All the global theme options can be configured in Customizer (WordPress admin dashboard -> Appearance -> Customize). The options are grouped in several sections, outlined below.
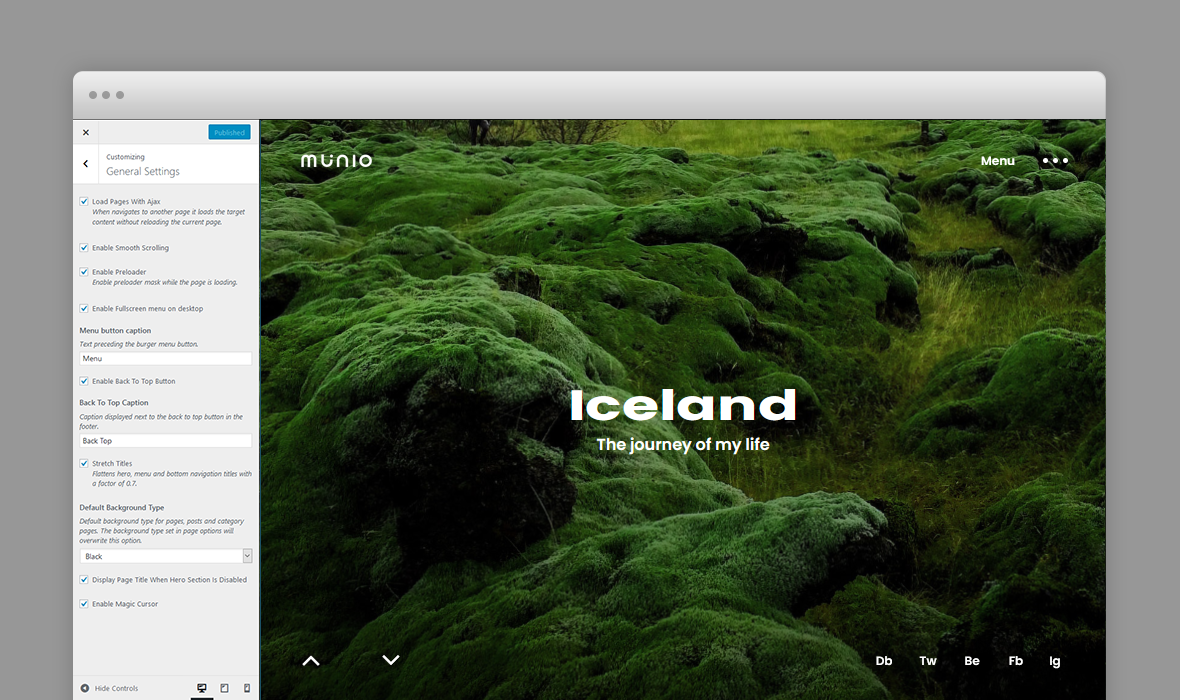
General Settings

- Load Pages With Ajax - When navigate loads the target content without reloading the current page.
- Enable Smooth Scrolling - Enable or disable smooth vertical scrolling.
- Enable Page Preloader - Enable preloader mask while the page is loading.
- Enable Fullscreen menu on desktop - If checked, will enable the fullscreen menu on desktop resolutions.
- Menu Button Caption - Text preceding the burger menu button.
- Enable Back To Top Button - Displays a footer button scrolling to top of the page.
- Back To Top Caption - Caption displayed next to the back to top button in the footer.
- Stretch Titles - Flattens hero, menu and bottom navigation titles with a factor of 0.7.
- Default Background Type - Default background type for pages, posts and category pages. The background type set in page options will overwrite this option.
- Display Page Title When Hero Section Is Disabled - If this option is enabled, the page title is being displayed in hero section even though hero section is disabled in page options.
- Enable Magic Cursor - Enables magic cursor ball.
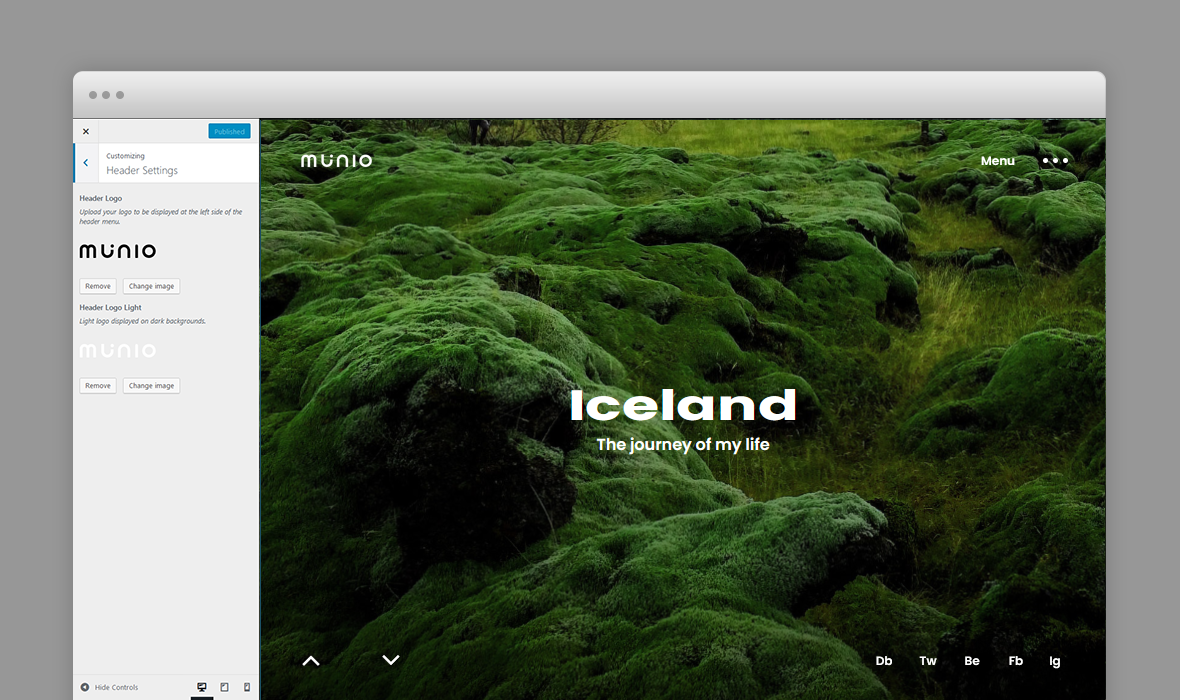
Header Settings
Select the logo displayed in the header.

- Header Logo – Upload your logo to be displayed at the left side of the header menu, on light backgrounds.
- Header Logo Light – Light logo displayed on dark backgrounds.
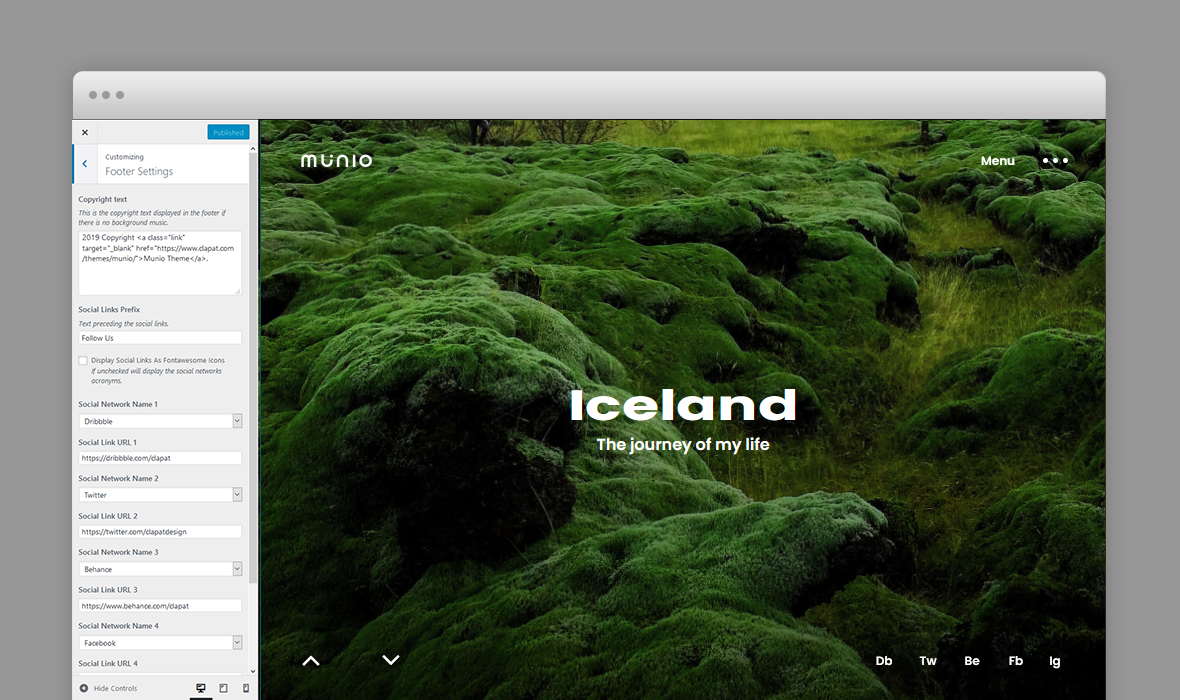
Footer Settings
Settings concerning the footer such as social links and copyright text.

