Page Templates
Enfolio categorizes pages depending on their settings and templates. These page templates are:
- Default - This is the default template. The layout of a default page includes a hero section followed by page content and the footer panel.
- Showcase - A template which displays projects showcase with a special slider - the Showcase Slider described in one of the following sections. It has no other content.
- Blog - A page containing all blog posts. Apart from the page options, additional settings about this template can be found in Theme Options » Blog Options
- Contact - A page containing map address and company information. Apart from the page options concerning all templates, additional settings about this template can be found in Theme Options » Map Options
- Portfolio - This page displays all the Enfolio portfolio items. Apart from the page options concerning all templates, additional settings about this template can be found in Theme Options » Portfolio Options
- Portfolio Mixed - This page displays all the Enfolio portfolio items, but it will display the page content underneath so that you can have a page with different set of sections.
You can limit also through page options how many portfolio items are being displayed.
Apart from the page options concerning all templates, additional settings about this template can be found in Theme Options » Portfolio Options
Page Options
Page options are divided in two groups: options concerning all page templates or only Portfolio template(s)
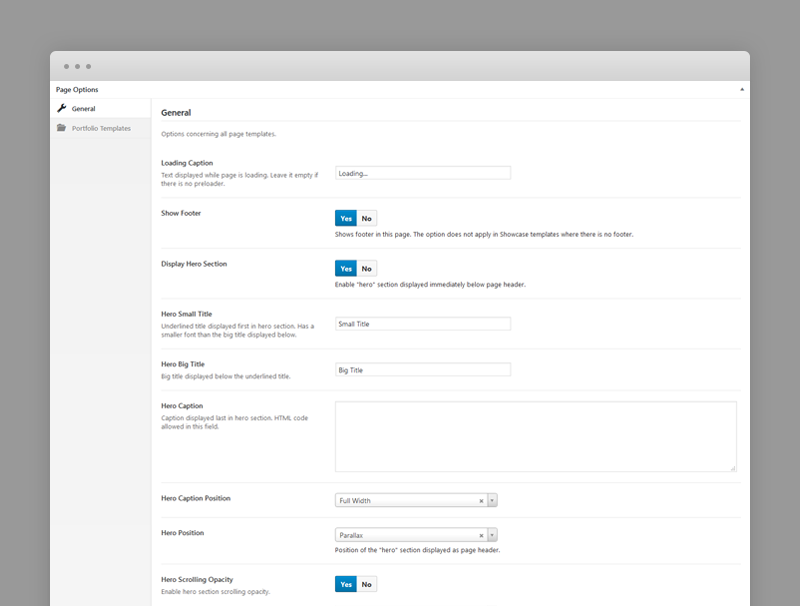
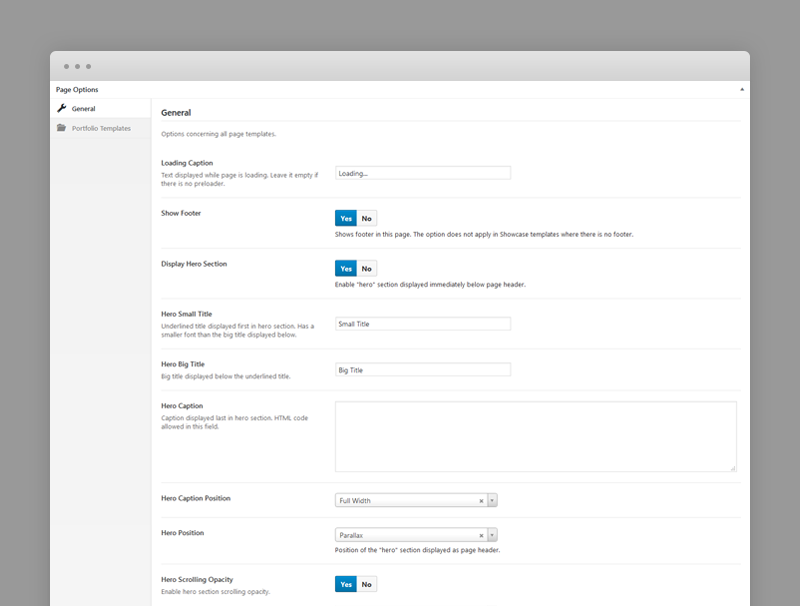
General Options

- Loading Caption – Text displayed while page is loading. Leave it empty if there is no preloader.
- Show Footer – Shows footer in this page. The option does not apply in Showcase templates where there is no footer.
- Display Hero Section – A hero is the header section of the page displaying html content. For Hero settings please refer to Hero Section. Disable it for no hero header.
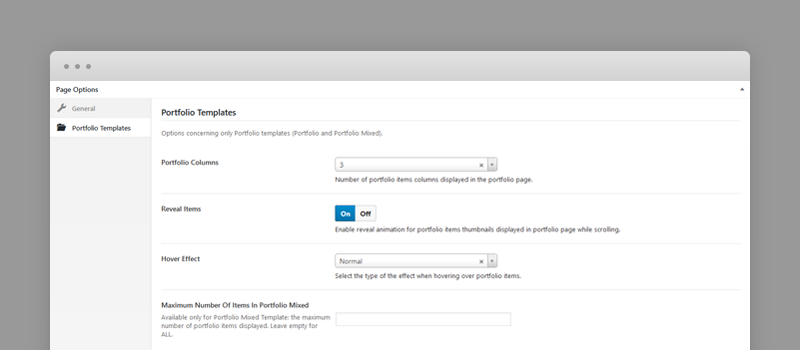
Portfolio Template Options

- Portfolio Columns – Number of portfolio items columns displayed in the portfolio page.
- Reveal Items – Enable reveal animation for portfolio items thumbnails displayed in portfolio page while scrolling.
- Hover Effect – Type of hover effect over portfolio items thumbnails displayed in the portfolio page.
- Maximum Number Of Items In Portfolio Mixed – Available only for Portfolio Mixed Template: the maximum number of portfolio items displayed. Leave empty for ALL.
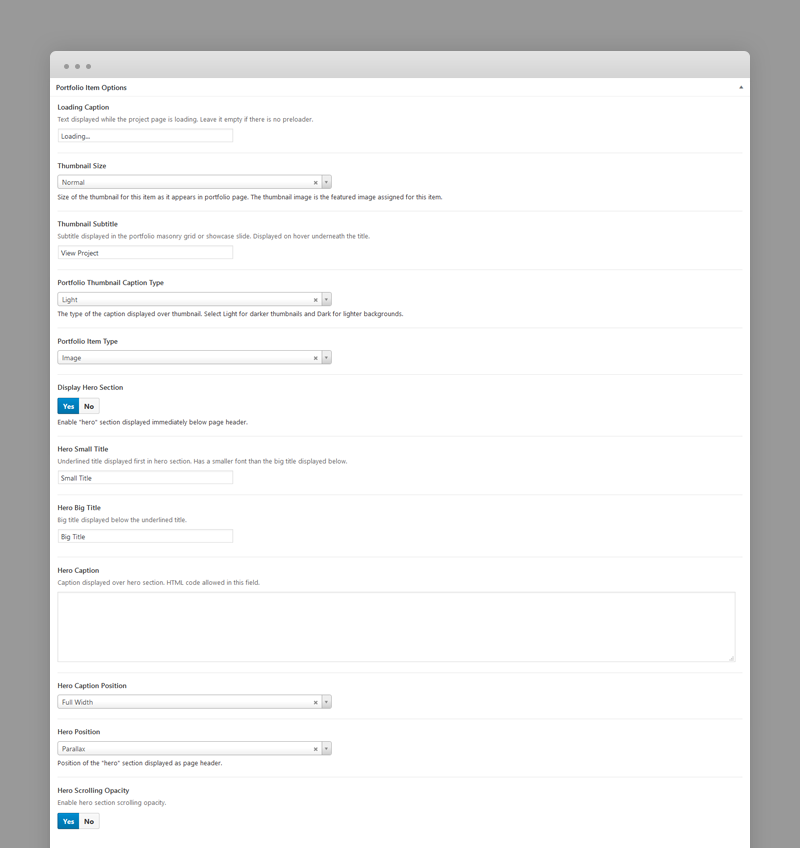
Portfolio Post Options
Every portfolio item will be included in the portfolio page templates as long as they have a featured image, so, ideally, each item will have a featured image. The featured image will be displayed as the portfolio item thumbnail.

- Loading Caption – Text displayed while the project page is loading. Leave it empty if there is no preloader.
- Thumbnail Size – Size of the thumbnail for this item as it appears in portfolio page. The thumbnail image is the featured image assigned for this item.
- Thumbnail Subtitle – Subtitle displayed in the portfolio masonry grid or showcase slide. Displayed on hover underneath the title.
- Portfolio Item Type – Image or Video. For Video the self hosted video url, loop or mute
- Caption Background Type – Depending on the thumbnail background, the caption will have opposite foreground when hover type is set 'Permanent' in portfolio page options.
- Display Hero Section – A hero is the header section of the project page displaying html content. For Hero settings please refer to Hero Section. Disable it for no hero header.
Blog Post Options
- Loading Caption – Text displayed while the post page is loading. Leave it empty if there is no preloader.
- Caption Position – Hero Caption Position. The "hero" is the section displayed right below page header. The caption is the post title and its categories.
- Hero Small Title – PiUnderlined title displayed first in hero section. Has a smaller font than the big title displayed below.
- Hero Position
- Scrolling Opacity
Hero Section
A hero is the header section of a page, post or portfolio item page displaying html content.
You can add any overlaying html content using Hero Caption field.
If there is no hero section, disable it in the page options
Hero Options

Each hero section has the following options:
- Hero Small Title – Underlined title displayed first in hero section. Has a smaller font than the big title displayed below.
- Hero Big Title – Big title displayed below the underlined title.
- Hero Caption – Caption displayed over hero section. HTML code allowed in this field.
- Hero Caption Position – full width or half right aligned.
- Hero Position – static, relative or parallax.
- Scrolling Opacity
Shortcodes
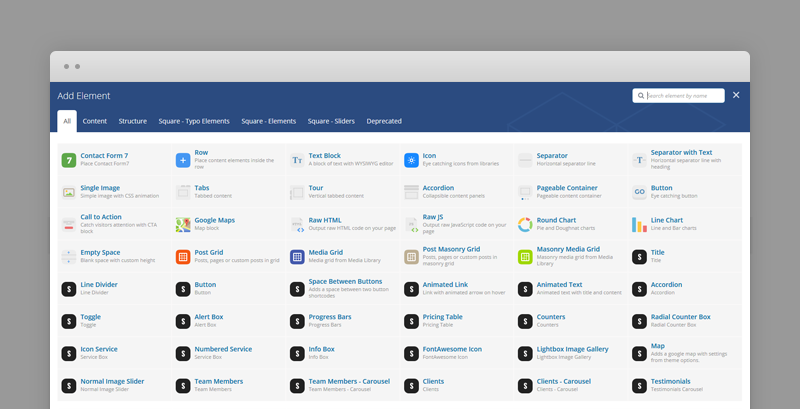
Enfolio comes pre-packed with a number of shortcodes allowing you to add styled content to your site with little effort. Enfolio is tightly integrated with Visual Composer editor, therefore you will see them when adding a new element.

The shortcodes are grouped in several categories:
- Typo Elements – Title, Line Divider, Button, Space Between Buttons
- Elements – Accordion, Toggle, Alert Box, Progress Bars, Pricing Table, Team Members Carousel, Testimonials Carousel, Icon Service
- Sliders - Normal Image Slider
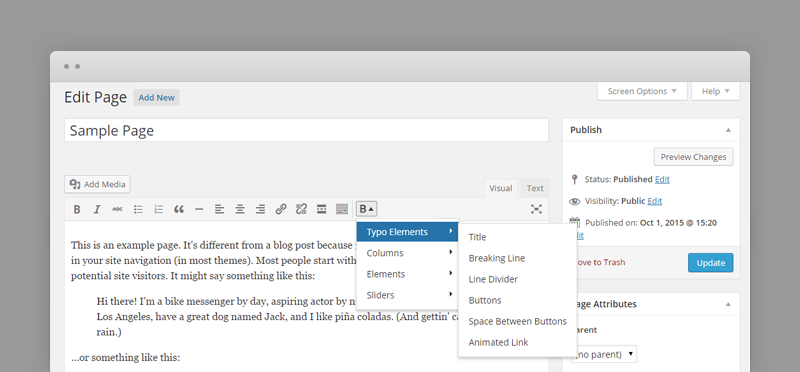
If you choose not to install Visual Composer, conveniently, the available shortcodes have been included in a menu and shortcode editor. When creating a page or post, click the black H icon in the tinymce editor to reveal a list of shortcodes

WPML Compatible
Translating theme options
Follow the WPML configuration file shipped with the theme to see which options are translatable and which are not. You can add or change the properties of the fields. The theme options can be found in /include/admin-config.php. The metabox options can be found in /include/metabox-config.php
Theme Translation
Enfolio is fully localized and it has included the generated PO (Portable Object) in /languages folder. It contains all the translatable strings used by the theme.
Please visit the following links to learn more about translating WordPress themes:
