Page Templates
Squares categorizes pages depending on their settings and templates. These page templates are:
- Default - This is the default template. The layout of a default page includes a hero section followed by page content and the footer panel.
- Blog - A page containing all blog posts. Apart from the page options, additional settings about this template can be found in Theme Options » Blog Options
- Blog Large - A page containing all blog posts with full width featured images. Apart from the page options, additional settings about this template can be found in Theme Options » Blog Options
- Blog Minimal - A page containing all blog posts in a minimal display. The posts appear as captioned boxes expanding on click. Apart from the page options, additional settings about this template can be found in Theme Options » Blog Options
- Contact - A page containing map address and company information. Apart from the page options concerning this template, additional settings about this template can be found in Theme Options » Map Options
- Portfolio - This page displays all the Squares portfolio items. Apart from the page options concerning this template, additional settings about this template can be found in Theme Options » Portfolio Options
- Portfolio Mixed - This page displays all the Squares portfolio items, but it will display the page content underneath so that you can have a page with different set of sections.
You can limit also through page options how many portfolio items are being displayed.
Apart from the page options concerning this template, additional settings about this template can be found in Theme Options » Portfolio Options - Showcase - A template which displays projects showcase with a special slider - the Showcase Slider described in a following section. It has no other content
- Showcase Alt - This is an alternative projects showcase with a special slider - the Showcase Alt Slider described in a following section. It has no other content
Page Options
Page options are divided in four main groups: options concerning all page templates, only Portfolio template(s), only Contact template or only Showcase template(s)
General Options

- Hero type – A hero is the header section of the page displaying a media (image, video or a slider). For Hero settings please refer to Hero Section. Use 'None' for no hero header. Does not apply to Contact Page Template, where "hero" section is the map, therefore configurable in Contact Template options (see below).
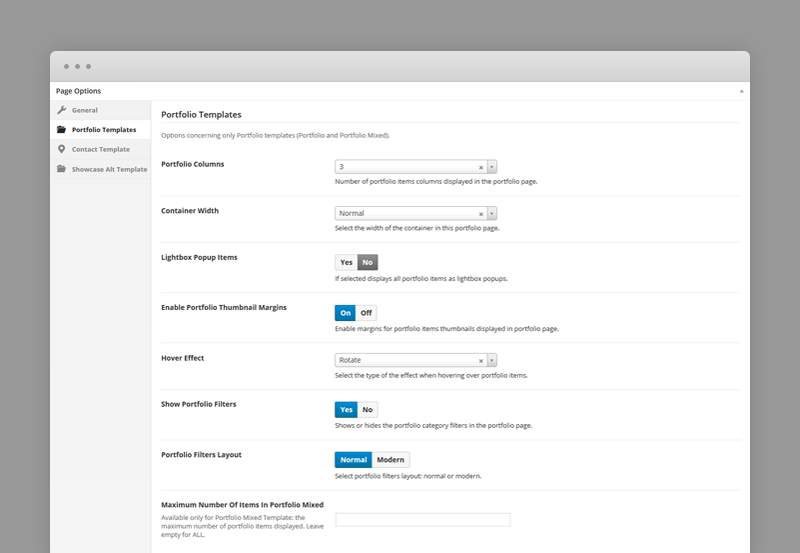
Portfolio Template Options

- Portfolio Columns – Number of portfolio items columns displayed in the portfolio page.
- Container Width – Select the width of the container in this portfolio page.
- Lightbox Popup Items – If selected displays all portfolio items as lightbox popups.
- Enable Portfolio Thumbnail Margins – If portfolio items are displayed with margins.
- Hover Effect – Type of hover effect over portfolio items thumbnails displayed in the portfolio page.
- Show Portfolio Filters – Shows or hides by default the portfolio filters.
- Portfolio Filters Layout – Normal or alternate (black).
- Maximum Number Of Items In Portfolio Mixed – Available only for Portfolio Mixed Template: the maximum number of portfolio items displayed. Leave empty for ALL.
Contact Template Options

- Map Height – Small (will cover 50% of the screen), Large, Full (will cover the whole screen).
Showcase Alt Template

- Showcase Title – The title of the showcase.
- Showcase URL – Url to the projects or portfolio items page featuring this showcase. Leave empty for none.
- Showcase URL Caption – Caption of the link to the projects or portfolio items page featuring this showcase.
Portfolio Post Options
Every portfolio item will be included in the portfolio page as long as they have a featured image, so, ideally, each item will have a featured image. The featured image will be displayed as the portfolio item thumbnail.

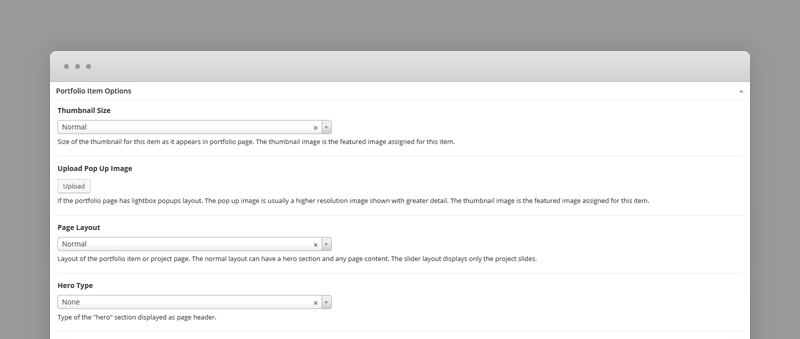
- Thumbnail Size – Size of the thumbnail for this item as it appears in portfolio page. The thumbnail image is the featured image assigned for this item.
- Pop-up image – If the portfolio page has lightbox popups layout. The pop up image is usually a higher resolution image shown with greater detail. The thumbnail image is the featured image assigned for this item.
- Page Layout – Layout of the portfolio item or project page. The normal layout can have a hero section and any page content. The slider layout displays only the project slides.
- Slides Gallery – If layout is slider.
- Hero type – If layout is slider. A hero is the header section of the portfolio item page displaying a media (image, video or a slider). For Hero settings please refer to Hero Section. Use 'None' for no hero header.
Blog Post Options
- Hero type – If layout is slider. A hero is the header section of the portfolio item page displaying a media (image, video or a slider). For Hero settings please refer to Hero Section. Use 'None' for no hero header.
Hero Section
A hero is the header section of a page (usually displayed after pre-hero) or portfolio item page displaying a media (image, video or a slider) and html content as overlaid content.
The hero content is captioned over the media, so you can add any overlaying html content using Hero Caption field.
There are three types of hero sections. if there is no hero section, the type is set to 'None' in the page options
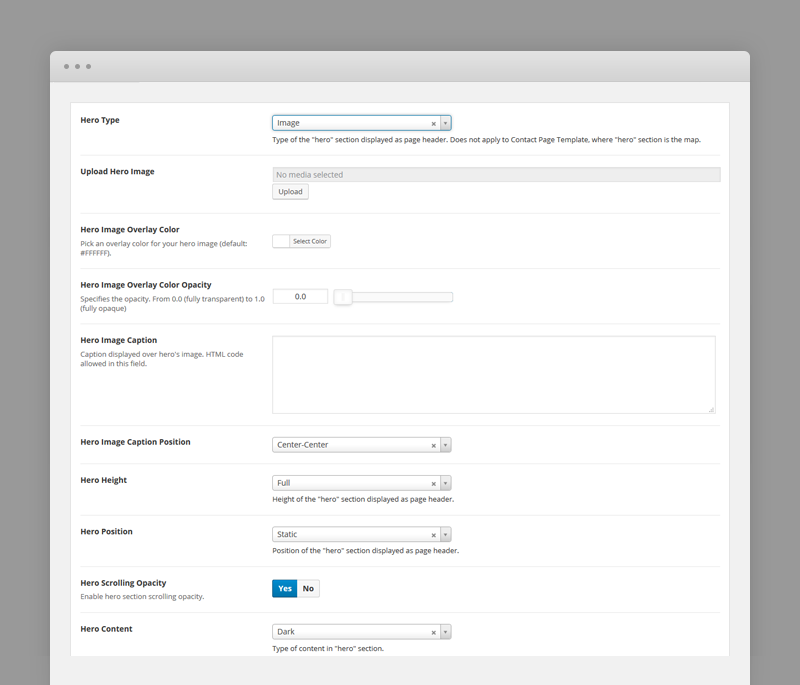
Hero Type Image

Each hero image type has the following options:
- Hero Image – Specifies the background image of the hero section.
- Hero Image Overlay Color - an overlay color for hero image (default: #FFFFFF).
- Hero Image Overlay Color Opacity – Specifies the opacity of the overlay color.
- Hero Caption – Caption displayed over hero's image. HTML code allowed in this field.
- Caption Position
- Hero Height – Small (will cover 50% of the screen), Large, Full (will cover the whole screen).
- Scrolling Opacity
- Hero Content Type – Dark for darker content color or Light for lighter content.
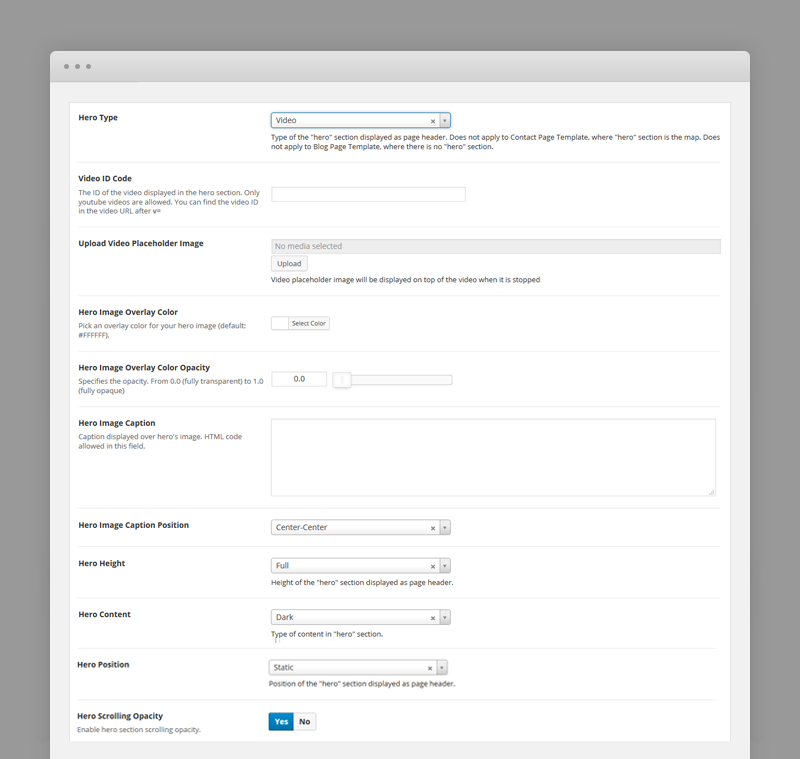
Hero Type Video

Each hero video type has the following options:
- Video ID – Specifies the background video ID of the hero section. Only youtube videos are allowed. You can find the video ID in the video URL after v= fragment. YTplayer is used, see YTPlayer Docs for more details.
- Video Placeholder Images – Video placeholder image will be displayed on mobile devices and when video is stopped.
- Hero Height – Small (will cover 50% of the screen), Large, Full (will cover the whole screen).
- Hero Content Type – Dark for darker content color or Light for lighter content. The logo will change with this setting.
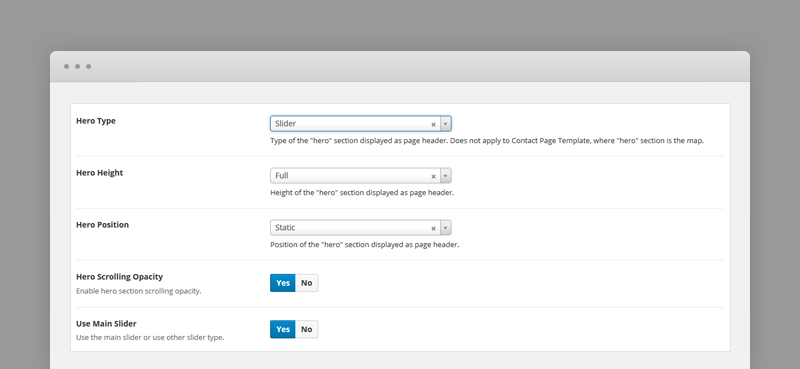
Hero Type Slider

This hero type will display the Main Slider as defined in Main Slider section. The hero slider is not restricted only to Main Slider it can be of any type. We included Revolution Slider in our theme.
Each hero slider type has the following options:
- Hero Height – Small (will cover 50% of the screen), Large, Full (will cover the whole screen).
- Use Main Slider – Use the Main Slider as hero section for this page or use another slider type. If another type, you will have to specify the shortcode for the custom slider.
- Your Slider Shortcode – Most of the popular slider plugins use shortcodes to insert sliders into content. Paste slider shortcode in this field.
For Portfolio Items the slider is an image gallery not the Main Slider.
Main Slider
Main slider is the slider displayed as the hero section of the page if the hero type option is set to Slider and Use Main Slider is set to Yes in page or portfolio item options. For Hero settings please refer to Hero Section.
Slides can be created as custom types using the admin sidebar menu and reordered using the post types order plugin or any other plugin facilitating custom types ordering.
The slide content is captioned over the slider's image, so you can add any html content overlaying the slide.

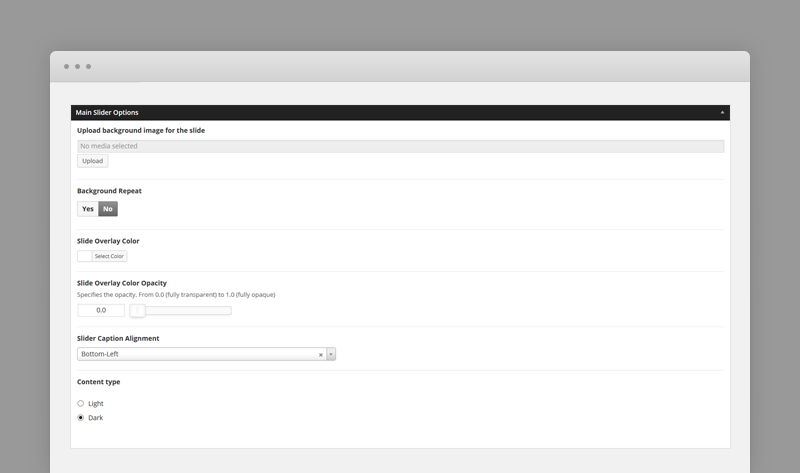
Each slide has the following options:
- Background Image – Specifies the header background image of the slide.
- Background Repeat – if the background image is a pattern set this to 'Yes'.
- Overlay Color
- Overlay Color Opacity – Specifies the opacity of the overlay color.
- Caption Alignment – Caption Alignment.
- Caption Content Type – Dark for darker content color or Light for lighter content. The logo will change with this setting.
Showcase Slider
Showcase slider is the slider displayed only in Showcase page templates.
Slides can be created as custom types using the admin sidebar menu and reordered using the post types order plugin or any other plugin facilitating custom types ordering.
The slide content is captioned over the slider's image, so you can add any html content overlaying the slide.
Each slide has the following options:
- Background Image – Specifies the header background image of the slide.
- Background Repeat – if the background image is a pattern set this to 'Yes'.
- Overlay Color
- Overlay Color Opacity – Specifies the opacity of the overlay color.
- Caption Alignment – Caption Alignment.
- Caption Content Type – Dark for darker content color or Light for lighter content. The logo will change with this setting.
Showcase Alt Slider
Showcase alternative slider is the slider displayed only in Showcase Alt page templates.
Slides can be created as custom types using the admin sidebar menu and reordered using the post types order plugin or any other plugin facilitating custom types ordering.
Each slide has the following options:
- Background Image – Specifies the header background image of the slide.
- Link Url – The url of the page this slide links to.
- Overlay Color
- Overlay Color Opacity – Specifies the opacity of the overlay color.
Shortcodes
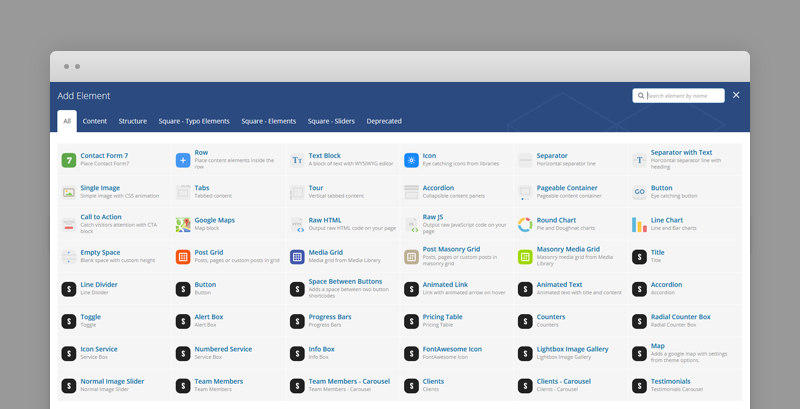
Squares comes pre-packed with a number of shortcodes allowing you to add styled content to your site with little effort. Square is tightly integrated with Visual Composer editor, therefore you will see them when adding a new element.

The shortcodes are grouped in several categories:
- Typo Elements – Title, Line Divider, Button, Space Between Buttons, Animated Link
- Elements – Accordion, Toggle, Alert Box, Progress Bars, Pricing Table, Counters, Radial Counters, Icon Service
- Sliders - Normal Image Slider
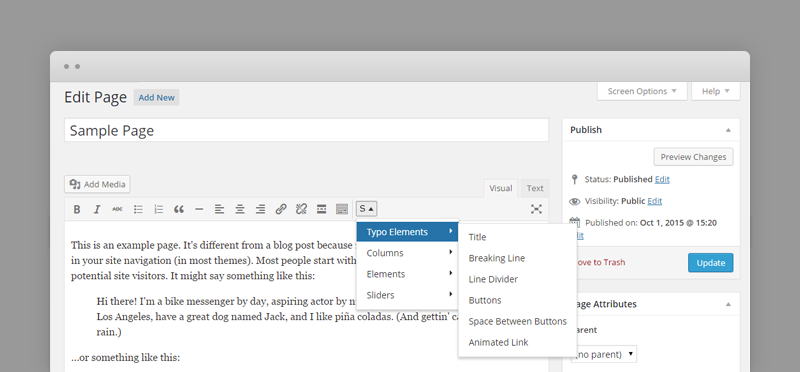
If you choose not to install Visual Composer, conveniently, the available shortcodes have been included in a menu and shortcode editor. When creating a page or post, click the black S icon in the tinymce editor to reveal a list of shortcodes

WPML Compatible
Translating theme options
When translating theme options (WPML » String Translation), please translate the slider's text slides and not the parameters such as Slider Speed, Slider AutoPlay or Slider Transition Type.
The home slider will not recognize parameters translated in other languages.
Follow the WPML configuration file shipped with the theme to see which options are translatable and which are not. You can add or change the properties of the fields. The theme options can be found in /include/admin-config.php. The metabox options can be found in /include/metabox-config.php
Theme Translation
Squares is fully localized and it has included the generated PO (Portable Object) in /languages folder. It contains all the translatable strings used by the theme.
Please visit the following links to learn more about translating WordPress themes:
