Page Templates
Holver categorizes pages depending on their settings and templates. These page templates are:
- Default - This is the default template. The layout of a default page includes a hero section followed by page content and the footer panel.
- Blog - A page containing all blog posts. Apart from the page options, additional settings about this template can be found in Theme Options » Blog Options
- Contact - A page containing map address and company information. Apart from the page options concerning this template, additional settings about this template can be found in Theme Options » Map Options
- Portfolio - This page displays all the Holver portfolio items. Apart from the page options concerning this template, additional settings about this template can be found in Theme Options » Portfolio Options
- Portfolio Mixed - This page displays all the Holver portfolio items, but it will display the page content underneath so that you can have a page with different set of sections.
You can limit also through page options how many portfolio items are being displayed.
Apart from the page options concerning this template, additional settings about this template can be found in Theme Options » Portfolio Options
Page Options
Page options are divided in two groups: options concerning all page templates or only Portfolio template(s)
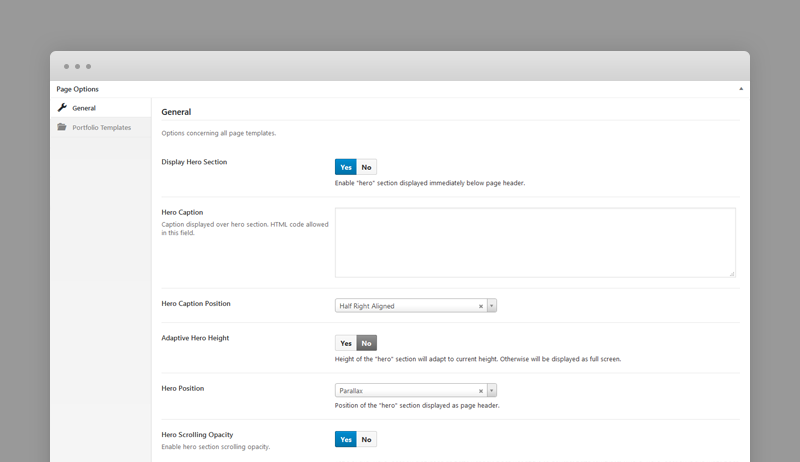
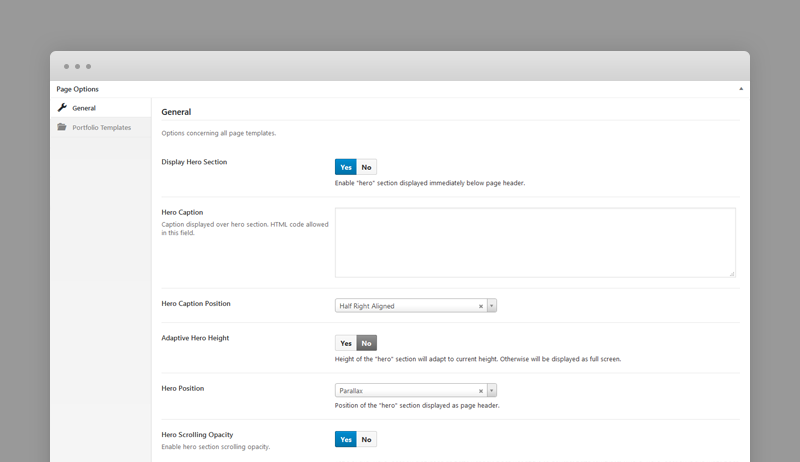
General Options