- Copyright text - Any html content (usually a copyright text) displayed in the copyright section. The copyright text is shown only the music background is not enabled. Otherwise, 'Sound On / Sound Off' for background music is being displayed. See Background Music Settings for more details.
- Footer slogan - Slogan text displayed next to copyright.
- Social Links Prefix Text - You can enter here a text preceding the social links. For example "Follow us on"
- Social Links - A set of social icons and URLs to the social or networking sites which are displayed in the footer
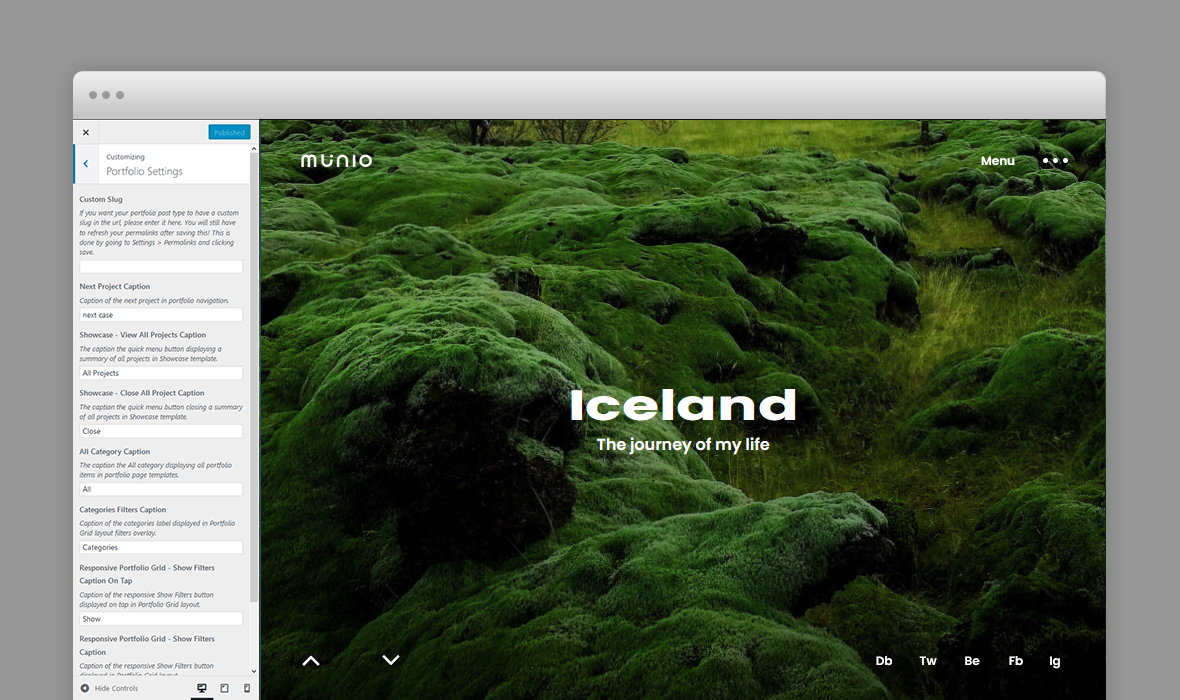
Portfolio Settings
Settings concerning the portfolio section or portfolio pages.

- Custom slug - if you want your portfolio post type to have a custom slug in the url. You will still have to refresh your permalinks after saving this!
This is done by going to Settings » Permalinks and clicking - Next Project Caption - caption of the next project navigation.
- Showcase - View All Projects Caption - The caption the quick menu button displaying a summary of all projects in Showcase template.
- Showcase - View All Projects Caption - The caption the quick menu button closing a summary of all projects in Showcase template.
- All Category Caption - The caption the All category displaying all portfolio items in portfolio page templates.
- Categories Filters Caption - Caption of the categories label displayed in Portfolio Grid layout filters overlay.
- Responsive Portfolio Grid - Show Filters Caption On Tap - Caption of the responsive Show Filters button displayed on tap in Portfolio Grid layout.
- Responsive Portfolio Grid - Show Filters Caption - Caption of the responsive Show Filters button displayed in Portfolio Grid layout.
- Portfolio Items Navigation Order - chronological direction in which portfolio navigation moves forward.
Blog Settings

- Next Post Caption - caption of the bottom navigation button linking to the next single blog post page.
- Default Posts Page Title – Title of the default blog posts page. The default blog posts page is the page displaying blog posts when there is no front page set in Settings » Reading.
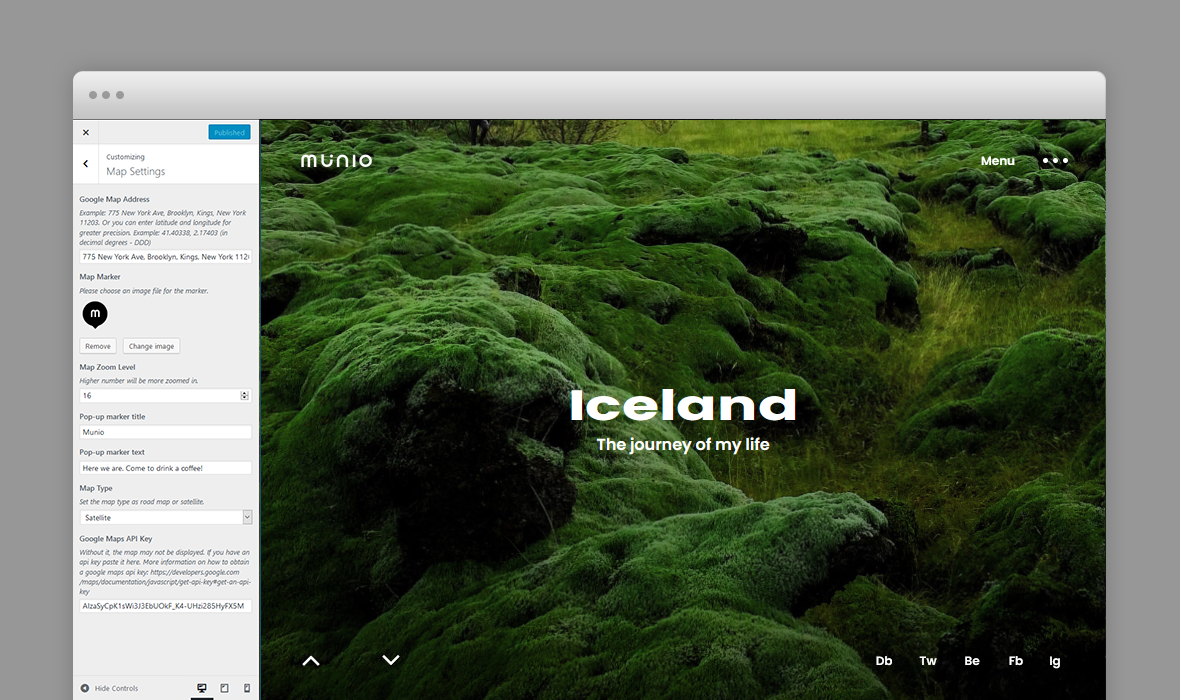
Map Settings

- Google map address - street address or latitude and longitude.
- Map marker - an image file for the map marker.
- Map zoom level
- Pop-up marker title and text
- Map type - road or satellite
- Google Maps API Key - Without it, the map may not be displayed. If you have an api key paste it here. More information on how to obtain a google maps api key: https://developers.google.com/maps/documentation/javascript/get-api-key#get-an-api-key
Error Page Options

- The title displayed in the error (404) page
- Error Message
- Back Button caption - the message displayed with the 'Back to website' button.
- Back Button URL - url of the home website.
- Background Type - background type for the 404 error page - white or black.
Note about typography:
Typography is a big part of a design. We strongly recommend to use the default fonts provided by the theme. The theme is fine tuned for these font families (padding, line height, font-weight and text-transform control).
If you must to change the fonts you can use one of the plugins available such as Easy Google Fonts or Google Fonts for WordPress
