All the global theme options can be configured in Customizer (WordPress admin dashboard -> Appearance -> Customize). The options are grouped in several sections, outlined below.
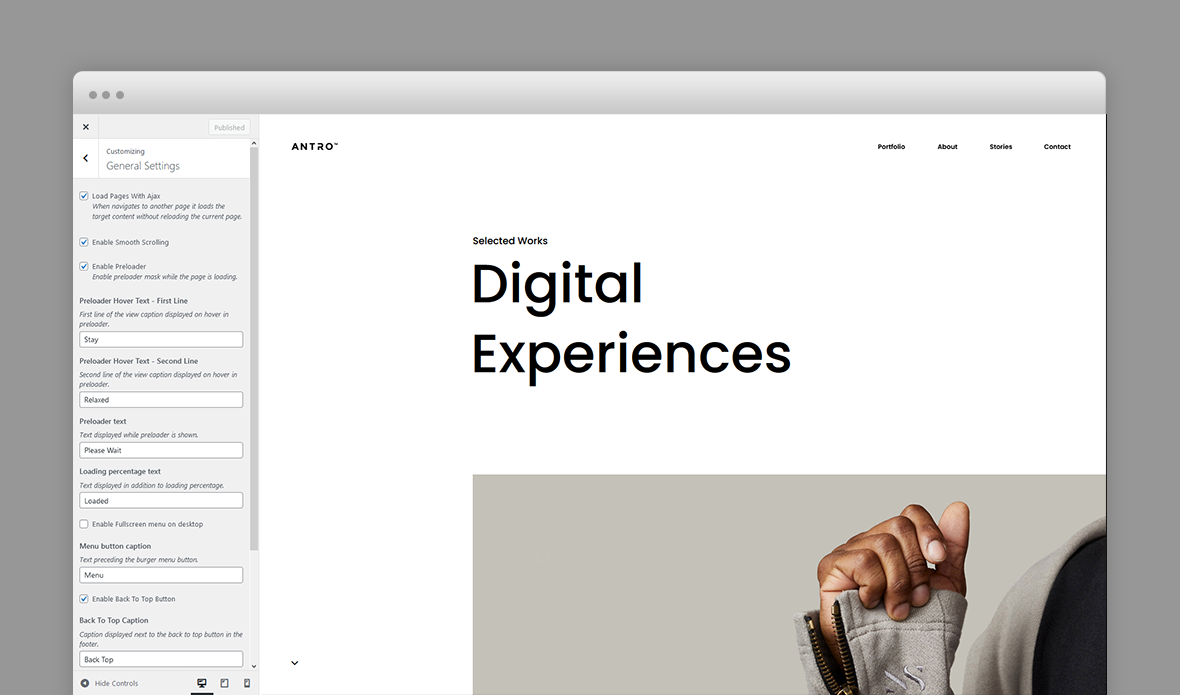
General Settings

- Load Pages With Ajax - When navigate loads the target content without reloading the current page.
- Enable Smooth Scrolling - Enable or disable smooth vertical scrolling.
- Enable Page Preloader - Enable preloader mask while the page is loading.
- Preloader Hover Text - First Line -First line of the view caption displayed on hover in preloader.
- Preloader Hover Text - Second Line -First line of the view caption displayed on hover in preloader.
- Preloader Text - Text displayed while preloader is shown.
- Loading Percentage Text - Text displayed while preloader is shown.
- Enable Fullscreen menu on desktop - If checked, will enable the fullscreen menu on desktop resolutions.
- Menu Button Caption - Text preceding the burger menu button.
- Enable Back To Top Button - Displays a footer button scrolling to top of the page.
- Back To Top Caption - Caption displayed next to the back to top button in the footer.
- Default Background Type - Default background type for pages, posts and category pages. The background type set in page options will overwrite this option.
- Display Page Title When Hero Section Is Disabled - If this option is enabled, the page title is being displayed in hero section even though hero section is disabled in page options.
- Enable Magic Cursor - Enables magic cursor ball.
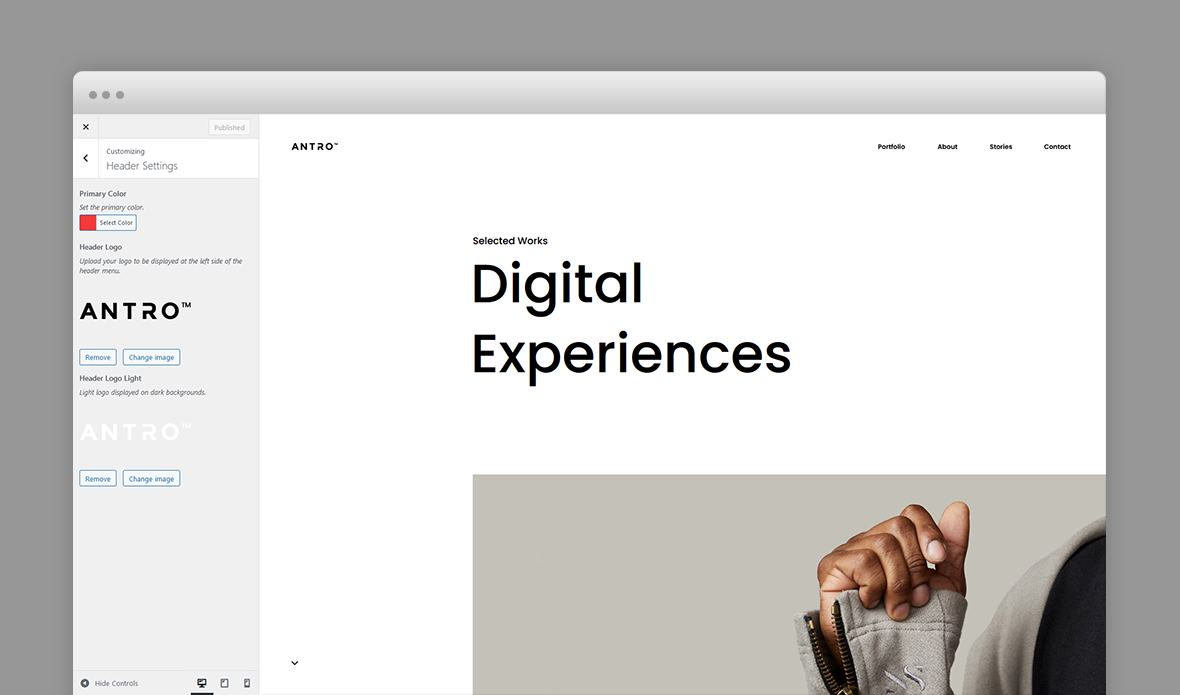
Header Settings
Select the logo displayed in the header.

- Primary Color – Primary color of various elements.
- Header Logo – Upload your logo to be displayed at the left side of the header menu, on light backgrounds.
- Header Logo Light – Light logo displayed on dark backgrounds.
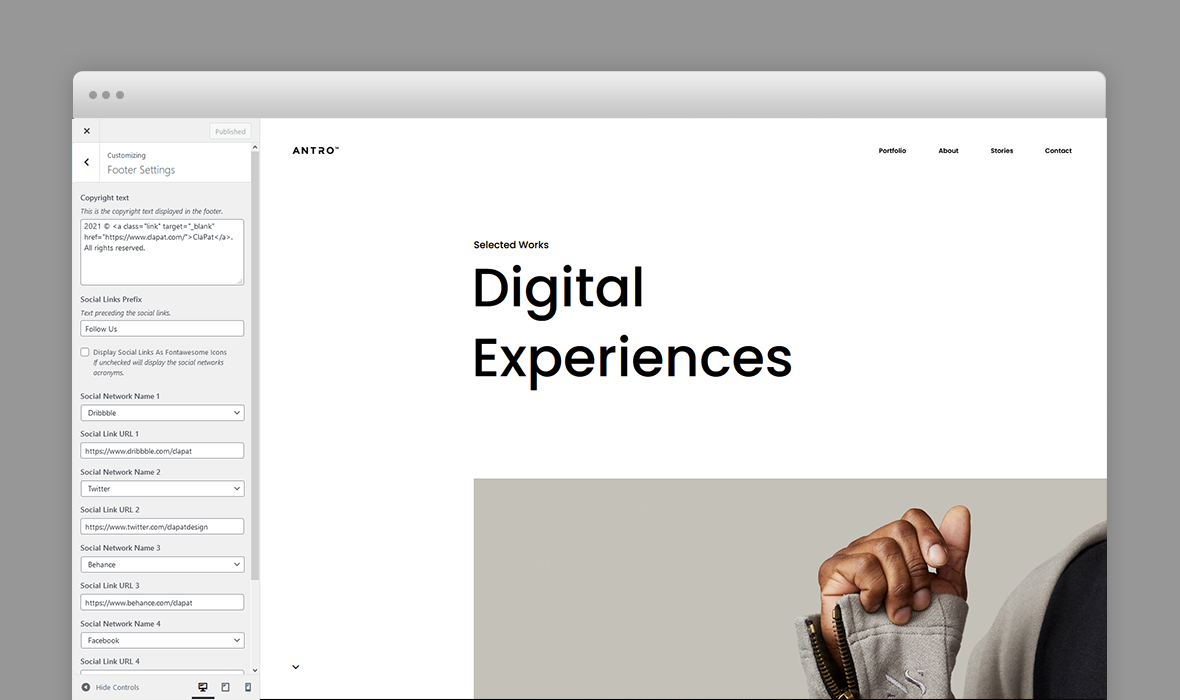
Footer Settings
Settings concerning the footer such as social links and copyright text.

- Copyright text - Any html content (usually a copyright text) displayed in the copyright section.
- Social Links Prefix Text - You can enter here a text preceding the social links. For example "Follow us on"
- Display Social Links As Fontawesome Icons - If unchecked will display the social networks acronyms.
- Social Links - A set of social icons and URLs to the social or networking sites which are displayed in the footer
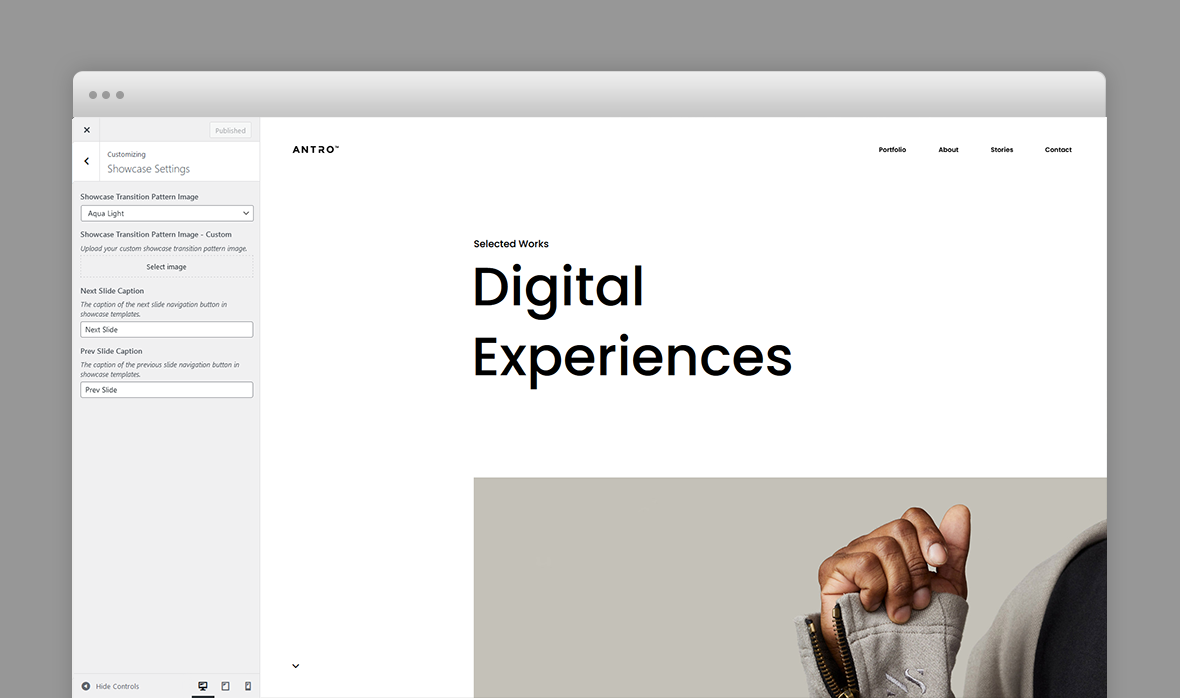
Showcase Settings
Settings concerning showcase page template.

- Showcase Transition Pattern Image - Type of transition pattern image in your showcase template.
- Showcase Transition Pattern Image - Custom - You can enter here a text preceding the social links. For example "Follow us on"
- Next Slide Caption - The caption of the next slide navigation button in showcase templates.
- Prev Slide Caption - The caption of the previous slide navigation button in showcase templates.
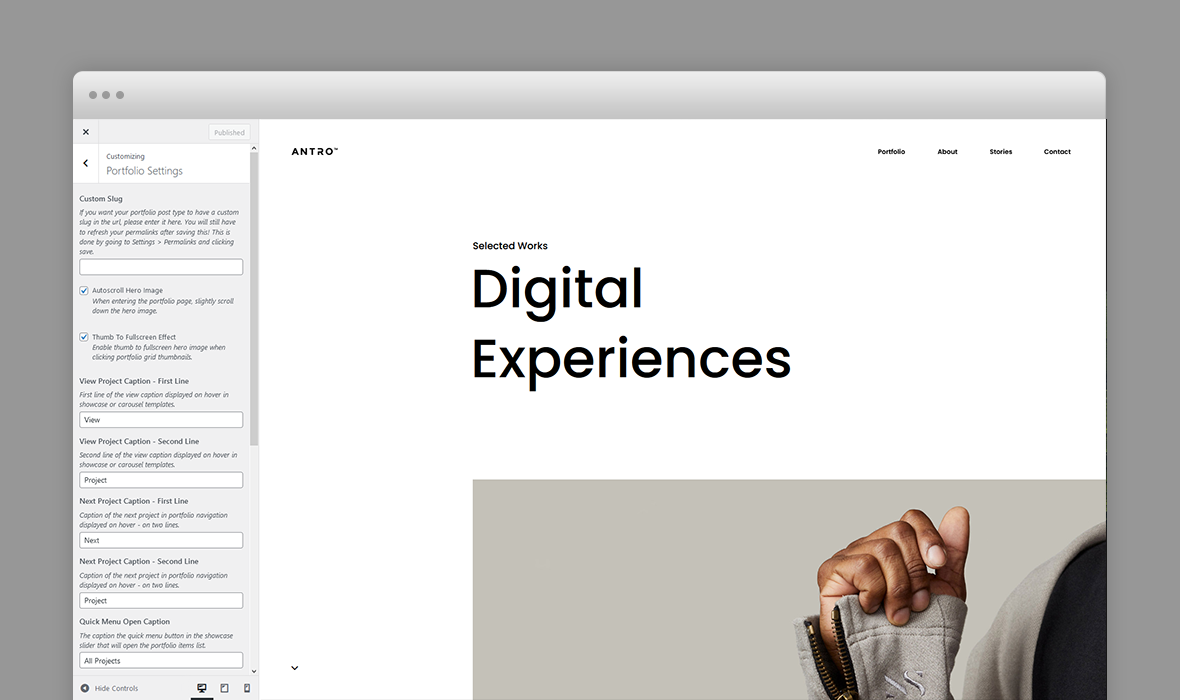
Portfolio Settings
Settings concerning the portfolio section or portfolio pages.

- Custom slug - if you want your portfolio post type to have a custom slug in the url. You will still have to refresh your permalinks after saving this!
This is done by going to Settings » Permalinks and clicking - Autoscroll Hero Image - When entering the portfolio page, slightly scroll down the hero image.
- Thumb To Fullscreen Effect - Enable thumb to fullscreen hero image when clicking portfolio grid thumbnails.
- View Project Caption - First Line - First line of the view caption displayed on hover in showcase or carousel templates.
- View Project Caption - Second Line - Second line of the view caption displayed on hover in showcase or carousel templates.
- Next Project Caption - First Line - Caption of the next project in portfolio navigation displayed on hover - on two lines.
- Next Project Caption - Second Line
- Quick Menu Open Caption - The caption the quick menu button in the showcase slider that will open the portfolio items list.
- Quick Menu Close Caption - The caption the quick menu button in the showcase slider that will close the portfolio items list.
- All Category Caption - The caption the All category displaying all portfolio items in portfolio page templates.
- Portfolio Grid - Show Filters Caption - Caption of the Show Filters button displayed in Portfolio Grid layout.
- Share This Project Caption - Caption displayed to the right bottom of the hero section in portfolio pages.
- Share This Project On - This is a list of social networks you can share the project on, displayed at the bottom right of the hero image. Leave this field empty if you do not want to show it. Type in the social lower case social networks names, separated by comma (,). The list of available networks: twitter, facebook, googleplus, linkedin, pinterest, email, stumbleupon, whatsapp, telegram, line, viber, pocket, messenger, vkontakte, rss
- Portfolio Items Navigation Order - chronological direction in which portfolio navigation moves forward.
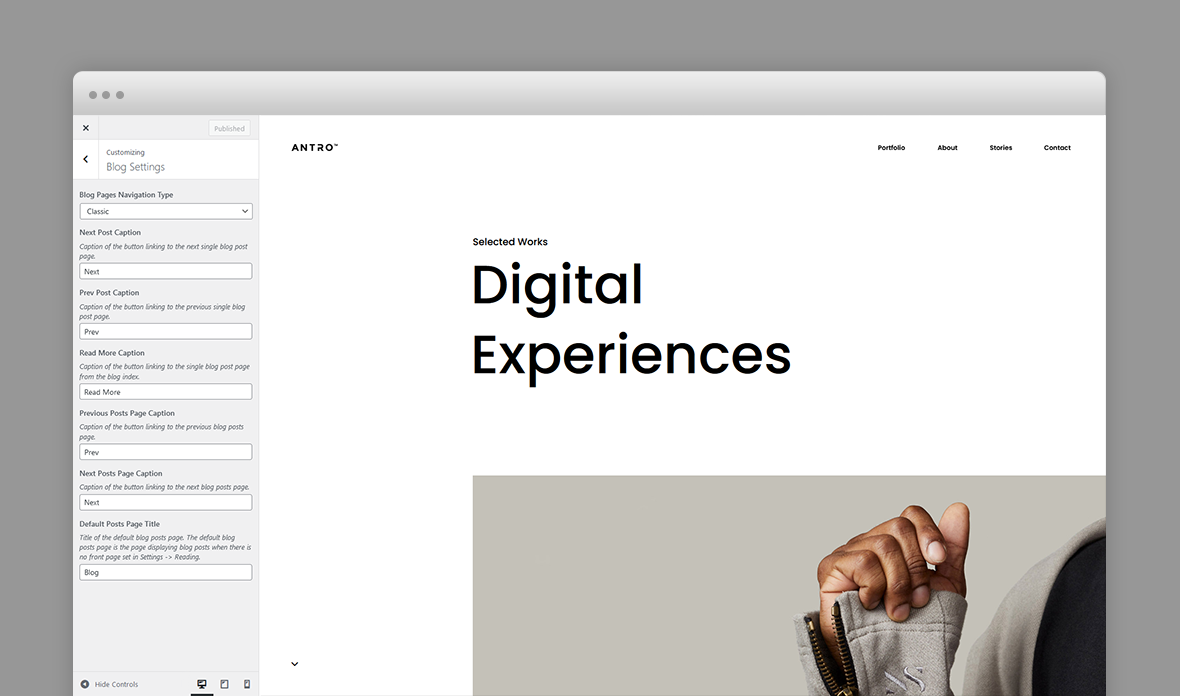
Blog Settings

- Blog Pages Navigation Type - type of navigation in blog posts page.
- Next Post Caption - caption of the bottom navigation button linking to the next single blog post page.
- Prev Post Caption - caption of the bottom navigation button linking to the previous single blog post page.
- Read More Caption - caption of the button linking to the single blog post page from the blog index.
- Next Posts Caption - caption of the bottom navigation button linking to the next posts page.
- Prev Posts Caption - caption of the bottom navigation button linking to the previous posts page.
- Default Posts Page Title – Title of the default blog posts page. The default blog posts page is the page displaying blog posts when there is no front page set in Settings » Reading.
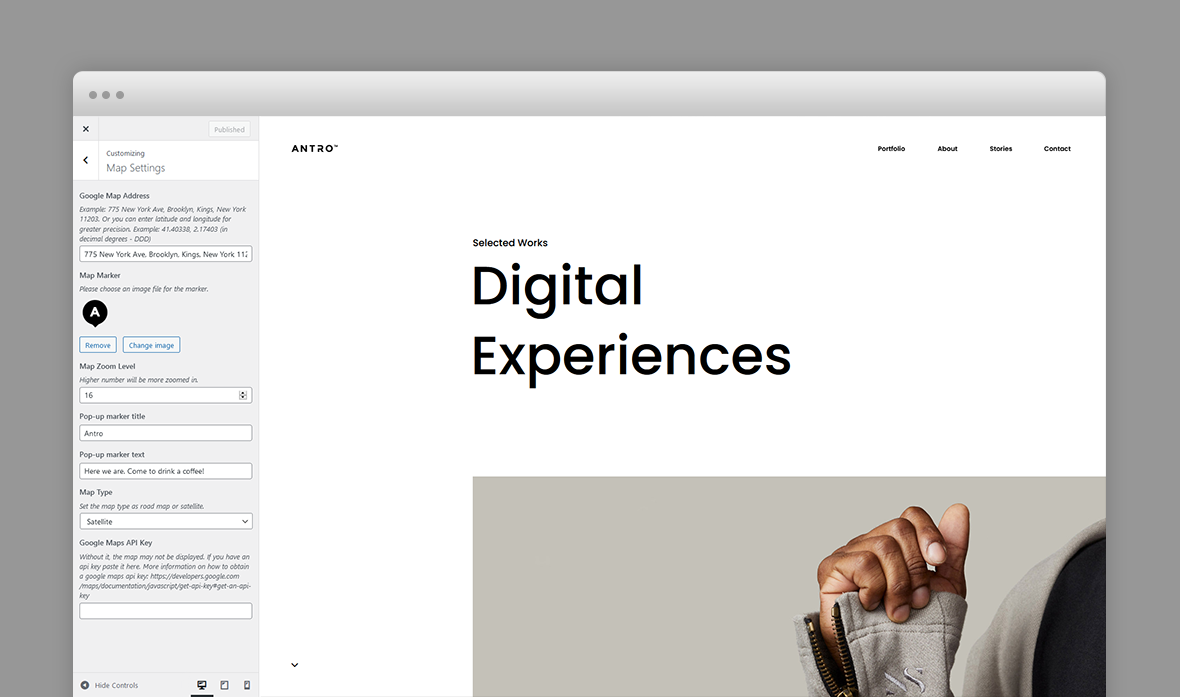
Map Settings

- Google map address - street address or latitude and longitude.
- Map marker - an image file for the map marker.
- Map zoom level
- Pop-up marker title and text
- Map type - road or satellite
- Google Maps API Key - Without it, the map may not be displayed. If you have an api key paste it here. More information on how to obtain a google maps api key: https://developers.google.com/maps/documentation/javascript/get-api-key#get-an-api-key
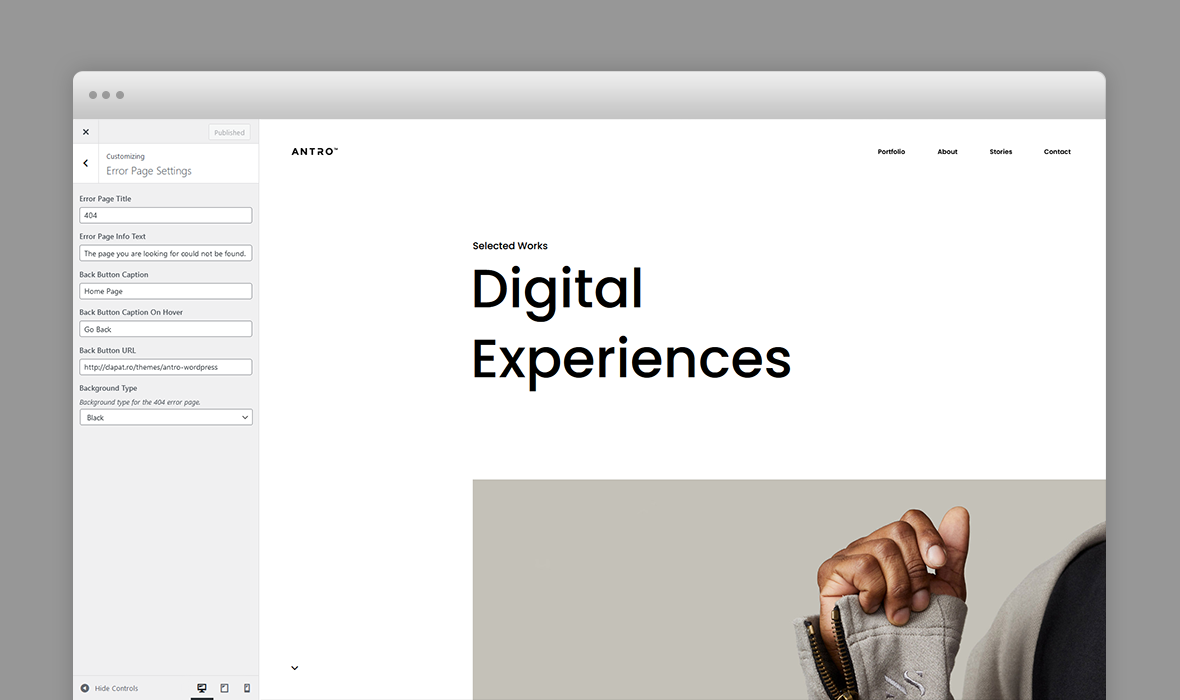
Error Page Options

- The title displayed in the error (404) page
- Error Message
- Back Button caption - the message displayed with the 'Back to website' button.
- Back Button URL - url of the home website.
- Background Type - background type for the 404 error page - white or black.
Shop Page Options

- Grid Width - products grid width in shop page.
- Product Caption - products caption position in relation to their image.
- Product Caption Color - the color of product thumbnail captions in shop page.
- Navigation Alignment - products navigation alignment in shop page.
Note about typography:
Typography is a big part of a design. We strongly recommend to use the default fonts provided by the theme. The theme is fine tuned for these font families (padding, line height, font-weight and text-transform control).
If you must to change the fonts you can use one of the plugins available such as Easy Google Fonts or Google Fonts for WordPress
