Page Templates
Bario categorizes pages depending on their settings and templates. These page templates are:
- Default - This is the default template. The layout of a default page includes a hero section followed by page content and the footer panel. The page can have a split layout in which case the hero section is displayed in a left panel with content on the right.
- Blog - A page containing all blog posts. Apart from the page options, additional settings about this template can be found in Theme Options » Blog Options
- Contact - A page containing map address and company information. Apart from the page options concerning this template, additional settings about this template can be found in Theme Options » Map Options
- Portfolio - This page displays all the Bario portfolio items. Apart from the page options concerning this template, additional settings about this template can be found in Theme Options » Portfolio Options
- Portfolio Mixed - This page displays all the Bario portfolio items, but it will display the page content underneath so that you can have a page with different set of sections.
You can limit also through page options how many portfolio items are being displayed.
Apart from the page options concerning this template, additional settings about this template can be found in Theme Options » Portfolio Options - Portfolio Showcase - A template which displays projects showcase view. The portfolio items are loaded with AJAX in the showcase frame. It has no other content
Portfolio Showcase loads portfolio items content with AJAX, therefore any custom CSS styles defined for individual Visual Composer rows will not be loaded! As a workaround the custom styles can be added in the portfolio page content. See our demo data as an example.
Page Options
Page options are divided in four main groups: options concerning all page templates, only Portfolio template(s), only Contact template or only Portfolio Showcase template
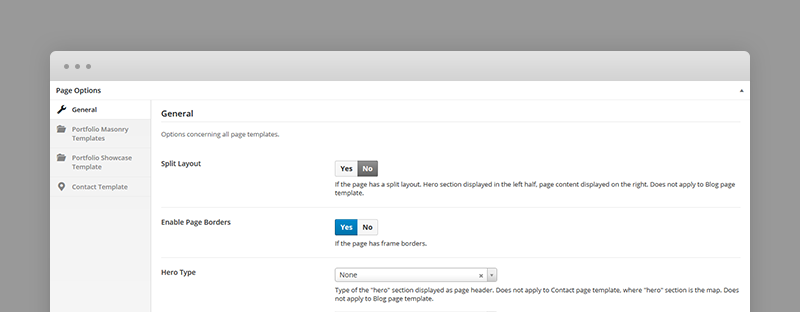
General Options

- Split Layout – If the page has a split layout. Hero section displayed in the left half, page content displayed on the right. Does not apply to Blog or Portfolio page templates.
- Enable Page Borders – If the page has frame borders.
- Hero type – A hero is the header section of the page displaying a header image. For Hero settings please refer to Hero Section. Use 'None' for no hero header. Does not apply to Blog Page Template. Does not apply to Contact Page Template, where "hero" section is the map, therefore configurable in Contact Template options (see below).
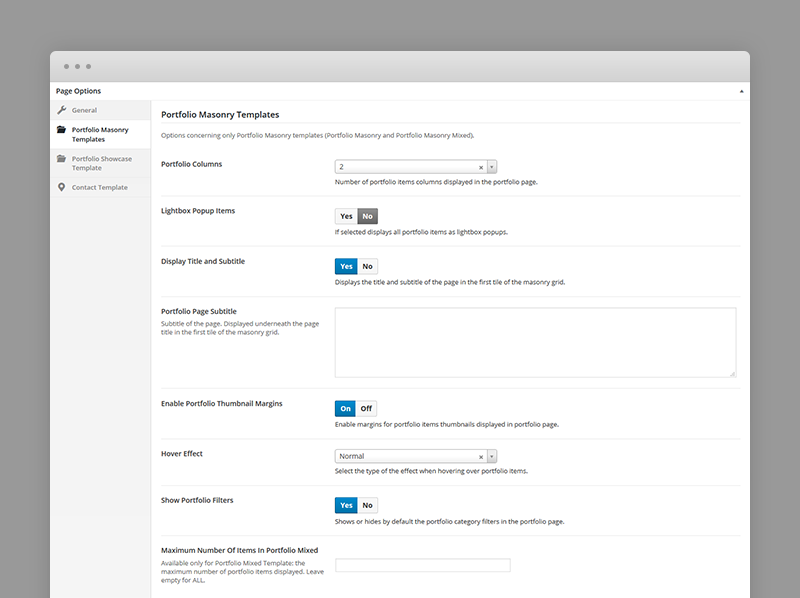
Portfolio Template Options

- Portfolio Columns – Number of portfolio items columns displayed in the portfolio page.
- Lightbox Popup Items – If selected displays all portfolio items as lightbox popups.
- Display Title And Subtitle – Displays the title and subtitle of the page in the first tile of the masonry grid.
- Portfolio Page Subtitle – Subtitle of the page. Displayed underneath the page title in the first tile of the masonry grid.
- Enable Portfolio Thumbnail Margins – If portfolio items are displayed with margins.
- Hover Effect – Type of hover effect over portfolio items thumbnails displayed in the portfolio page.
- Show Portfolio Filters – Shows or hides by default the portfolio filters.
- Maximum Number Of Items In Portfolio Mixed – Available only for Portfolio Mixed Template: the maximum number of portfolio items displayed. Leave empty for ALL.
Portfolio Showcase Template

- Showcase Title – Title of the showcase.
Contact Template Options

- Map Height – Small, Half (will cover 50% of the screen), Full (will cover the whole screen).
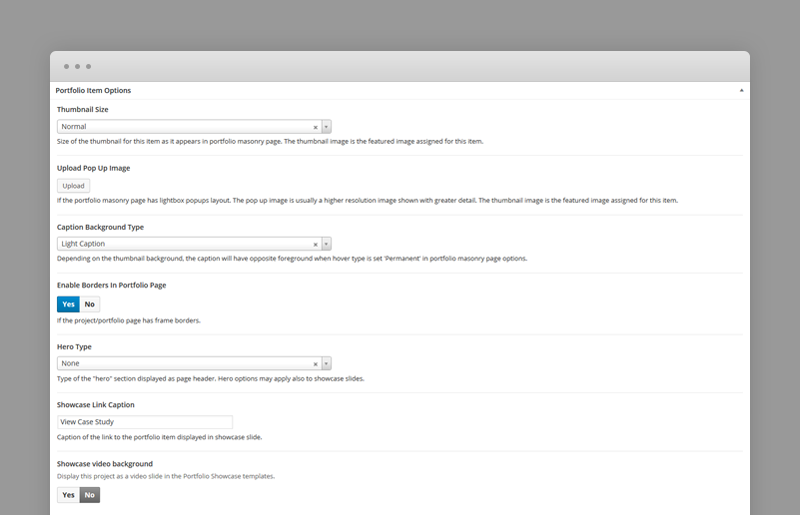
Portfolio Post Options
Every portfolio item will be included in the portfolio page as long as they have a featured image, so, ideally, each item will have a featured image. The featured image will be displayed as the portfolio item thumbnail.

- Thumbnail Size – Size of the thumbnail for this item as it appears in portfolio page. The thumbnail image is the featured image assigned for this item.
- Pop-up image – If the portfolio page has lightbox popups layout. The pop up image is usually a higher resolution image shown with greater detail. The thumbnail image is the featured image assigned for this item.
- Caption Background Type – Depending on the thumbnail background, the caption will have opposite foreground when hover type is set 'Permanent' in portfolio page options.
- Enable Borders In Portfolio Page – If the project/portfolio page has frame borders.
- Page Layout – Layout of the portfolio item or project page. The normal layout can have a hero section and any page content. The slider layout displays only the project slides.
- Hero type – A hero is the header section of the portfolio item page displaying a header image. For Hero settings please refer to Hero Section. Use 'None' for no hero header. The Hero Image is displayed also as showcase image in Portfolio Showcase page templates.
- Portfolio Showcase Responsive Image – Image that is displayed on responsive screen resolutions in Portfolio Showcase pages.
- Showcase Image Caption – Caption displayed over showcase image when this portfolio item is displayed in Showcase Template(s). Will be displayed under item's title, bottom left. HTML code allowed in this field.
- Showcase Link Caption – Caption of the link to the portfolio item displayed in showcase slide.
- Showcase Video Background – Display this project as a video slide in the Portfolio Showcase templates.
Blog Post Options
- Enable Page Borders – If the post page has frame borders.
- Header Image – Each post page can have a header image as 'hero section'. If empty, the featured image is going to be used.
- Header Image Overlay Color – Pick an overlay color for your header image.
- Header Image Overlay Color Opacity – Overlay color opacity.
- Header Image Caption Position – Caption = posts' title and categories.
- Header Height, Position, Scrolling Opacity, Content Type
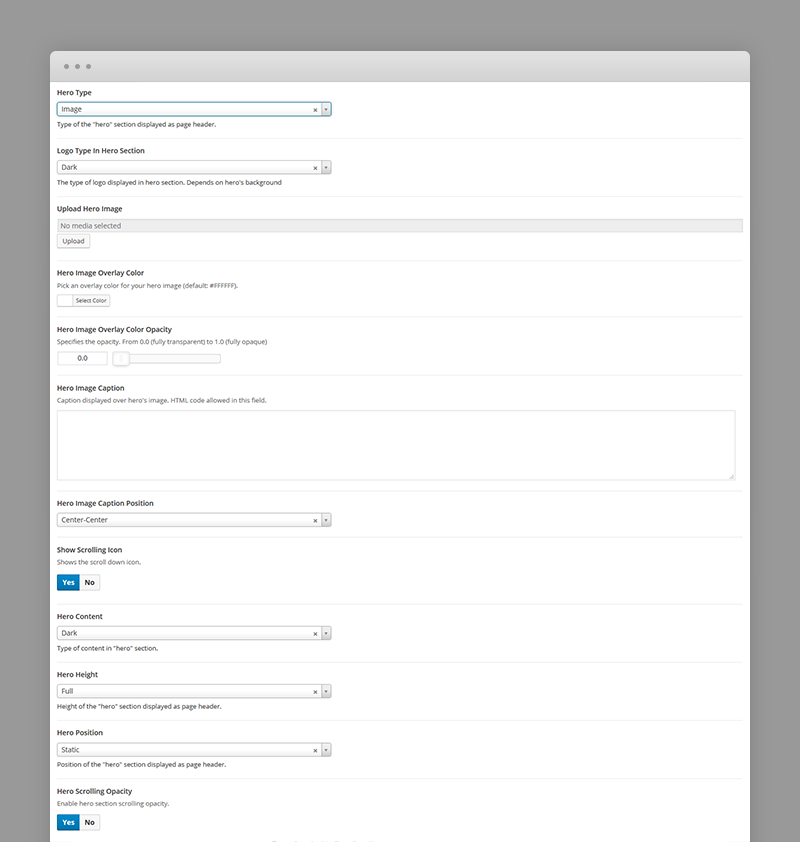
Hero Section
A hero is the header section of a page, post or portfolio item page displaying an image and html content as overlaid content.
The hero content is captioned over the media, so you can add any overlaying html content using Hero Caption field.
There are three types of hero sections. if there is no hero section, the type is set to 'None' in the page options
Hero Image

Each hero image type has the following options:
- Hero Image – Specifies the background image of the hero section.
- Hero Image Overlay Color - an overlay color for hero image (default: #FFFFFF).
- Hero Image Overlay Color Opacity – Specifies the opacity of the overlay color.
- Hero Caption – Caption displayed over hero's image. HTML code allowed in this field.
- Caption Position
- Hero Height – Small, Half (will cover 50% of the screen), Full (will cover the whole screen).
- Scrolling Opacity
- Hero Content Type – Dark for darker content color or Light for lighter content.
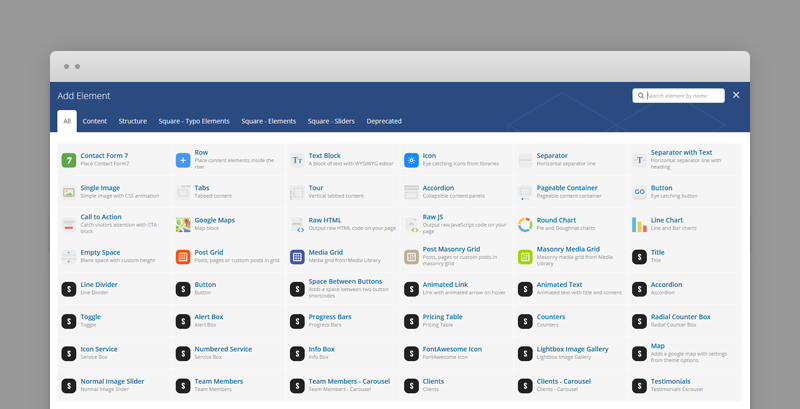
Shortcodes
Bario comes pre-packed with a number of shortcodes allowing you to add styled content to your site with little effort. Bario is tightly integrated with Visual Composer editor, therefore you will see them when adding a new element.

The shortcodes are grouped in several categories:
- Typo Elements – Title, Line Divider, Button, Space Between Buttons
- Elements – Accordion, Toggle, Alert Box, Progress Bars, Pricing Table, Counters, Radial Counters, Icon Service
- Sliders - Normal Image Slider
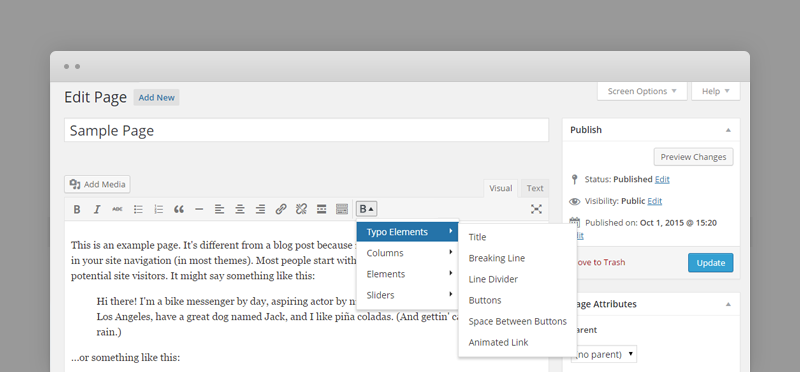
If you choose not to install Visual Composer, conveniently, the available shortcodes have been included in a menu and shortcode editor. When creating a page or post, click the black S icon in the tinymce editor to reveal a list of shortcodes

WPML Compatible
Translating theme options
When translating theme options (WPML » String Translation), please translate the slider's text slides and not the parameters such as Slider Speed, Slider AutoPlay or Slider Transition Type.
The home slider will not recognize parameters translated in other languages.
Follow the WPML configuration file shipped with the theme to see which options are translatable and which are not. You can add or change the properties of the fields. The theme options can be found in /include/admin-config.php. The metabox options can be found in /include/metabox-config.php
Theme Translation
Bario is fully localized and it has included the generated PO (Portable Object) in /languages folder. It contains all the translatable strings used by the theme.
Please visit the following links to learn more about translating WordPress themes:
