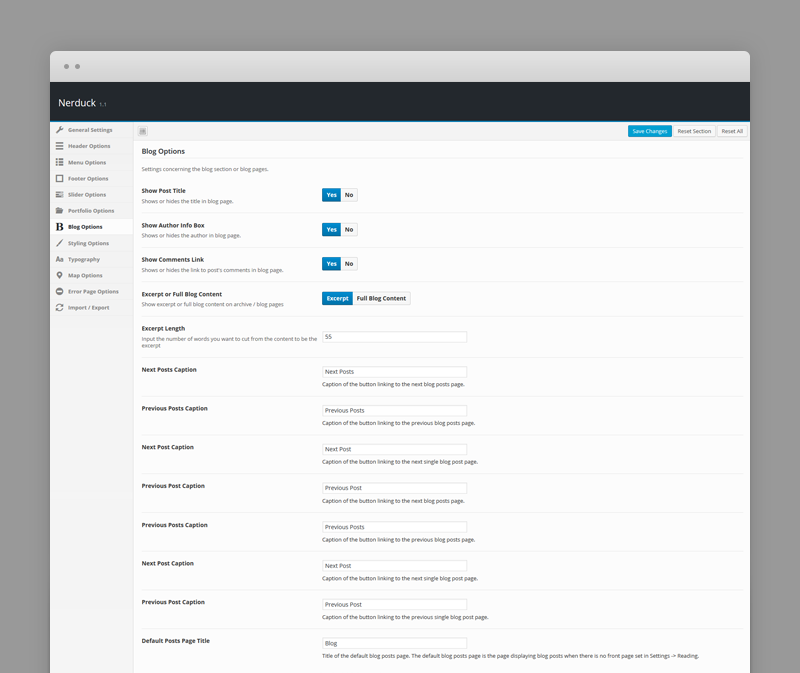
Blog Options

- Show Post Title – shows or hides the title in blog page.
- Show Author Info Box – shows or hides the author in blog page.
- Show comments link – shows or hides the link to post's comments in blog page.
- Excerpt or Full Blog Content - displays the excerpt or full post's content in blog pages.
- Excerpt Length – excerpt length (in characters).
- Next Posts Caption - caption of the bottom navigation button linking to the next blog posts page.
- Prev Posts Caption - caption of the bottom navigation button linking to the previous blog posts page.
- Next Post Caption - caption of the bottom navigation button linking to the next single blog post page.
- Prev Post Caption - caption of the bottom navigation button linking to the previous single blog post page.
- Default Posts Page Title – Title of the default blog posts page. The default blog posts page is the page displaying blog posts when there is no front page set in Settings » Reading.
Styling Options
These options let you modify the colors and look-and-feel of your website.

- Custom CSS - extra css code needed for customizing theme's elements
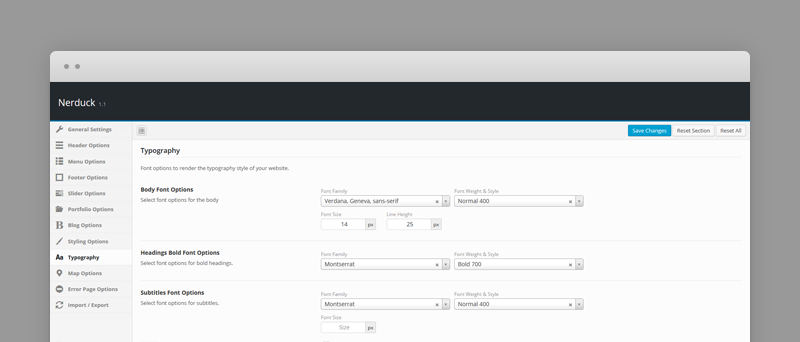
Typography Options
Nerduck comes Google font library

- Body Font - font size, line height, font weight
- Headings Font - H1, H2, H3, ... and other title elements
- Subtitles Font - an alternative for headings
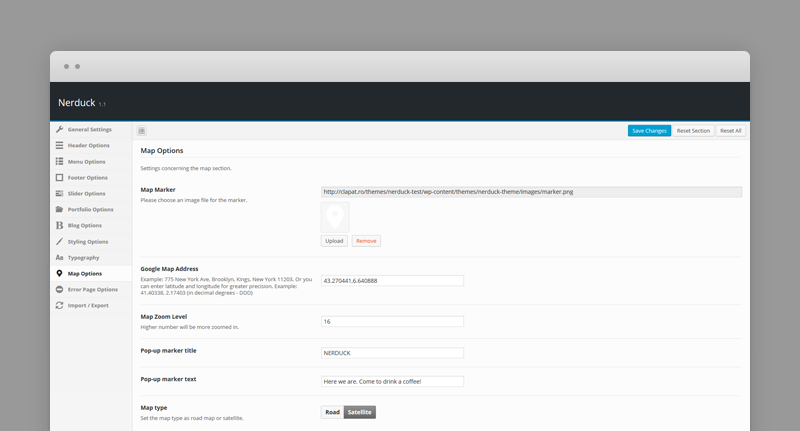
Map Options

- Map marker - an image file for the map marker.
- Google map address - street address or latitude and longitude.
- Map zoom level
- Pop-up marker title and text
- Map type - road or satellite
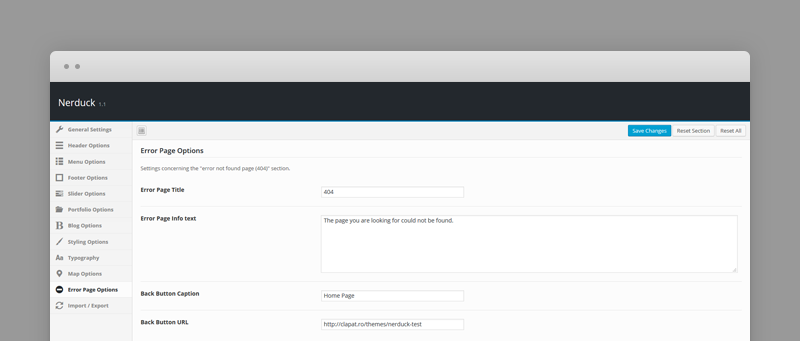
Error Page Options

- The title displayed in the error (404) page
- Error Message
- Back Button caption - the message displayed with the 'Back to website' button.
- Back Button URL - url of the home website.
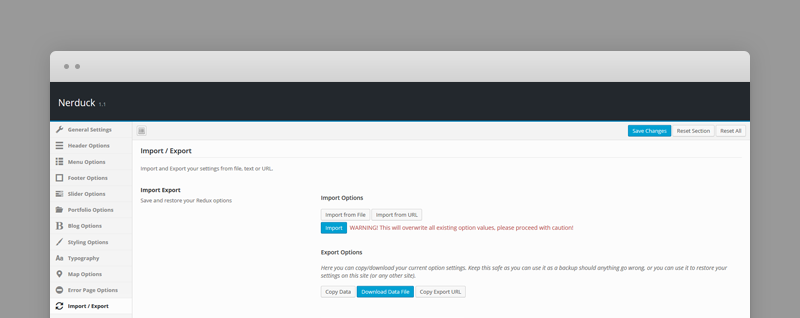
Import/Export Options
Section helping you with backup options

- Imports, saves or restores your theme options
- Import or export theme options from text, file or url