- Display Hero Section – A hero is the header section of the page displaying html content. For Hero settings please refer to Hero Section. Disable it for no hero header.
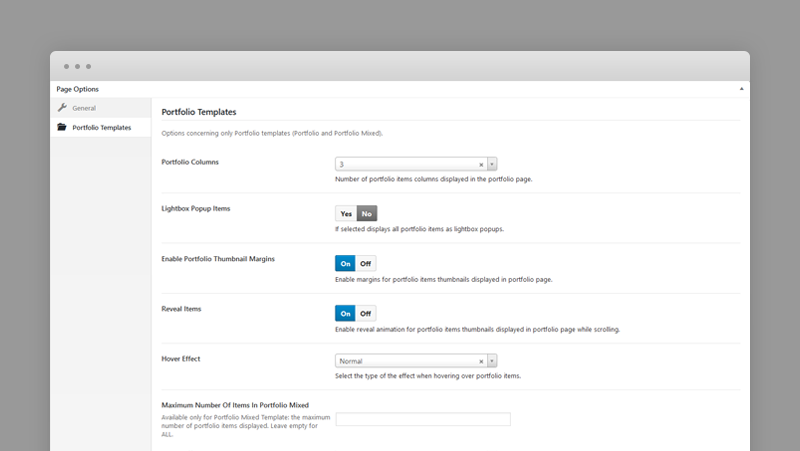
Portfolio Template Options

- Portfolio Columns – Number of portfolio items columns displayed in the portfolio page.
- Lightbox Popup Items – If selected displays all portfolio items as lightbox popups.
- Enable Portfolio Thumbnail Margins – If portfolio items are displayed with margins.
- Hover Effect – Type of hover effect over portfolio items thumbnails displayed in the portfolio page.
- Maximum Number Of Items In Portfolio Mixed – Available only for Portfolio Mixed Template: the maximum number of portfolio items displayed. Leave empty for ALL.
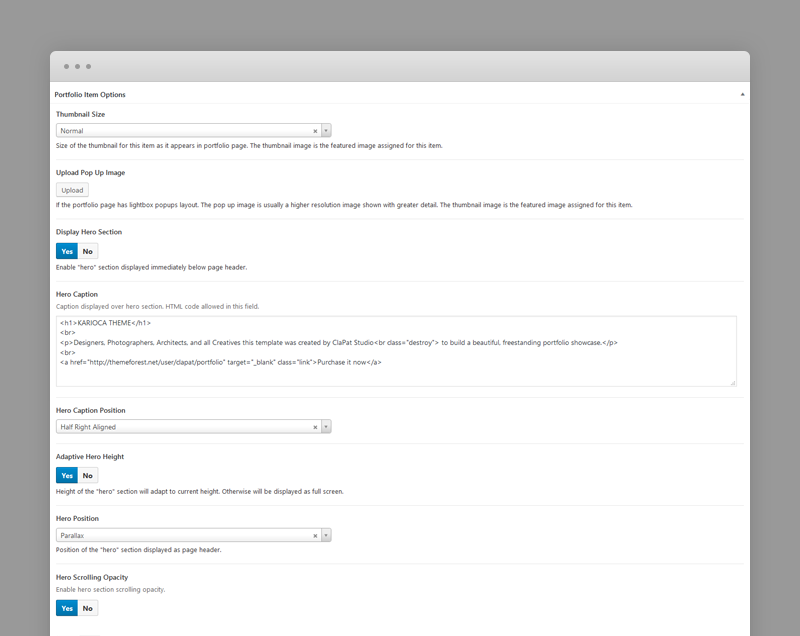
Portfolio Post Options
Every portfolio item will be included in the portfolio page templates as long as they have a featured image, so, ideally, each item will have a featured image. The featured image will be displayed as the portfolio item thumbnail.

- Thumbnail Size – Size of the thumbnail for this item as it appears in portfolio page. The thumbnail image is the featured image assigned for this item.
- Pop-up image – If the portfolio page has lightbox popups layout. The pop up image is usually a higher resolution image shown with greater detail. The thumbnail image is the featured image assigned for this item.
- Caption Background Type – Depending on the thumbnail background, the caption will have opposite foreground when hover type is set 'Permanent' in portfolio page options.
- Display Hero Section – A hero is the header section of the page displaying html content. For Hero settings please refer to Hero Section. Disable it for no hero header.
Blog Post Options
- Enable Page Borders – If the post page has frame borders.
- Header Image – Each post page can have a header image as 'hero section'. If empty, the featured image is going to be used.
- Header Image Overlay Color – Pick an overlay color for your header image.
- Header Image Overlay Color Opacity – Overlay color opacity.
- Header Image Caption Position – Caption = posts' title and categories.
- Header Height, Position, Scrolling Opacity, Content Type
Hero Section
A hero is the header section of a page, post or portfolio item page displaying html content.
You can add any overlaying html content using Hero Caption field.
If there is no hero section, disable it in the page options
Hero Options

Each hero section has the following options:
- Hero Caption – Caption displayed over hero section. HTML code allowed in this field.
- Hero Position – static, relative or parallax.
- Adaptive Hero Height – if set, height of the "hero" section will adapt to current height. Otherwise will be displayed as full screen.
- Scrolling Opacity
- Hero Content Type – Dark for darker content color or Light for lighter content.
Shortcodes
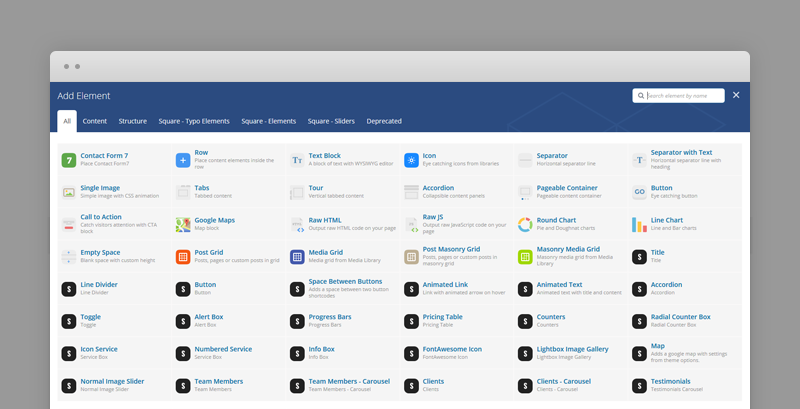
Holver comes pre-packed with a number of shortcodes allowing you to add styled content to your site with little effort. Holver is tightly integrated with Visual Composer editor, therefore you will see them when adding a new element.

The shortcodes are grouped in several categories:
- Typo Elements – Title, Line Divider, Button, Space Between Buttons
- Elements – Accordion, Toggle, Alert Box, Progress Bars, Pricing Table, Counters, Radial Counters, Icon Service
- Sliders - Normal Image Slider
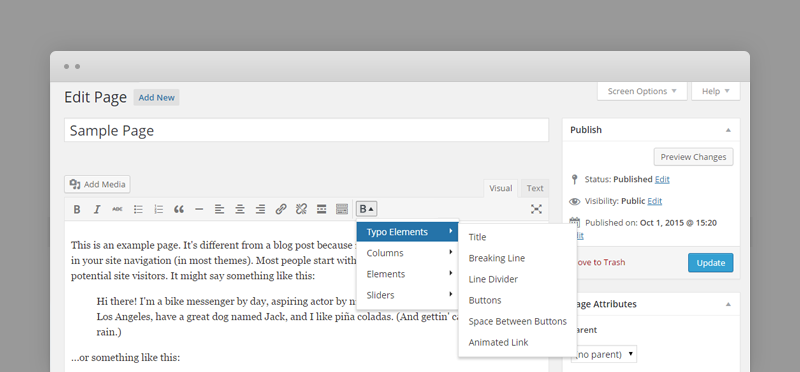
If you choose not to install Visual Composer, conveniently, the available shortcodes have been included in a menu and shortcode editor. When creating a page or post, click the black H icon in the tinymce editor to reveal a list of shortcodes

WPML Compatible
Translating theme options
Follow the WPML configuration file shipped with the theme to see which options are translatable and which are not. You can add or change the properties of the fields. The theme options can be found in /include/admin-config.php. The metabox options can be found in /include/metabox-config.php
Theme Translation
Holver is fully localized and it has included the generated PO (Portable Object) in /languages folder. It contains all the translatable strings used by the theme.
Please visit the following links to learn more about translating WordPress themes:
