Page Templates
Grenada categorizes pages depending on their settings and templates. These page templates are:
- Default - This is the default template. The layout of a default page includes a hero section followed by page content and the footer panel.
- Blog - A page containing all blog posts. Apart from the page options, additional settings about this template can be found in Theme Options » Blog Options
- Showcase - This page template displays all the Grenada portfolio items using the showcase slider. Apart from the page options concerning this template, additional settings about this template can be found in Theme Options » Portfolio Options
- Portfolio and Portfolio Mixed - This page template displays all the Grenada portfolio items using the masonry grid. Apart from the page options concerning this template, additional settings about this template can be found in Theme Options » Portfolio Options
Page Options
Page options are divided in three groups: all page templates (General), Portfolio and Portfolio Mixed template(s) and Showcase template(s)
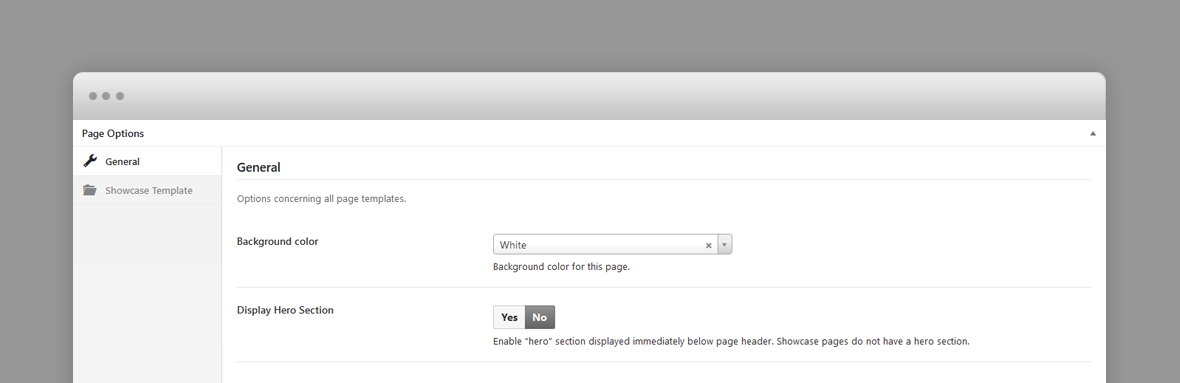
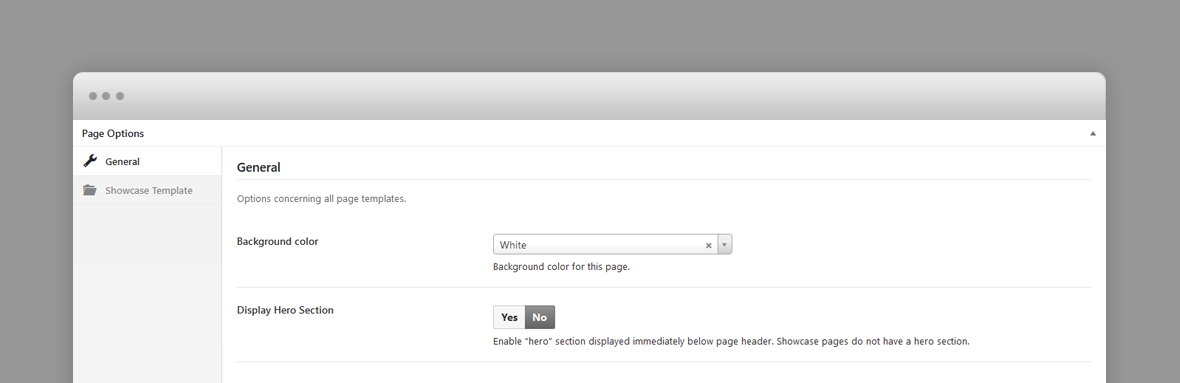
General Options

- Background Color – The background color of this page. It can be White (with dark content) or Black (with light content). The logo version (light or dark) will be selected automatically depending on this setting.
- Display Hero Section – A hero is the header section of the page displaying html content. For Hero settings please refer to Hero Section.
Portfolio Options

- Hover Effect –The type of hover for each portfolio item thumbnail.
- Page Layout – Portfolio page layout.
- Maximum Number Of Items In Portfolio Mixed – Available only for Portfolio Mixed Template: the maximum number of portfolio items displayed. Leave empty for ALL.
- Page Content Position – Available only for Portfolio Mixed Template: page content position in relation with portfolio grid.
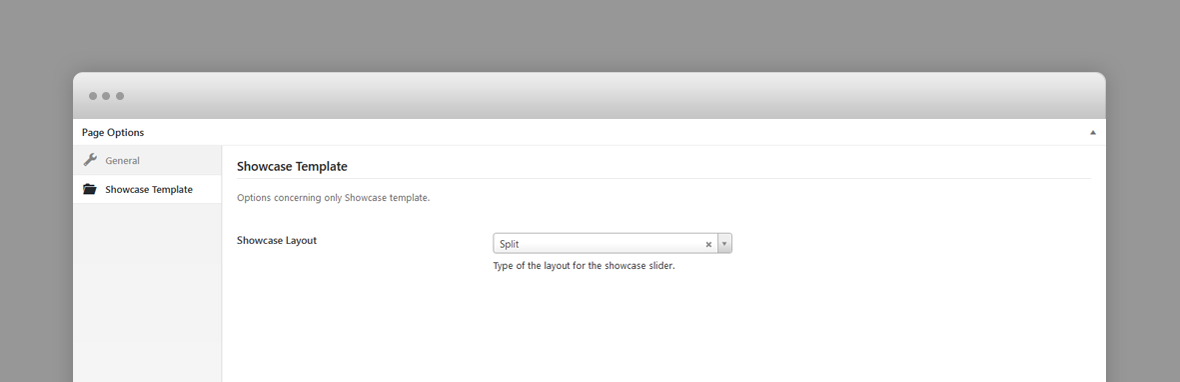
Showcase Template(s) Options

- Showcase Layout – The type of layout the showcase slider has: Split (default), Centered or Fullscreen.
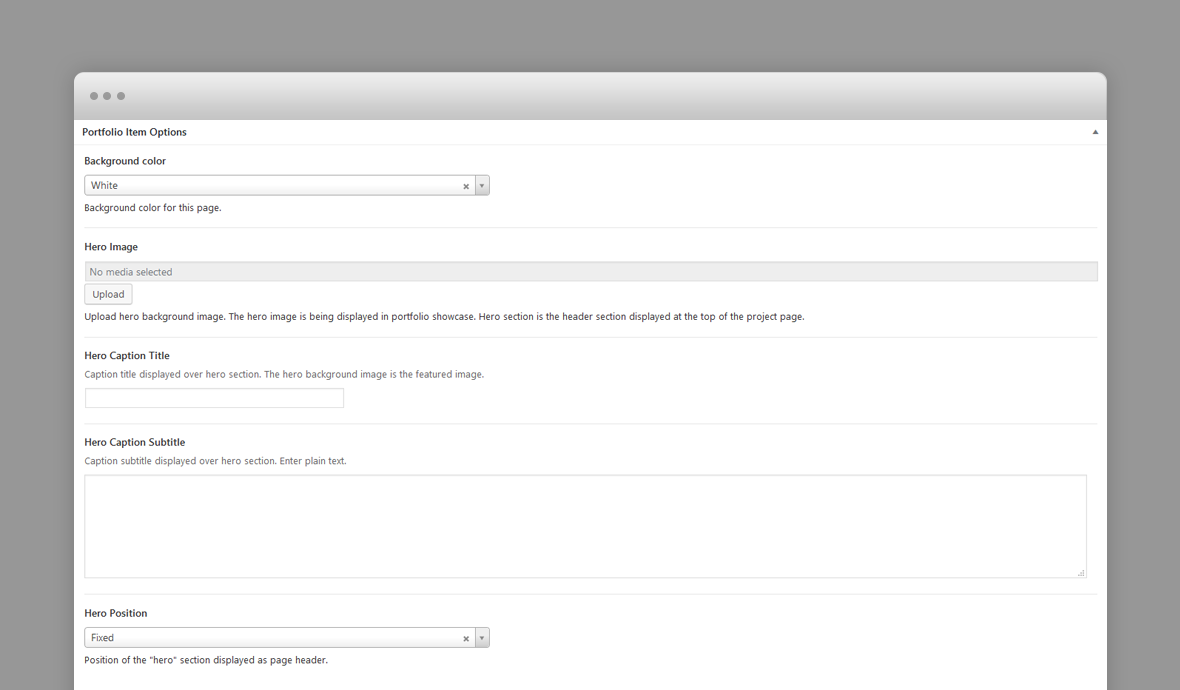
Portfolio Post Options
Every portfolio item will be included in the showcase page templates as long as they have a Hero image, so, ideally, each item will have a Hero image. The hero image will be displayed as the showcase slide and at the top of the individual project page.

- Background Color – The background color of this project page. It can be White (with dark content) or Black (with light content). The logo version (light or dark) will be selected automatically depending on this setting.
- Thumbnail Size – Size of the thumbnail for this item as it appears in portfolio template pages. The thumbnail image is the hero image assigned for this item.
- Hero Image – Upload hero background image. The hero image is being displayed in portfolio showcase. Hero section is the header section displayed at the top of the project page.
- Video Hero – Video displayed as hero section and showcase slide. If you check this option set the Hero Image as the first frame image of the video to avoid flickering!
- Webm Video Url – URL of the showcase slide background webm video. Webm format is previewed in Chrome and Firefox.
- Mp4 Video Url – URL of the showcase slide background MP4 video. MP4 format is previewed in IE, Safari and other browsers.
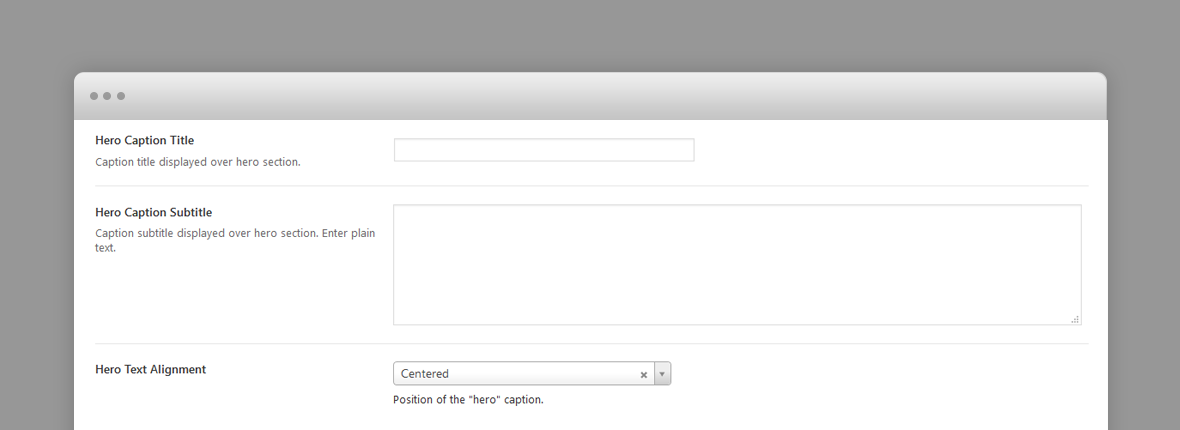
- Hero Caption Title – Caption title displayed over hero section. The hero background image is set in the hero image set in preceding option.
- Hero Caption Subtitle – Caption subtitle displayed over hero section. Enter plain text.
- Hero Position – Position of the "hero" section displayed as page header. Fixed or Parallax.
Blog Post Options
The featured image of a post is displayed in the blog page as post thumbnail.
- Background Color – The background color of this blog post page. It can be White (with dark content) or Black (with light content). The logo version (light or dark) will be selected automatically depending on this setting.
- Hero Text Alignment – Position of the "hero" caption. The hero section is displayed at the top of the blog post and displays post title and categories.
Default Page Hero Section
A hero is the header section of a page, post or portfolio item page displaying html content.
You can add any overlaying html content using Hero Title and Subtitle fields. For a blog post the caption is the post title and its categories.
If there is no hero section, disable it in the page options.
Hero Options

The hero section options varies depending on the post type (page, blog post or portfolio item) however each hero section can have the following options:
- Hero Caption Title – Caption title displayed over hero section.
- Hero Caption Subtitle – Caption subtitle displayed over hero section. HTML code allowed in this field.
- Hero Text Alignment – Hero caption text alignment (centered or left aligned).
For portfolio items you can define video hero section, in which case the corresponding showcase slide will display the video as well:
- Video Hero – Video displayed as hero section and showcase slide. If you check this option set the Hero Image as the first frame image of the video to avoid flickering!
- Webm Video Url – URL of the showcase slide background webm video. Webm format is previewed in Chrome and Firefox.
- Mp4 Video Url – URL of the showcase slide background MP4 video. MP4 format is previewed in IE, Safari and other browsers.
Predefined CSS classes used in our live demo and available in the theme when AJAX LOAD is enabled
Several classes have been defined in order to properly align and display WPBakery Page builder rows. You can specify them as Extra class name in row's options. They are as follow:
- row_padding_top – top padding space to the row.
- row_padding_bottom – bottom padding space to the row.
- small – small row width.
- full – makes the row full width.
- text-align-center – center aligns the text within the row.
- has-animation – adds an animation effect
- one_half – First 1/2 Column
- one_half last – Last 1/2 Column
- one_third – 1/3 Columns
- two_third last – 2/3 Column
Note to the WPBakery users: WPBakery row's properties and some of the elements are not compatible with AJAX loading. It is recommended to use our shortcodes, predefined classes or create your own CSS classes in appearance -> customizer -> additional CSS and add them to Extra class name attribute of the current row. This works great with AJAX loading. More workarounds for WPBakery and loading pages with AJAX: Here
Shortcodes
Grenada comes pre-packed with a number of shortcodes allowing you to add styled content to your site with little effort. Grenada is tightly integrated with Gutenberg editor, therefore you will see them when adding a new block. Grenada blocks appear under Layout Elements section
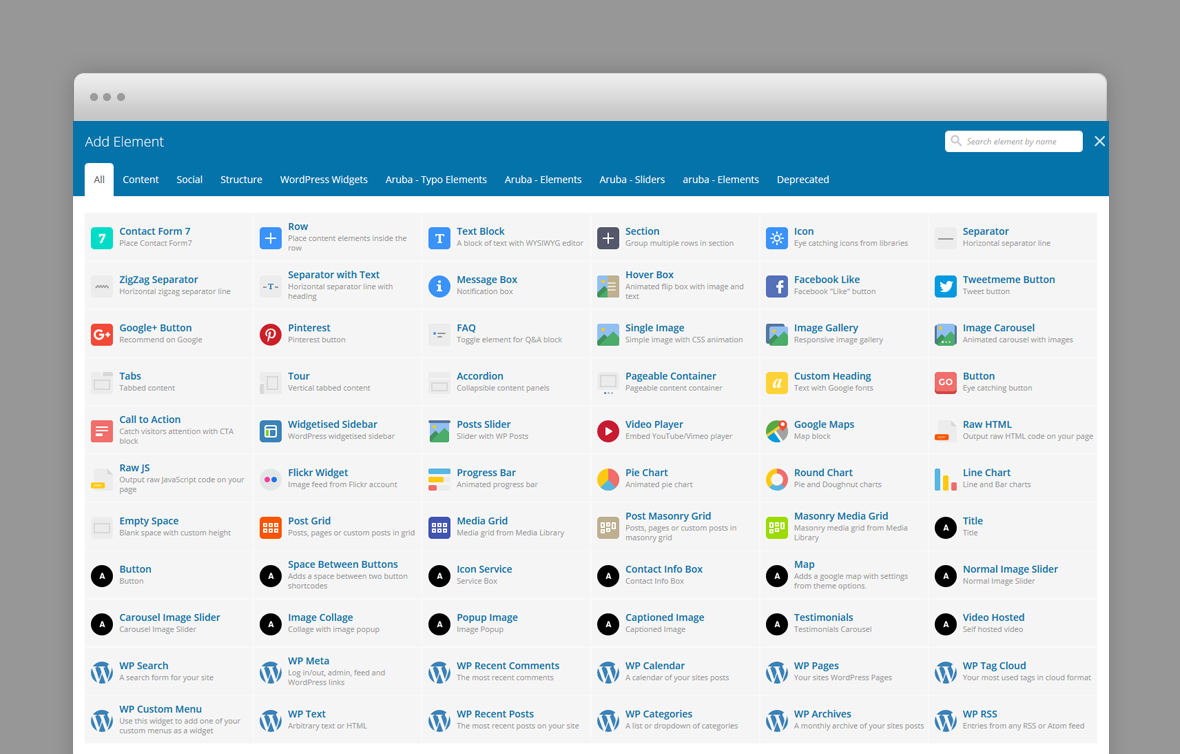
Grenada is also tightly integrated with WPBakery Page Builder editor, therefore you will see them when adding a new element.

The shortcodes are grouped in several categories:
- Typo Elements – Title, Button, Space Between Buttons
- Elements – Contact Info Box, Map, Image Collage, Popup Image, Video Hosted, Icon Service, Testimonials, Clients
- Sliders - Normal Image Slider, Carousel Image Slider
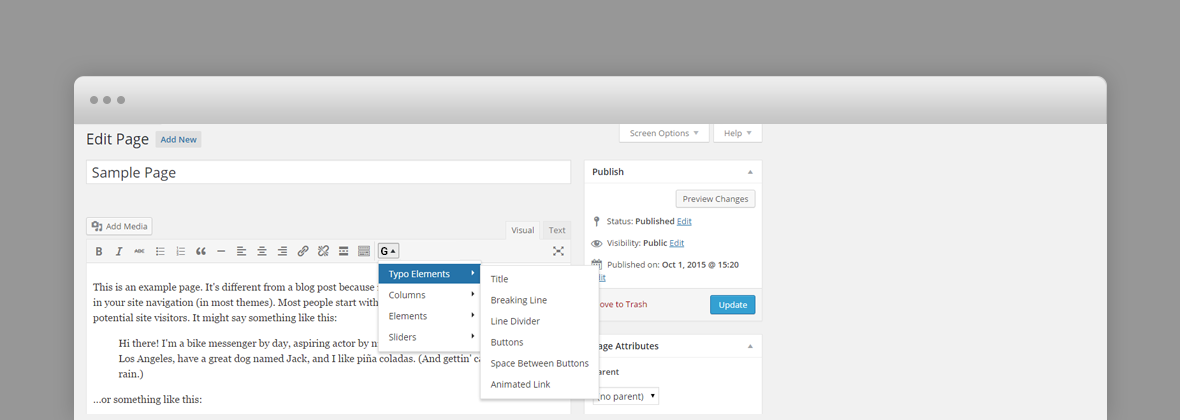
If you choose not to install WpBakery Page Builder, conveniently, the available shortcodes have been included in a menu and shortcode editor. When creating a page or post, click the black G icon in the tinymce editor to reveal a list of shortcodes

WPML Compatible
Translating theme options
Follow the WPML configuration file shipped with the theme to see which options are translatable and which are not. You can add or change the properties of the fields. The theme options can be found in /include/admin-config.php. The metabox options can be found in /include/metabox-config.php
Theme Translation
Grenada is fully localized and it has included the generated PO (Portable Object) in /languages folder. It contains translatable strings used by the theme.
Please visit the following links to learn more about translating WordPress themes:
