Page Templates
Nerduck categorizes pages depending on their settings and templates. These page templates are:
- Default - This is the default template. The layout of a default page includes a pre-hero section, followed by hero sectio, page content and a bottom navigation panel.
- Blog - A page containing all blog posts. Apart from the page options, additional settings about this template can be found in Theme Options » Blog Options
- Contact - A page containing map address and company information. Apart from the page options concerning this template, additional settings about this template can be found in Theme Options » Map Options
- Portfolio - This page displays all the Nerduck portfolio items. Apart from the page options concerning this template, additional settings about this template can be found in Theme Options » Portfolio Options
- Portfolio Mixed - This page displays all the Nerduck portfolio items, but it will display the page content underneath so that you can have a page with different set of sections.
You can limit also through page options how many portfolio items are being displayed.
Apart from the page options concerning this template, additional settings about this template can be found in Theme Options » Portfolio Options
Page Options
Page options are divided in three main groups: options concerning all page templates, only Portfolio template or only Contact template
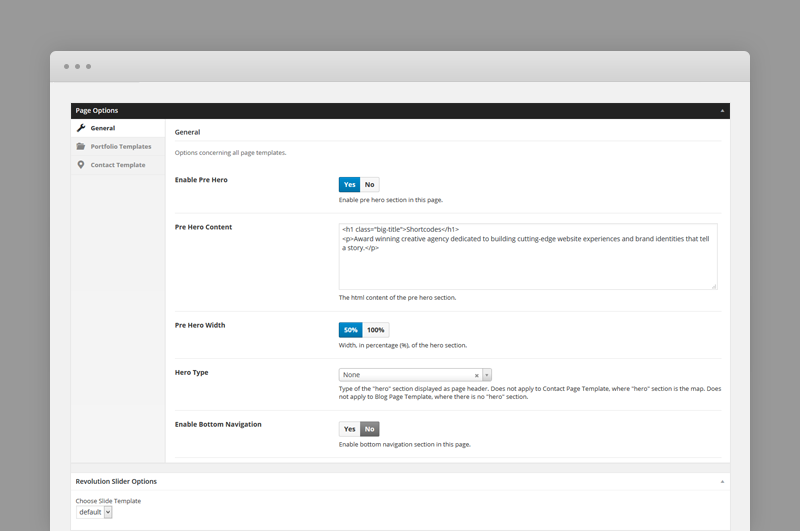
General Options

- Enable Pre Hero section – Enables pre hero section displayed at the top of the page before hero section.
- Pre Hero section content – HTML content of the pre-hero section.
- Pre Hero width – Width of the pre-hero section: 50% or 100%.
- Hero type – A hero is the header section of the page displaying a media (image, video or a slider). For Hero settings please refer to Hero Section. Use 'None' for no hero header. Does not apply to Contact Page Template, where "hero" section is the map, therefore configurable in Contact Template options (see below).
- Enable Bottom Navigation – Enables a special section at the bottom of the page, which can be used for navigation to other pages or URLs. For Contact Template we recommend disabling bottom navigation if you are using our contact form 7 layout (as described in the documentation) in page content.
- Bottom Navigation Title – Bottom navigation section title. HTML content. Usually a H1 heading.
- Bottom Navigation Sub Title – The subtitle of the bottom navigation section. Displayed on hover. Html allowed in this field (it will be wrapped in a P tag).
- Bottom Navigation Image – The image displayed on hover of the bottom navigation section.
- Bottom Navigation URL – The url of the bottom navigation.
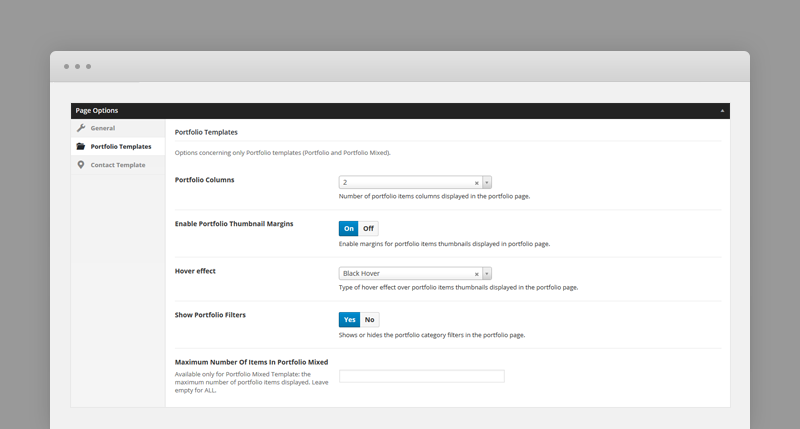
Portfolio Template Options

- Portfolio Columns – Number of portfolio items columns displayed in the portfolio page.
- Enable Portfolio Thumbnail Margins – If portfolio items are displayed with margins.
- Hover Effect – Type of hover effect over portfolio items thumbnails displayed in the portfolio page.
- Show Portfolio Filters – Shows or hides by default the portfolio filters.
- Maximum Number Of Items In Portfolio Mixed – Available only for Portfolio Mixed Template: the maximum number of portfolio items displayed. Leave empty for ALL.
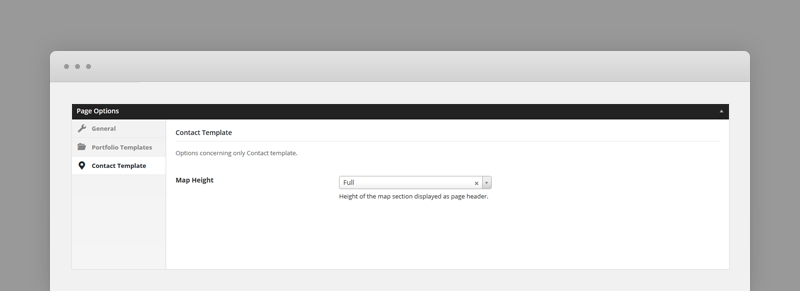
Contact Template Options

- Map Height – Half (will cover 50% of the screen), Full (will cover the whole screen).
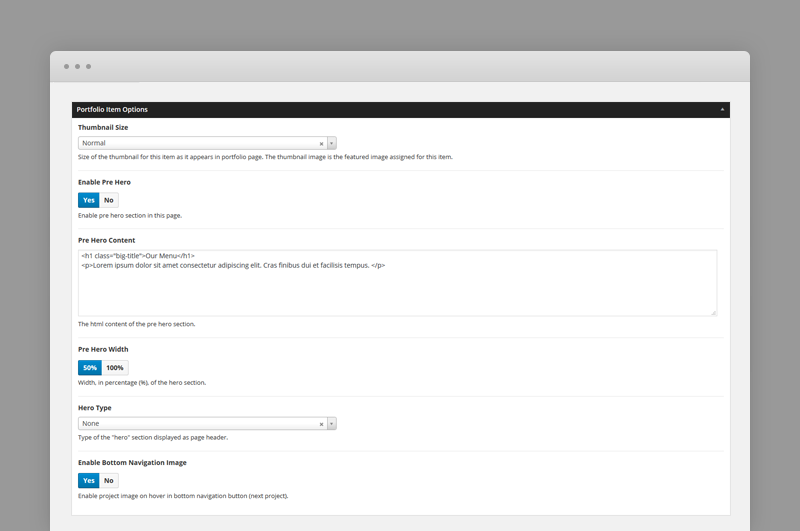
Portfolio Post Options
Every portfolio item will be included in the portfolio page as long as they have a featured image, so, ideally, each item will have a featured image. The featured image will be displayed as the portfolio item thumbnail.

- Thumbnail Size – Size of the thumbnail for this item as it appears in portfolio page. The thumbnail image is the featured image assigned for this item.
- Enable Pre Hero section – Enables pre hero section displayed at the top of the project page before hero section.
- Pre Hero section content – HTML content of the pre-hero section.
- Pre Hero width – Width of the pre-hero section: 50% or 100%.
- Hero type – A hero is the header section of the portfolio item page displaying a media (image, video or a slider). For Hero settings please refer to Hero Section. Use 'None' for no hero header.
- Enable Bottom Navigation Image – Enable project image on hover in bottom navigation button (next project). The navigation image is the next project hero image if its hero type is image, the first slide image if its hero type is slider or video cover if its hero image is video.
Hero Section
A hero is the header section of a page (usually displayed after pre-hero) or portfolio item page displaying a media (image, video or a slider) and html content as overlaid content.
The hero content is captioned over the media, so you can add any overlaying html content using Hero Caption field.
There are three types of hero sections. if there is no hero section, the type is set to 'None' in the page options
Hero Type Image

Each hero image type has the following options:
- Hero Image – Specifies the background image of the hero section.
- Hero Image Overlay Color - an overlay color for hero image (default: #FFFFFF).
- Hero Image Overlay Color Opacity – Specifies the opacity of the overlay color.
- Hero Caption – Caption displayed over hero's image. HTML code allowed in this field.
- Caption Position
- Hero Height – Half (will cover 50% of the screen), Full (will cover the whole screen).
- Hero Content Type – Dark for darker content color or Light for lighter content.
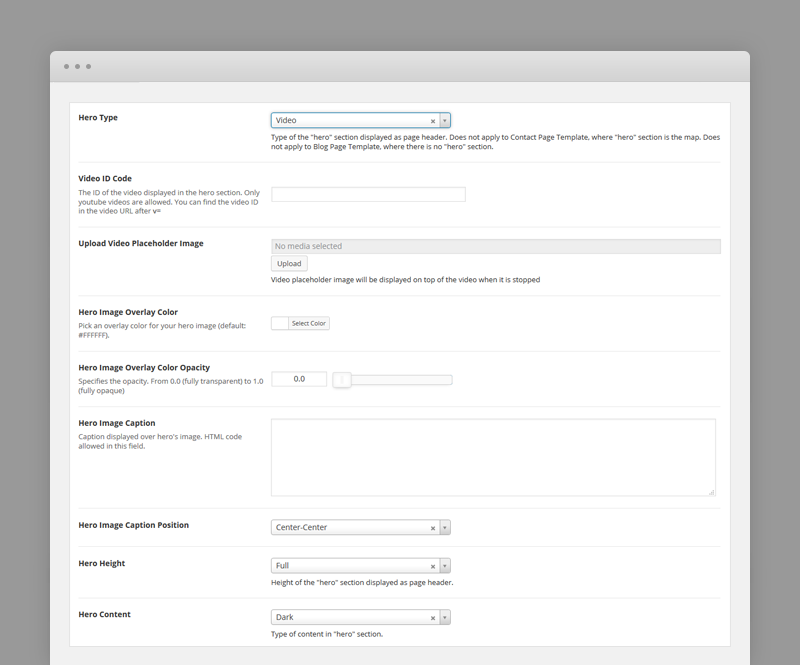
Hero Type Video

Each hero video type has the following options:
- Video ID – Specifies the background video ID of the hero section. Only youtube videos are allowed. You can find the video ID in the video URL after v= fragment. YTplayer is used, see YTPlayer Docs for more details.
- Video Placeholder Images – Video placeholder image will be displayed on mobile devices and when video is stopped.
- Hero Height – Half (will cover 50% of the screen), Full (will cover the whole screen).
- Hero Content Type – Dark for darker content color or Light for lighter content. The logo will change with this setting.
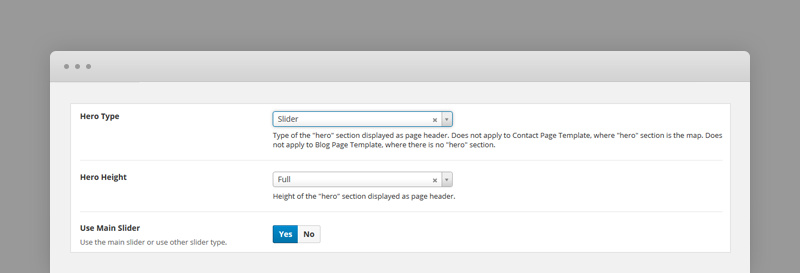
Hero Type Slider

This hero type will display the Main Slider as defined in Main Slider section. The hero slider is not restricted only to Main Slider it can be of any type. We included Revolution Slider in our theme.
Each hero slider type has the following options:
- Hero Height – Half (will cover 50% of the screen), Full (will cover the whole screen).
- Use Main Slider – Use the Main Slider as hero section for this page or use another slider type. If another type, you will have to specify the shortcode for the custom slider.
- Your Slider Shortcode – Most of the popular slider plugins use shortcodes to insert sliders into content. Paste slider shortcode in this field.
For Portfolio Items the slider is an image gallery not the Main Slider.
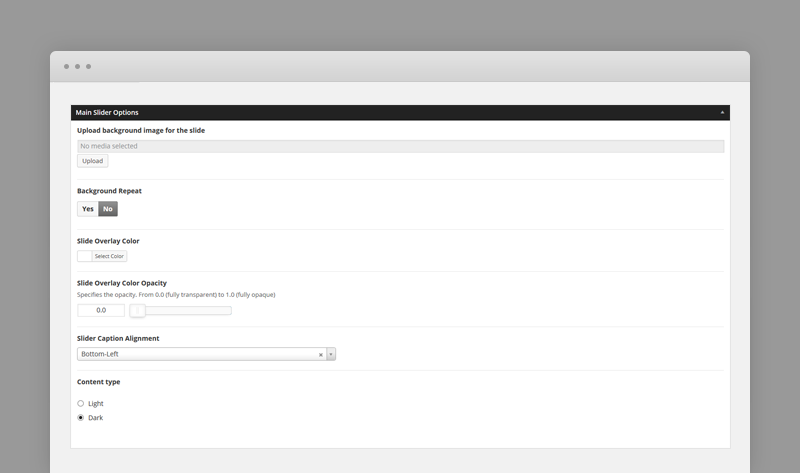
Main Slider
Main slider is the slider displayed as the hero section of the page if the hero type option is set to Slider and Use Main Slider is set to Yes in page or portfolio item options. For Hero settings please refer to Hero Section.
Slides can be created as custom types using the admin sidebar menu and reordered using the post types order plugin or any other plugin facilitating custom types ordering.
The slide content is captioned over the slider's image, so you can add any html content overlaying the slide.

Each slide has the following options:
- Background Image – Specifies the header background image of the slide.
- Background Repeat – if the background image is a pattern set this to 'Yes'.
- Overlay Color
- Overlay Color Opacity – Specifies the opacity of the overlay color.
- Caption Alignment – Caption Alignment.
- Caption Content Type – Dark for darker content color or Light for lighter content. The logo will change with this setting.
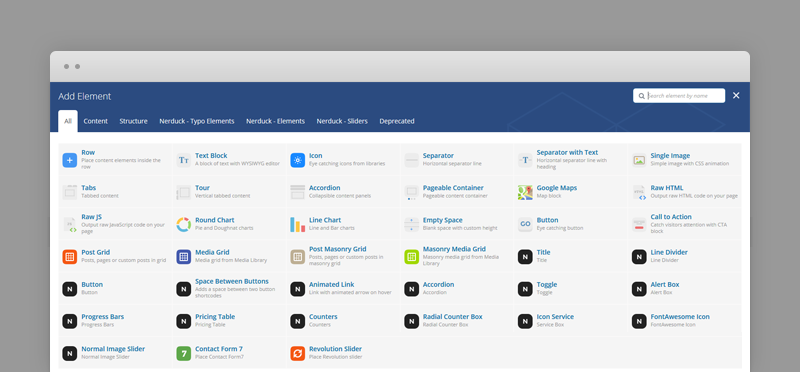
Shortcodes
Nerduck comes pre-packed with a number of shortcodes allowing you to add styled content to your site with little effort. Nerduck is tightly integrated with Visual Composer editor, therefore you will see them when adding a new element.

The shortcodes are grouped in several categories:
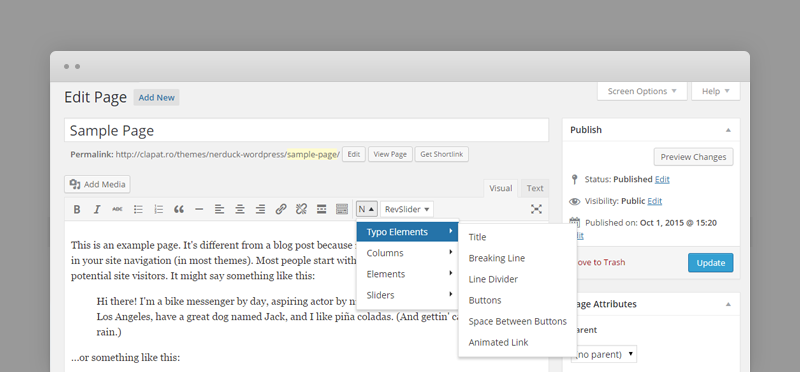
- Typo Elements – Title, Line Divider, Button, Space Between Buttons, Animated Link
- Elements – Accordion, Toggle, Alert Box, Progress Bars, Pricing Table, Counters, Radial Counters, Icon Service
- Sliders - Normal Image Slider
If you choose not to install Visual Composer, conveniently, the available shortcodes have been included in a menu and shortcode editor. When creating a page or post, click the black N icon in the tinymce editor to reveal a list of shortcodes

WPML Compatible
Translating theme options
When translating theme options (WPML » String Translation), please translate the slider's text slides and not the parameters such as Slider Speed, Slider AutoPlay or Slider Transition Type.
The home slider will not recognize parameters translated in other languages.
Follow the WPML configuration file shipped with the theme to see which options are translatable and which are not.
Theme Translation
Nerduck is fully localized and it has included the generated PO (Portable Object) in /languages folder. It contains all the translatable strings used by the theme.
Please visit the following links to learn more about translating WordPress themes:
