Created: 13/10/2013 - By: ClaPat Studio -
Contact Us
Updated 13/10/2013
Thank you for purchasing our theme. If you have any questions please feel free to contact us via clapat.ticksy.com
Thanks so much, and please rate this theme!
Welcome To Twelve Theme Documentation
Getting started
I assume you have your own WordPress installation, so let's get started!
Installation
You can do it in two ways:
- FTP Upload:
- Unzip the "twelve-main.zip" file
- Open up your FTP manager and connect to your hosting
- Browse to wp-content/themes
- Upload the twelve theme folder
- Log Into WordPress and go to Appearance > Themes
- Find the Twelve and click activate
- Wordpress Upload:
- Download the "Installable WordPress file only" from your Themforest account, "Downloads" section
- Navigate to Appearance > Add New Themes > Upload
- Select the downloaded theme file "twelve-theme.zip"
- Hit button and the theme will be uploaded and installed
Once the theme is uploaded, you need to activate it. Go to Appearance > Themes and activate Twelve theme.
Plugins Installation
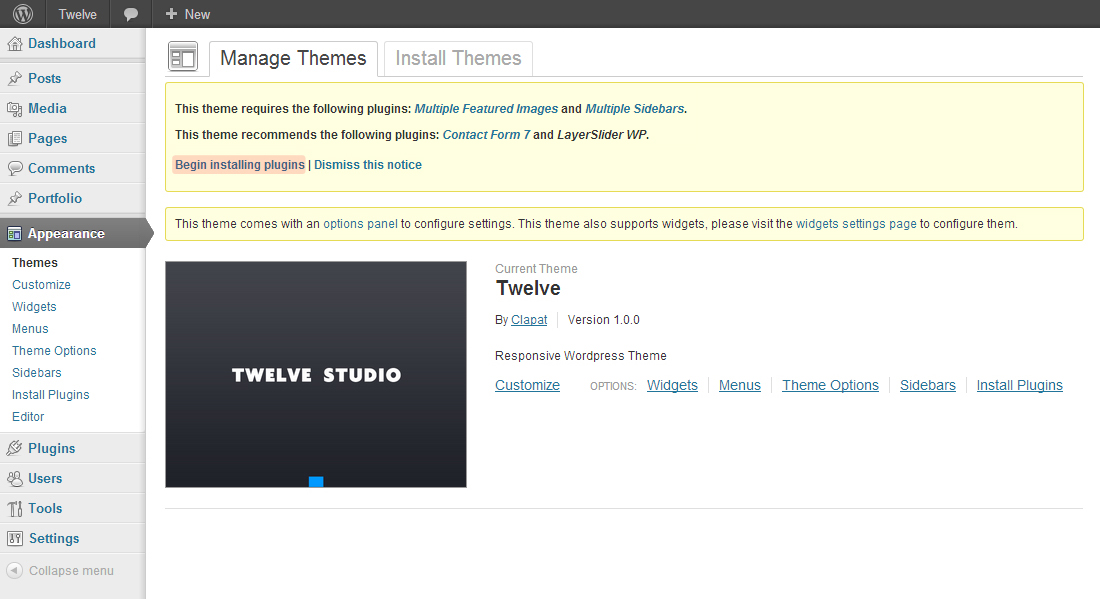
If installation was successful, you'll see a notice about required plugins for Twelve, to proceed click "Begin installing plugins".

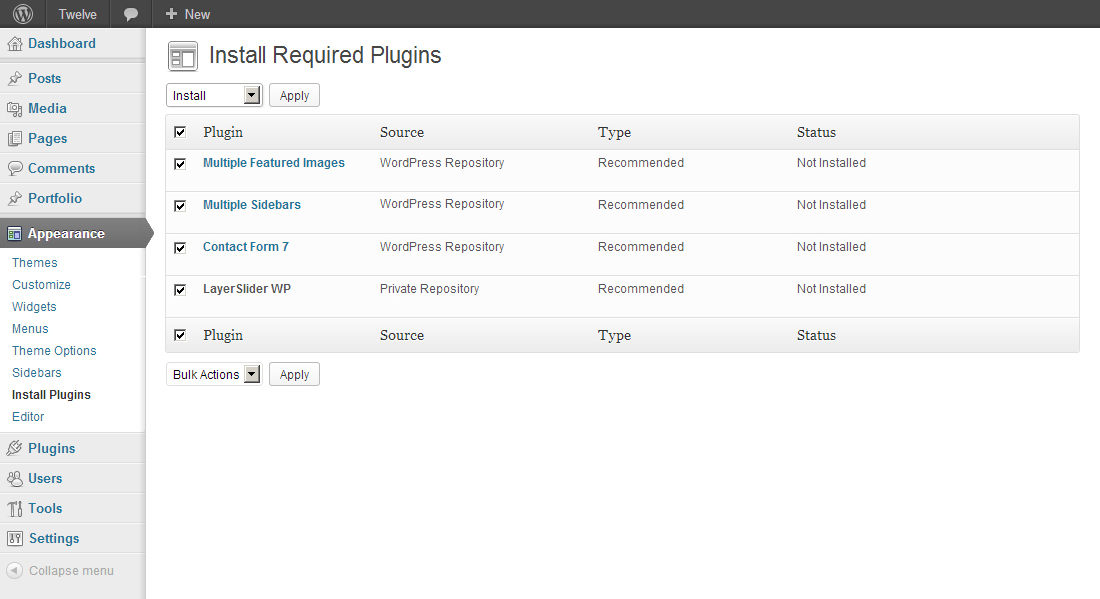
You'll see a list of plugins, select them all and choose Install and then hit button. If everything will go OK, you'll be moved to the Plugins menu in wp-admin, all new plugins should be activated.

Activating Theme Options
After activating the theme, you will notice under Appearance menu new submenu Theme Options. You'll find there Theme Options Panel, from where you can do a lot of cool stuff. Every section of Theme Options Panel will be described later.
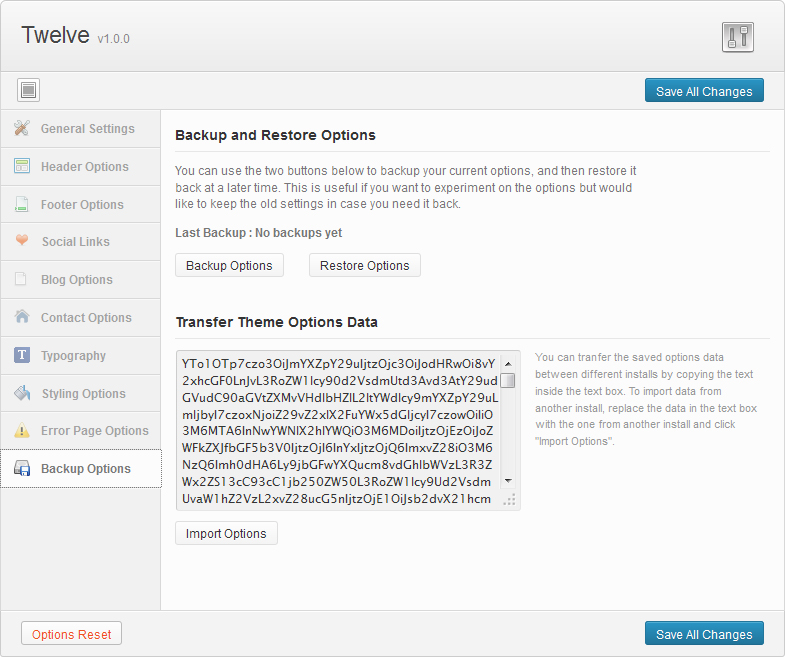
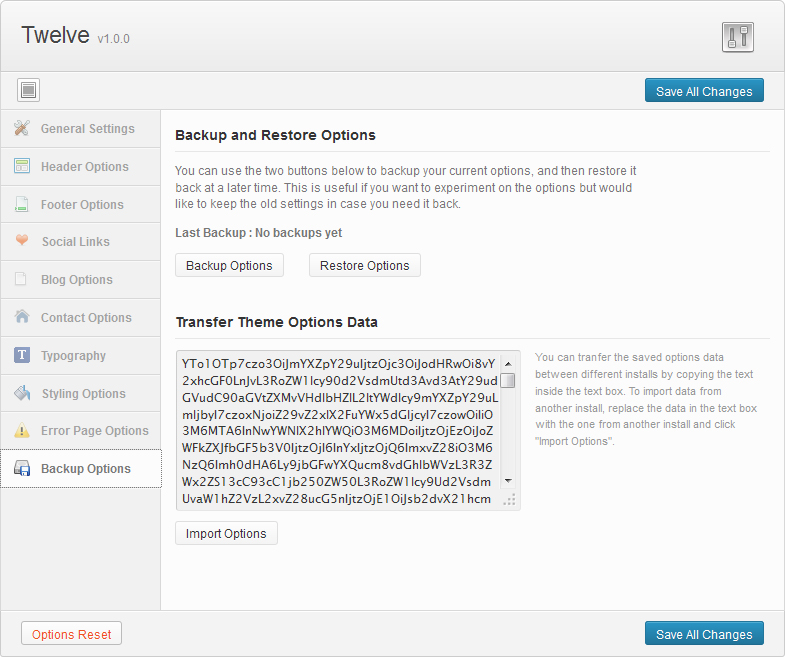
If you want to have the same theme options as Live Preview, go to theme package folder and open file demo-content/theme_options_demo.txt, then select and copy the file content. After that go to Appearance > Theme Options > Backup Options and paste it to Transfer Theme Options Data. Press .

Importing Demo Content
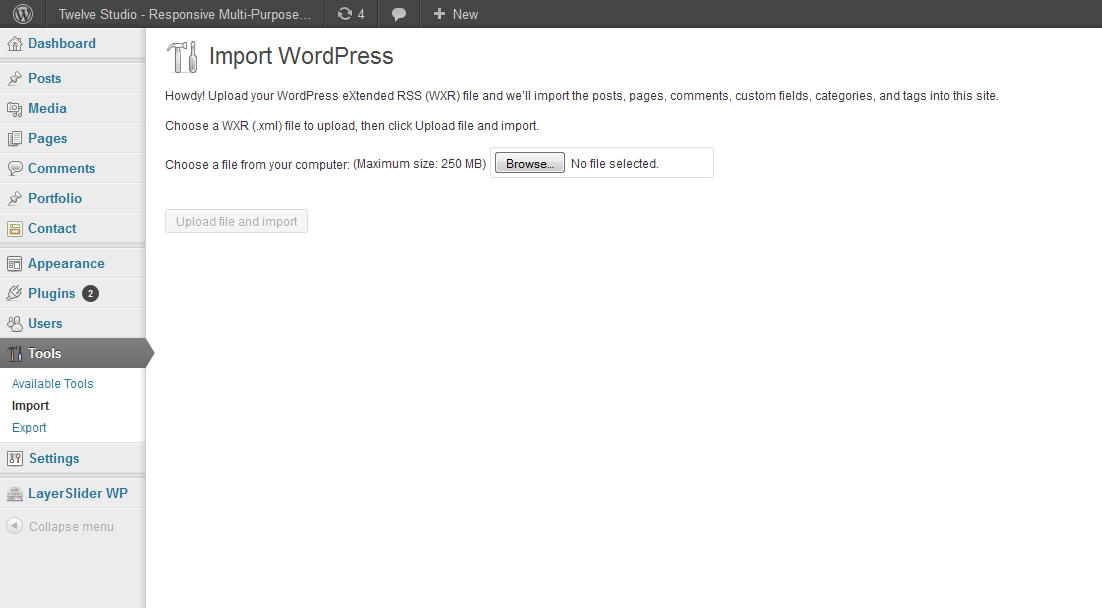
If you want to have the same content on your website as Live Preview of Twelve theme, you'll need to import demo content. To do that please go to Tools > Import > WordPress, install plugin you'll see and than select file "demo-content/import.xml" from Theme Package.

All photos included with import file are blank since they are used only for demo and we do not have distribution rights.
Please make sure you check 'Download and import file attachments' before you click
After the content was succesfully imported, you need to setup the primary and secondary menus.
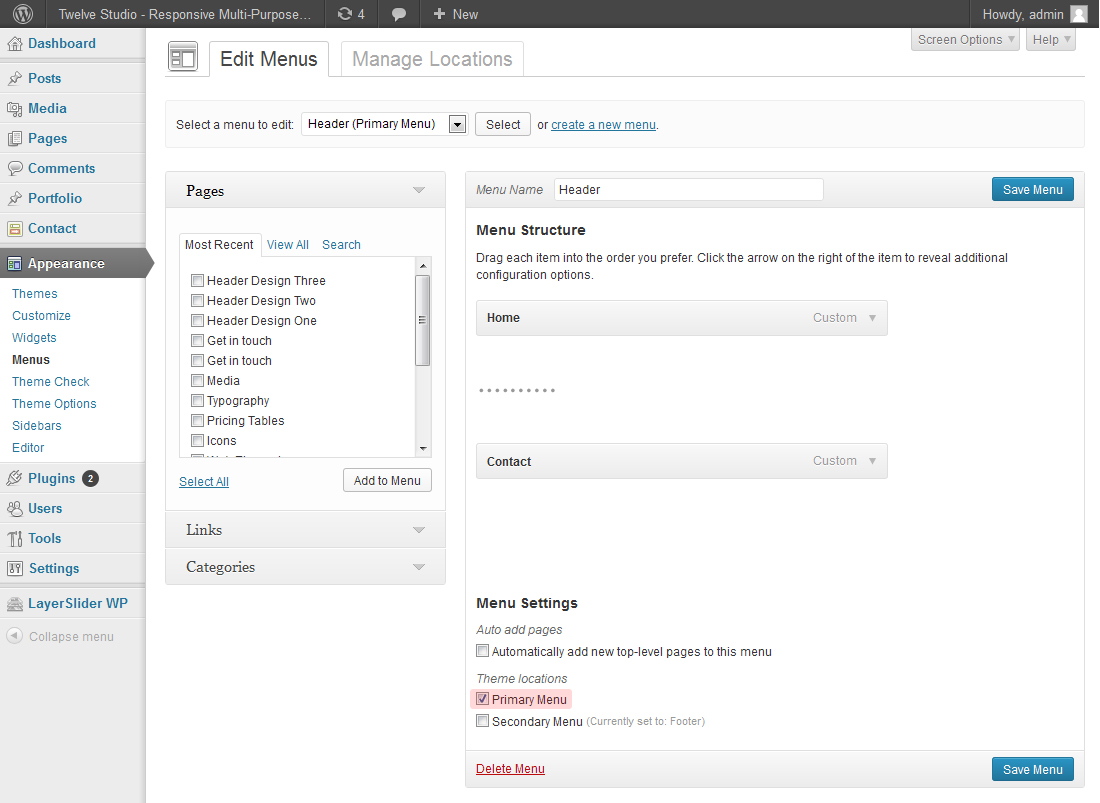
Setting up the basic menu
Go to Appearance > Menus, select Header menu, check Primary Menu under Theme locations and then press

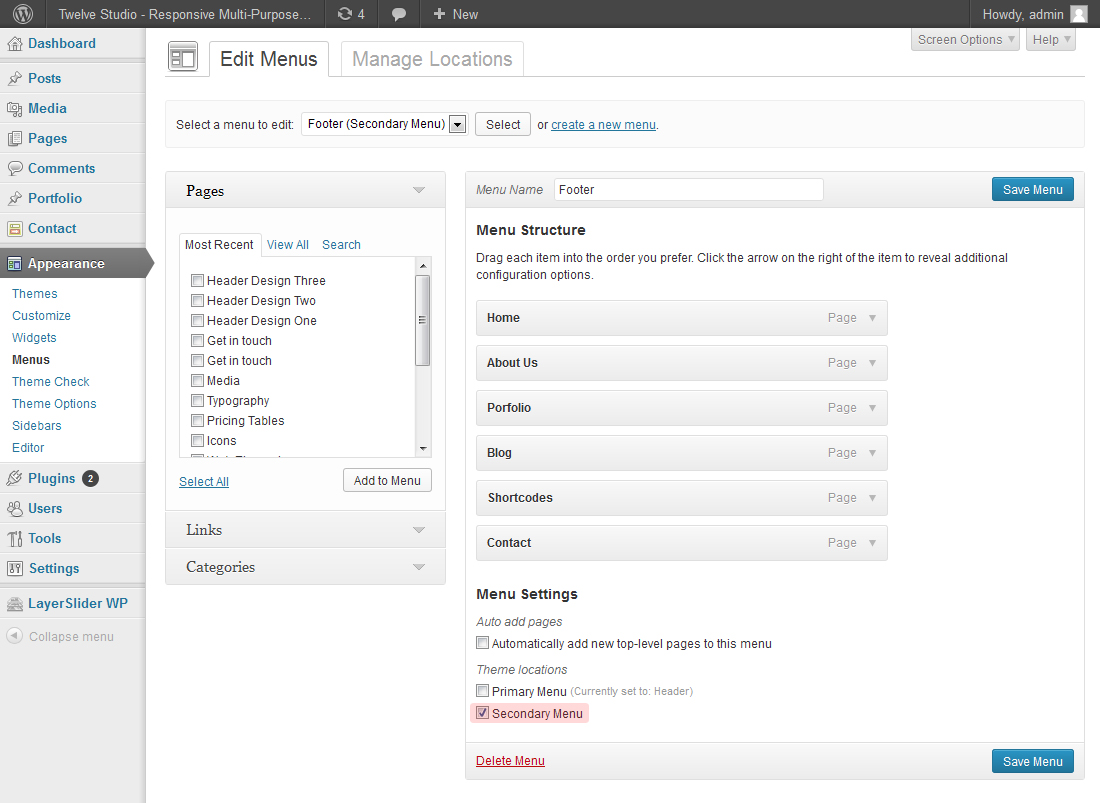
To setup the secondary menu, select Footer menu and check Secondary Menu under Theme locations and then press

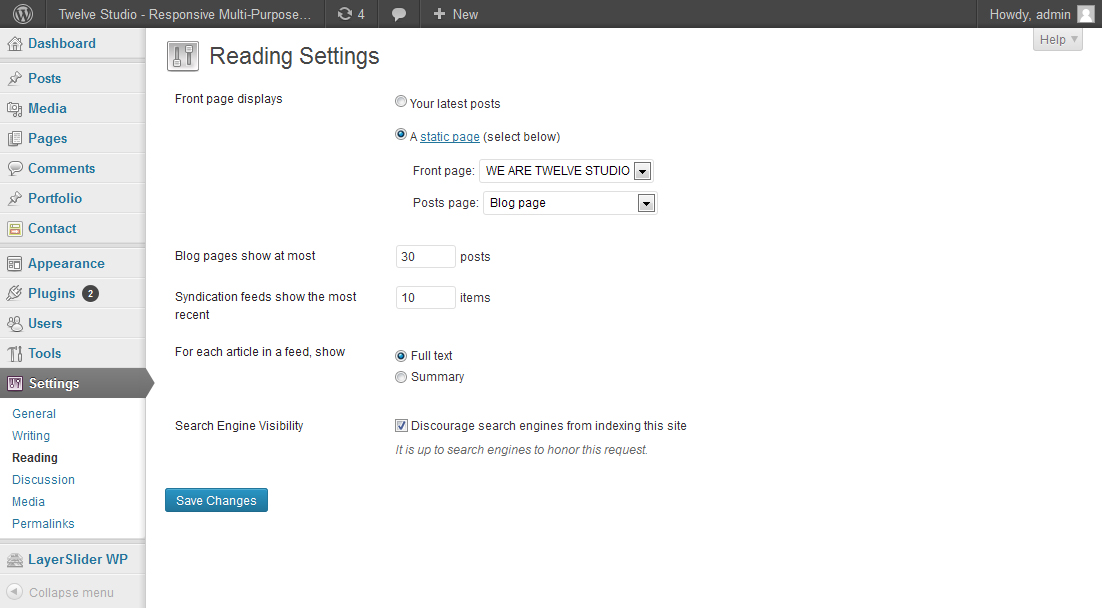
Setting up the static homepage
Go to Settings > Reading and in the Front page displays choose A static page, then select WE ARE HOME STUDIO page.
For blog page you can select your page named Blog. Click

Next, you should setup your permalinks to look pretty. You can go to Settings > Permalinks, choose the Custom Structure, and use this: /%category%/%postname%/
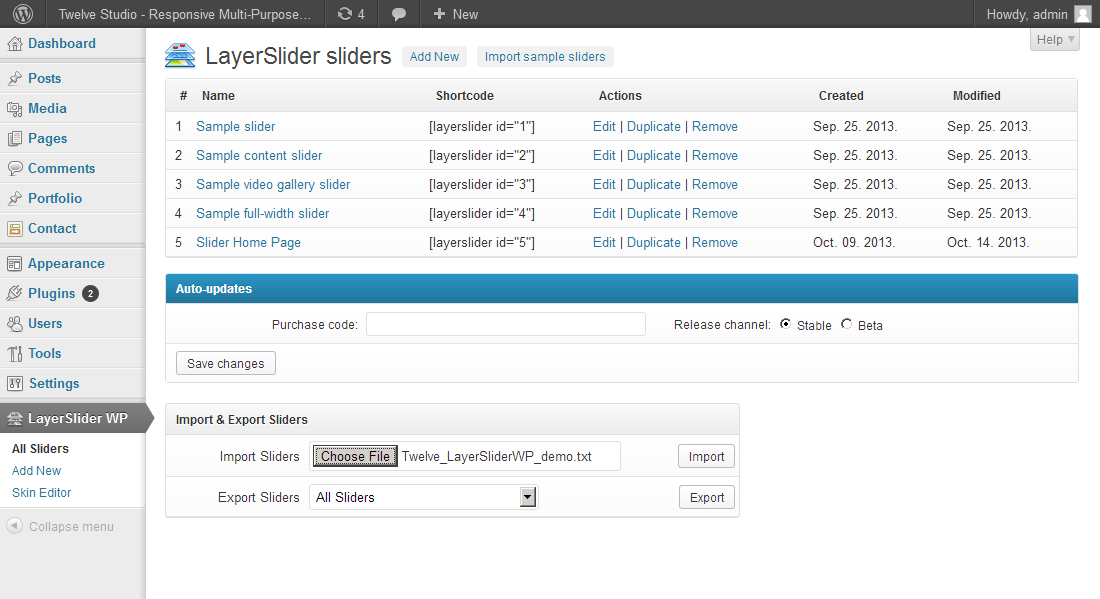
Layer Slider
If you want to have our demo home slider, go to LayerSlider > Import Sliders and select file demo-content/Twelve_LayerSliderWP_demo.txt and click

Contact Page
Our theme requires contact form 7 plugin for contact form. After installing it, go to Contact - Add new (or edit current one) and in Form field paste what's below:
Than at the top of page you'll see shortcode, for example:
Theme options
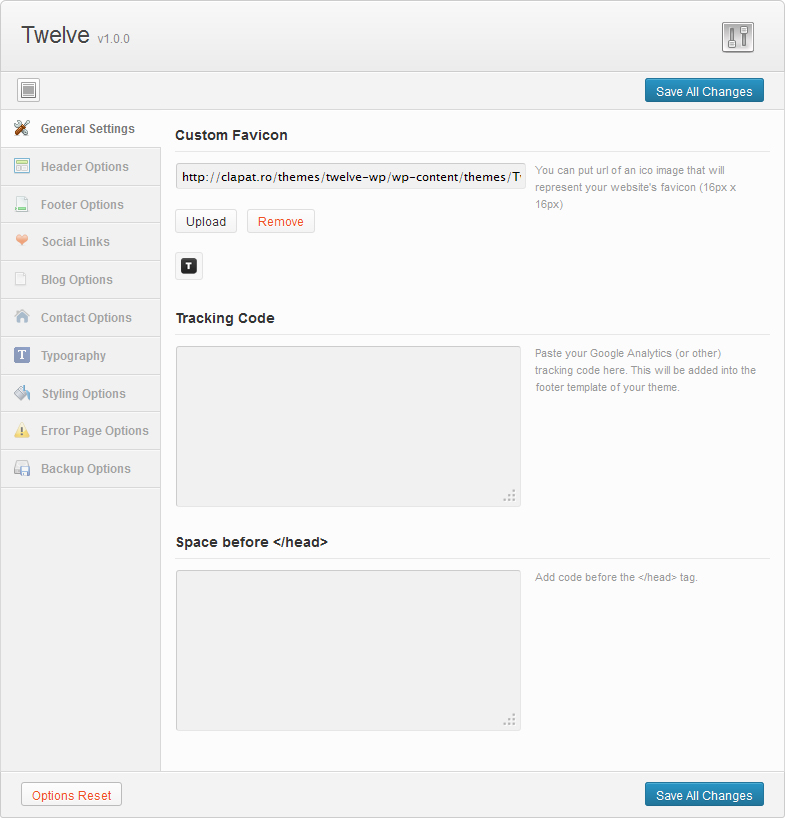
General Settings:
- Custom favicon – your website favicon. Recommended size: 16X16 px
- Tracking Code – Google analytics (or other) tracking code
- Space before
[head]- Custom code to be added before the end of header tag[/head]

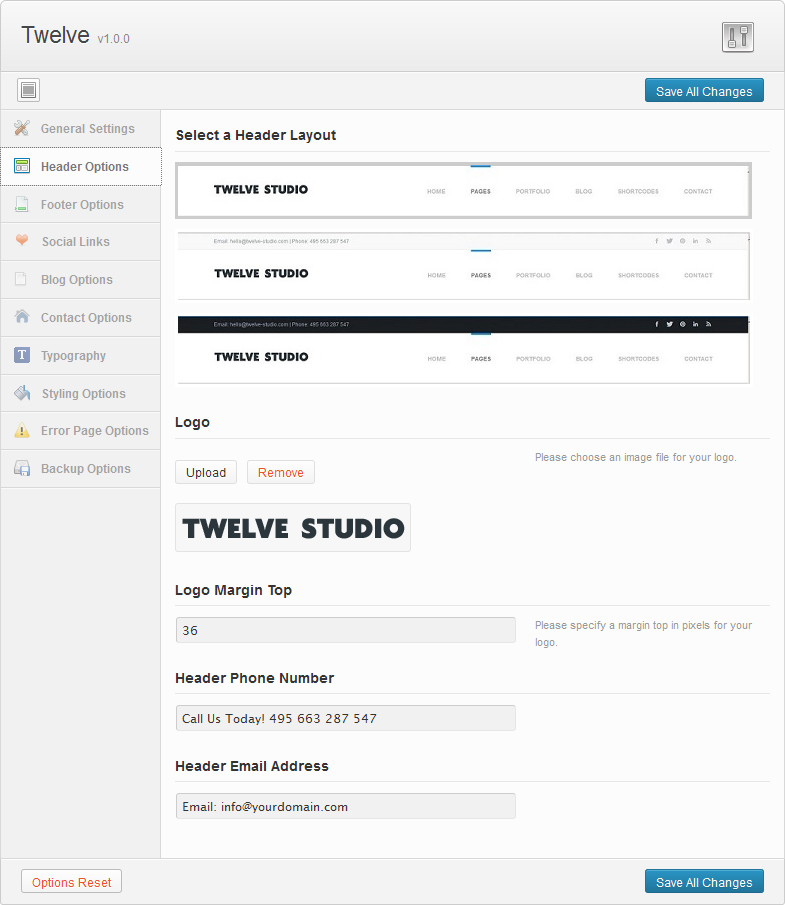
Header Options:
- Header layout – three types of header layout you can choose from
- Logo – the logo for your website
- Logo Margin Top – the margin top value for your logo (in pixels)
- Header phone number – the phone number to be displayed in the header
- Header email address – the email address to be displayed in the header

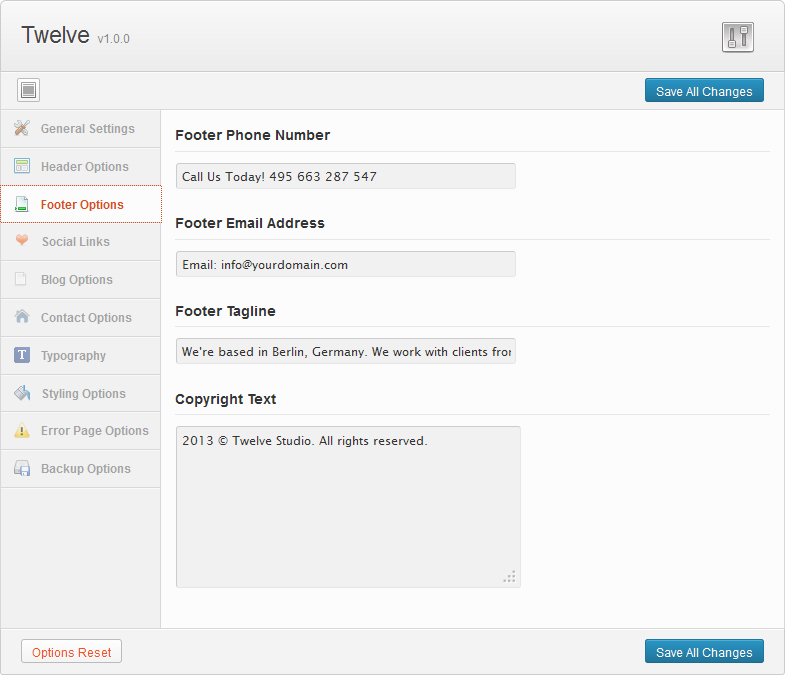
Footer Options
- Footer phone number – the phone number to be displayed in the footer
- Footer email address – the email address to be displayed in the header
- Footer tagline – tagline text displayed in the footer
- Copyright text – copyright displayed in the footer

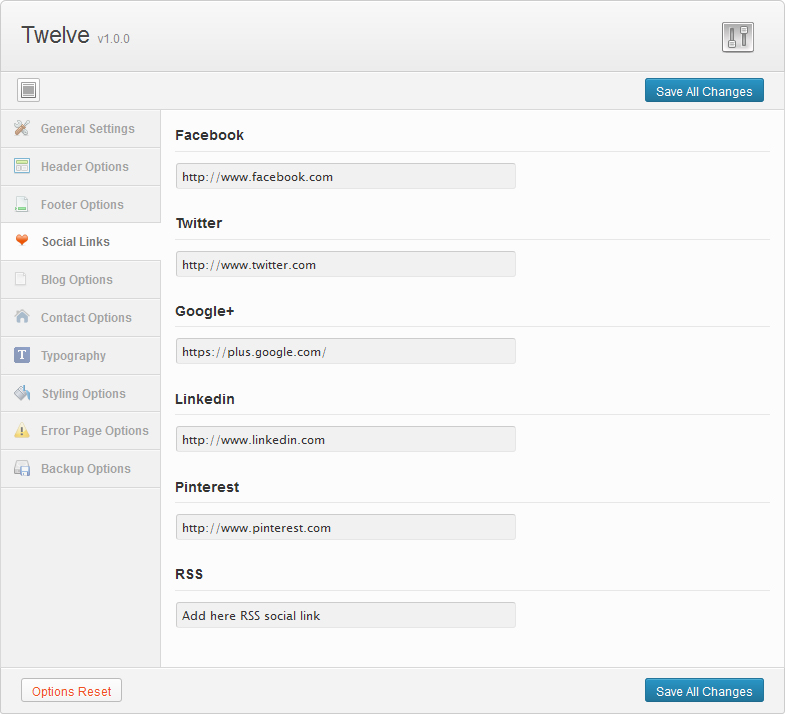
Social Links
- Full URLs to social media sites. If specified, their icons are displayed in the footer.

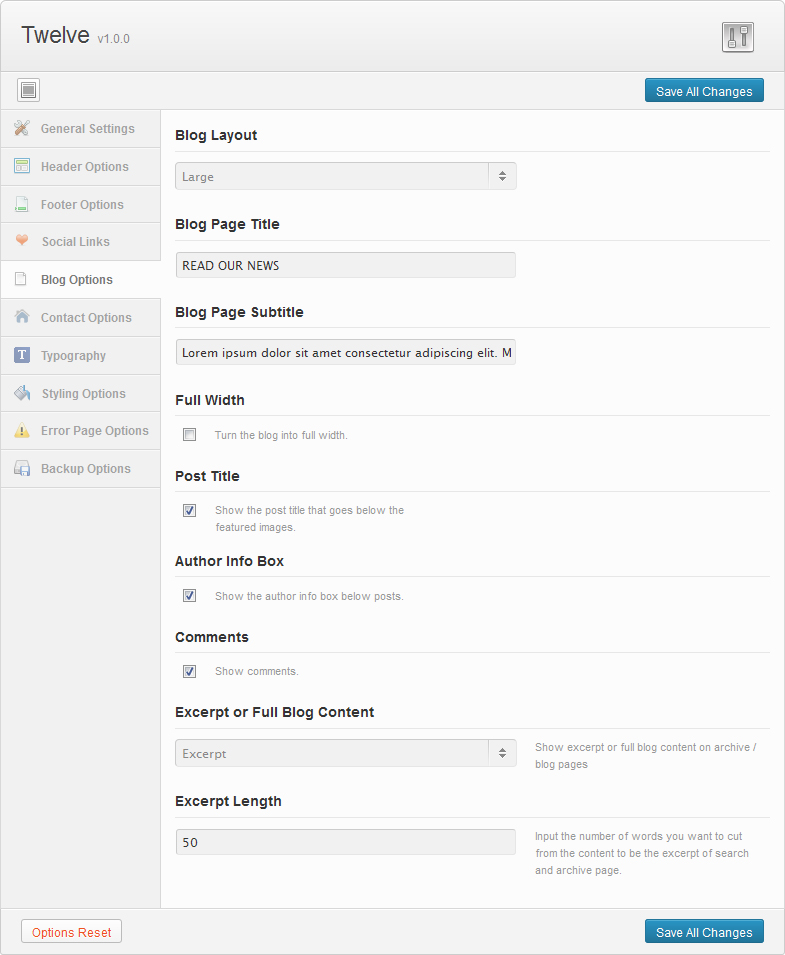
Blog Options
- Blog Layout – Large or Medium. The size of the post images or videos displayed in the blog page
- Blog page title – The title displayed in the post or blog pages
- Full width – turns the blog page to full width without the blog sidebar
- Post Title – shows or hides post titles
- Author info box – shows or hides author info
- Comments – shows or hides comment box in the blog page
- Excerpt or full blog content
- Excerpt length – number of characters displayed in the excerpt

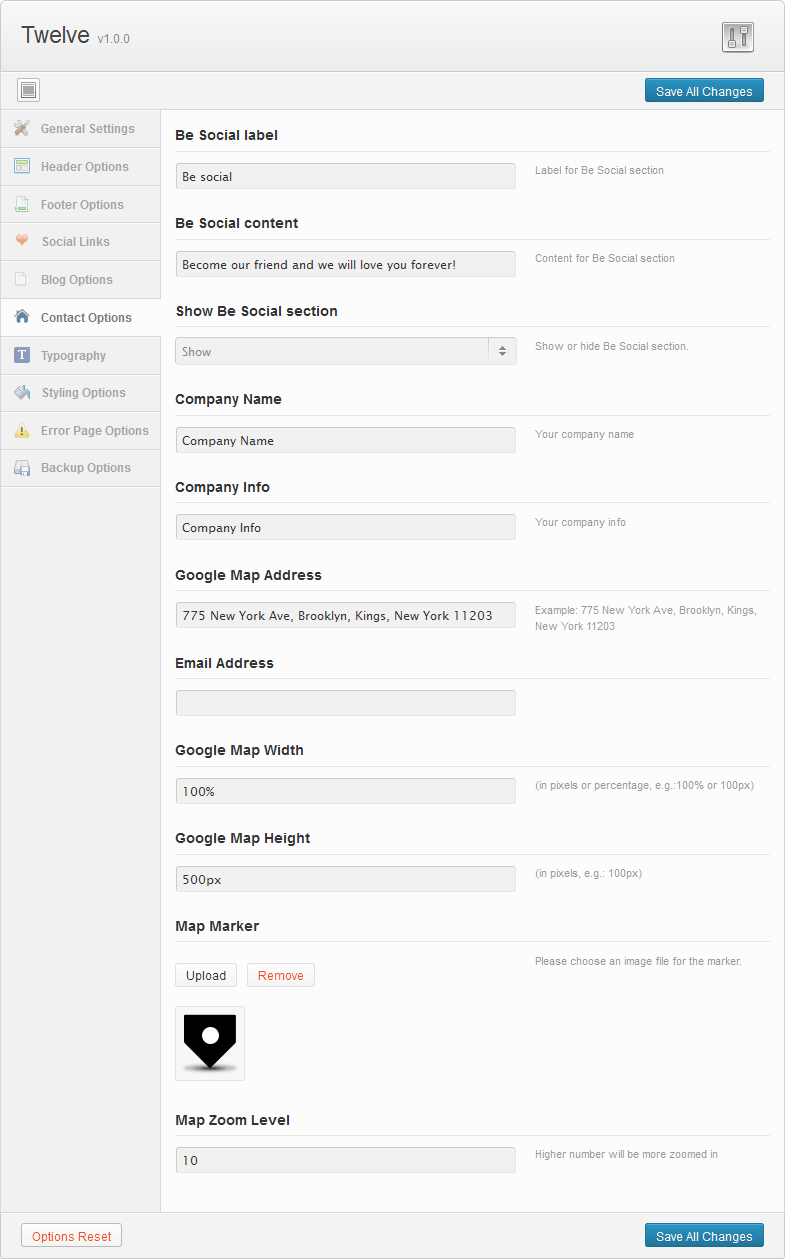
Contact Options
- Be social section – shows or hide, specifies the title and content for 'Be social' section
- Company section – company name and description, email address of your organization
- Google map address
- Google map width
- Map marker
- Map zoom level

Typography
- Body font family – font family for body text
- Htag font family – font family for htag text

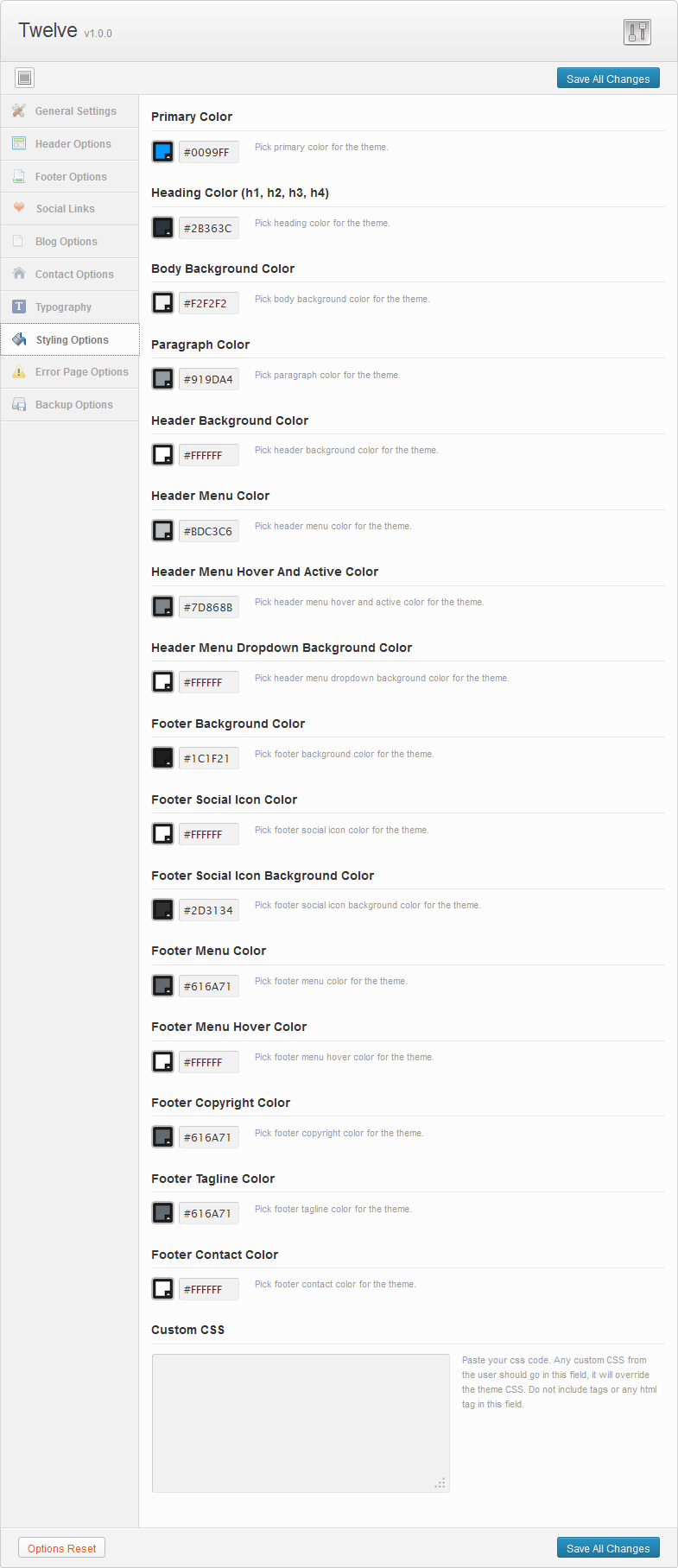
Styling Options
- Specify the colors to be used by the theme

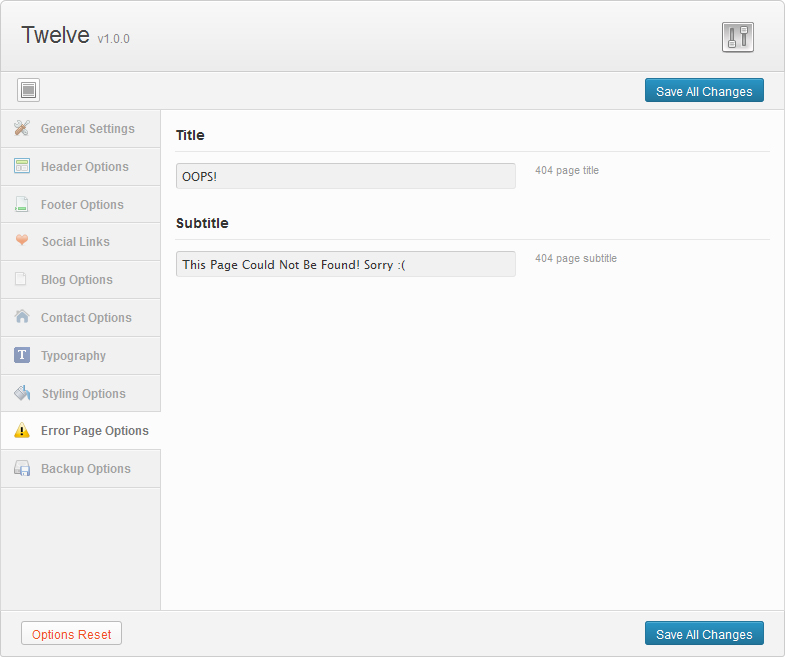
Error Page Options
- The title and subtitle displayed in the error (404) page

Backup Options
- Saves or restores your theme options

Creating Content
Creating content is nothing special if you have even basic experience with WordPress. Twelve theme offers a couple of additional options in Post, Page & Portfolio.
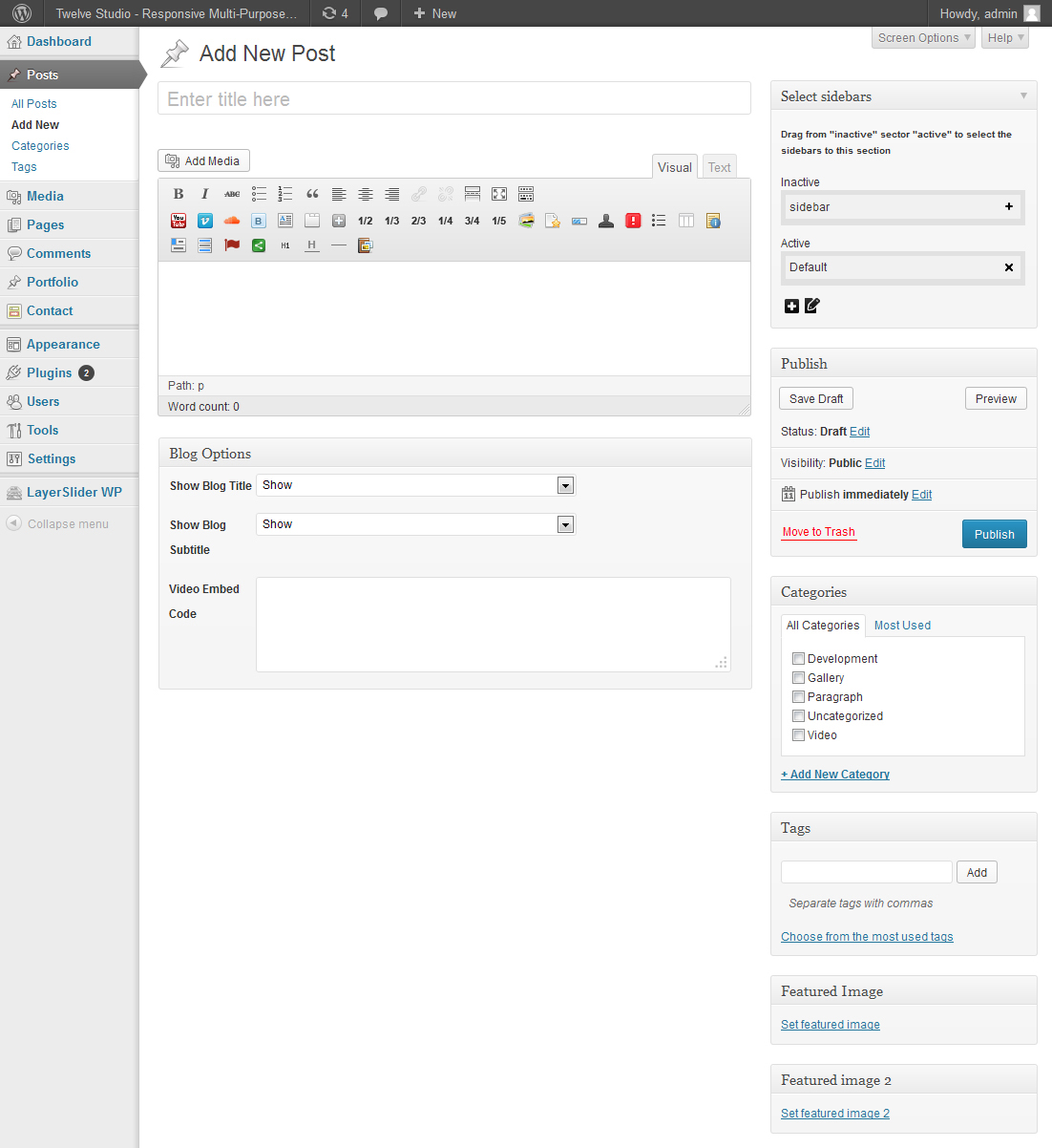
Post Option
Twelve support multiple posts types. You can create posts with text only. If you want to create an Image Post, you need to add a Featured Image and Gallery Post will display gallery multiple Featured Images. The Video post will display video if you fill Video Embed Code option.
Blog Options gives you the ability to select sidebar in your post or show full-width content. You can create more sidebars in Appeareance > Sidebars section.

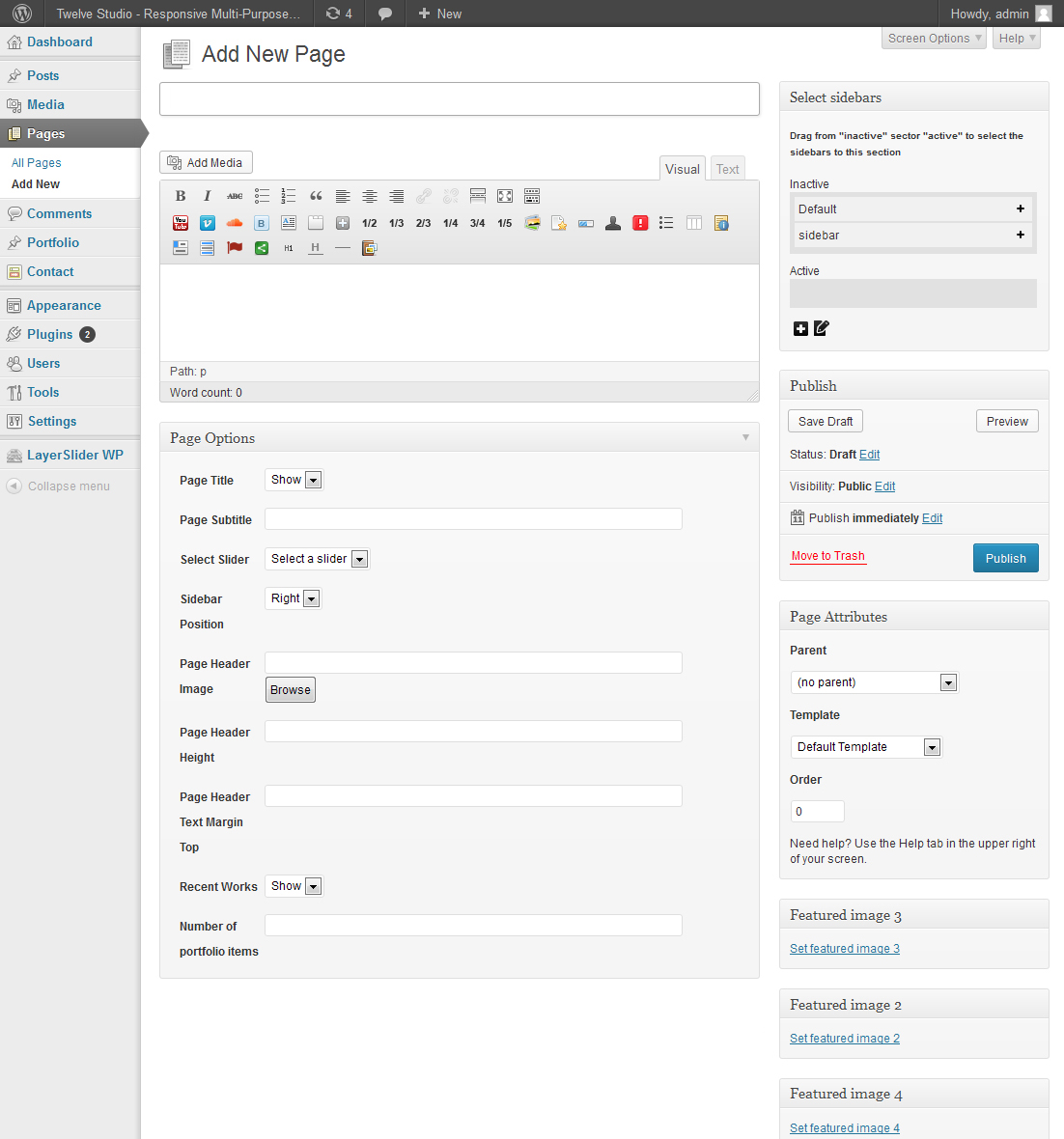
Page Options
Sidebar – sidebar to be displayed in the page. You can create a sidebar under Appearance > Sidebars
Page title - Shows or hides page title
Page subtitle - Subtitle to be displayed underneath the title
Select slider – select a slider to be displayed in the page. You must create a layer slider first
Page header image – the image to be displayed on the header of the page, with title and subtitle displayed above
Page header height – height of the header image

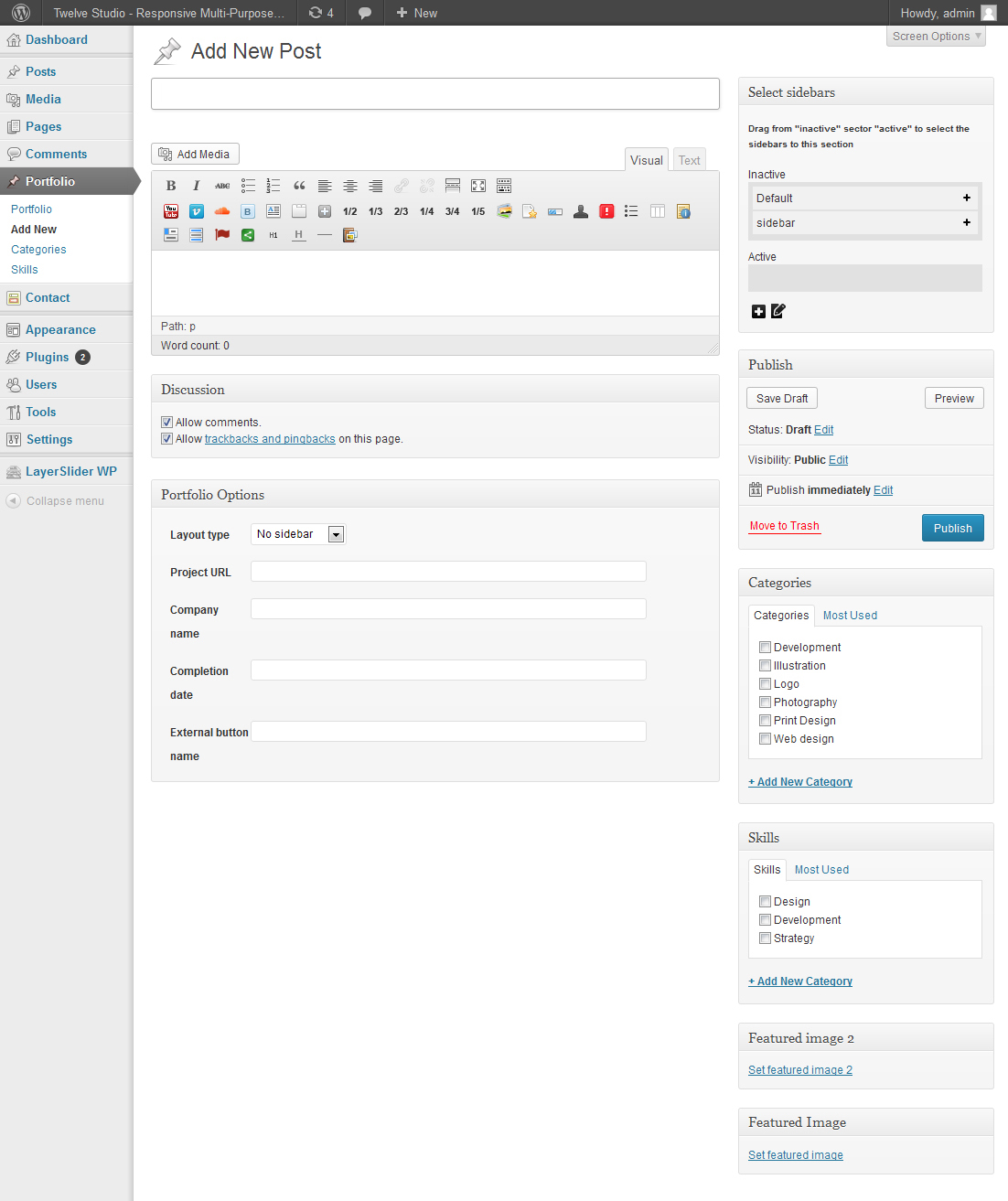
Portfolio Post Options
Featured images – one or more images for the portfolio item.
Layout type - If you select Right Sidebar as Layout type the project information (See the options Below) will be displayed
Project URL, Company name, Completion date, External button name

Shortcodes & Widgets
Twelve has many shortcodes which will help you to build awesome layouts. Here is list of all shortcodes:
Youtube shortcode:
[youtube id="Enter video ID (eg. Wq4Y7ztznKc)" width="600" height="350"]
Parameters:
- id – youtube video id
- width – video width (in pixels)
- height – video height(in pixels)
Vimeo shortcode:
[vimeo id="Enter video ID (eg. 10145153)" width="600" height="350"]
Parameters:
- id – vimeo video id
- width – video width (in pixels)
- height – video height(in pixels)
Soundcloud shortcode:
[soundcloud url="http://api.soundcloud.com/tracks/15565763" width="100%" height="166"]
Parameters:
- url – soundcloud song url
- width – audio width (in percentage)
- height – audio height(in pixels)
Button shortcode:
[button color="e.g. blue, black or leave blank" size="big or small" link="" target=""]Text here[/button]
Parameters:
- color – blue or black
- size – button size (big or small)
- link – button url
- target – '_blank' to open the url in a new window, leave empty to open in the same window
Dropcaps shortcode:
[dropcap letter="A" color="eg. color, black" box="eg. yes, no"]...[/dropcap]
Parameters:
- letter – dropcap letter
- size – 'color' for theme primary color or 'black'
- box – if the dropcap is boxed or not
Tabs shortcode:
[tabs tab1="Tab 1" tab2="Tab 2" tab3="Tab 3"]
[tab id=1]Tab content 1[/tab]
[tab id=2]Tab content 2[/tab]
[tab id=3]Tab content 3[/tab]
[/tabs]
Parameters:
- tab1, tab2, tab3 – id's of the tabs
Toggle shortcode:
[toggle title="Title" first="yes"]...[/toggle]
Parameters:
- title – title of the toggle
- first – (yes/no) if the toggle is first in the group or not
Columns shortcode:
[one_half last="no"]...[/one_half]
[one_third last="no"]...[/one_third]
[two_third last="no"]...[/two_third]
[one_fourth last="no"]...[/one_fourth]
[three_fourth last="no"]...[/three_fourth]
[one_fifth last="no"]...[/one_fifth]
Parameters:
- last – (yes/no) if the column is last in the group or not
Slider shortcode:
Constructs a layer slider. You can add as many slides as you like. The content of the slide is the full URI of the image.
[slider] [slide link=""]image link here[/slide] … [/slider]
Parameters:
- link – full uri of the slide
Testimonial shortcode:
[testimonial name="John Doe" company="My Company"]"Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consec tetursir, adipisci velit, sed quia non numquam eius voluptatem. Ut enim ad minimas veniam"[/testimonial]
Parameters:
- name – name of the person
- company – name of the company
Progress shortcode:
[progress percentage="60"]Web Design[/progress]
Parameters:
- percentage – the percentage of the progress bar
Person shortcode:
[person name="John Doe" picture="" title="Developer" facebook="http://facebook.com" twitter="http://twitter.com" linkedin="http://linkedin.com" yahoo="http://yahoo.com" last="no"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin consequat sollicitudin mauris ut cursus. Phasellus sapien quam egestas tempor elementum consectetur adipiscing elit.[/person]
Parameters:
- name – the name of the person
- title – title, position or qualification
- facebook – full url to facebook account. Leave empty if none
- twitter – full url to twitter account. Leave empty if none
- linkedin - full url to linkedin account. Leave empty if none
- yahoo - full url to yahoo account. Leave empty if none
Alert Message shortcode:
[alert color="e.g. black, blue, red, yellow, green"]Your Message Goes Here.[/alert]
Parameters:
- color – the background color of the message
List Styles shortcode:
[list_style icon="e.g. square, check, plus, arrow, cross, star, minus, arrow2, circle"]Your Message Goes Here.[/list_style]
Parameters:
- icon – the icon displayed with the message (square, check, plus, arrow, cross, star, minus, arrow2, circle)
Pricing Table shortcode:
[pricing_table type="e.g. 1 or 2"] [pricing_column type="e.g. 1 or 2" last="no" max="no" title="Standard"] [pricing_price price="$99" time="monthly"]Great For Small Business[/pricing_price] [pricing_row]Feature 1[/pricing_row] [pricing_footer btn_size="small or large" btn_color="blue or black" url="Add url here" target=""]Signup[/pricing_footer] [/pricing_column] [/pricing_table]
Parameters:
- type – the type of the pricing table (1 or 2)
- last – if the pricing column is the last one in the group
- max –if the pricing column is highlighted (max size)
- title – title of the pricing column
- price – price of for the feature/product represented by the column
- time – the period the price is applied
- btn_size – the size of the signup button
- btn_color – the color of the signup button
- url – full url of the signup button
- target – the target window of the signup button
Tagline shortcode:
[tagline_box link="http://themeforest.net/user/Hector18" target="" button="Purchase Now" title="TWELVE STUDIO IS INCREDIBLY RESPONSIVE THEME, WITH A REFRESHINGLY DESIGN" description="Harums ser quidem rerum facilis dolores nemis omnis fugats vitaes nemo minima rerums unsers sadips amets."][/tagline_box]
Parameters:
- url – full url of the tagline button
- target – the target window for tagline url
- button – the text of the tagline button
- title – title of the tagline
- description – description displayed underneath the title
Content Box shortcode:
[content_box title="Responsive Layout" icon="eg. tablet, random, wrench"]Donec volutpat nibh sit amet libero ornare non laoreet arcu luctusid arcu quis mauris euismod placerat sit amet ut metus. Sed imperdiet fringilla sem eget euismod ultrices elit vitae.[/content_box]
Parameters:
- title – content box title
- icon – the icon displayed by the content box
Info Box shortcode:
[info_box title="Web Development" icon="eg. magic, trophy, bullhorn" url="" target=""]Donec volutpat nibh sit amet libero ornare non laoreet arcu luctusid arcu quis mauris euismod placerat sit amet ut metus. Sed imperdiet fringilla sem eget euismod ultrices elit vitae.[/info_box]
Parameters:
- title – the message title
- icon – the icon displayed by the info box
- url – full url of the info box
- target – target window
Retina icon shortcode:
All retina icons are available in a list where you can choose and specify their size. Example:
[retina_icon icon="icon-glass" ] [alert color="e.g. black, blue, red, yellow, green"]Your Message Goes Here.[/alert]
Parameters:
- color – the background color of the message
Social icon shortcode:
All retina icons are available in a list where you can choose and specify their size. Example:
[social_icon url="full url here" target="" icon="facebook1"]
Parameters:
- icon – the social icon
- url – full url for this icon
- target – target window
Title shortcode:
[title size="1 to 4"]Title[/title]
Parameters:
- size – 1 to 4 (corresponding to h1, h2, h3, h4)
Title Divider shortcode:
[title_divider]...[/title_divider]
Parameters:
- Creates a h4 heading with an underline
Separator shortcode:
[separator_line]
Parameters:
- Creates a separator line
PrettyPhoto shortcode:
[pretty_photo url="full url here"]Image title[/pretty_photo]
Parameters:
- url – full url of the image
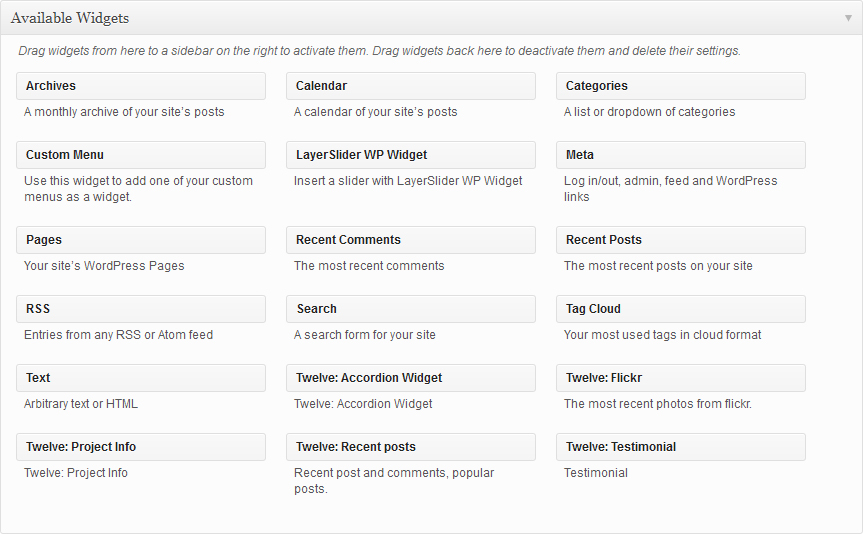
Widgets
We create for this theme the following widgets:
- Twelve: Accordion Widget
- Twelve: Flick - The most recent photos from flickr.
- Twelve: Project Info
- Twelve: Recents posts - Recent post and comments, popular posts.
- Twelve: Testimonial

Credits
The Plugins/Components that were used to make this Theme.
Scripts
The Plugins/Components that were used to make this theme:
- FlexSlider
- Contact Form 7
- LayerSlider - Extended Licence
- Organic Tabs
- Custom google map
- Isotope
- CarouFredSel
- PrettyPhoto
- jFlickrFeed
- Font Awesome
- SelectNav.js
Icons
We used icons for this theme from:
Fonts
We used for this theme google font library
Images
Personal images used in demo, and for demo content themeforest assets library.
Thank you...
Once again, thank you so much for purchasing our theme. As we said at the beginning, we are glad to help you if you have any questions relating to this theme. Just contact us via email at fgpatrick2002@gmail.com. And please do not forget to rate this theme!
ClaPat Studio
© ClaPat Studio 2013